Activities of "PMS"
Hi,
I finaly succeded but noticed that becouse of testing I am not able to download any more. My download counter is now on 8. Can you restart my counter?
Hi there!
We just installed latest version.

Our unfinished projct was on version 7.0. We deside to install new version and after that move code to new clean instalation but on clean one we have UI issue.
https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Getting-Started-Angular Getting Started Angular | ASP.NET Zero Documentation Getting Started. This document is aimed to create and run an ASP.NET Zero based project in just 5 minutes. It's assumed that you already purchased and created your ASP.NET Zero account.. Create Your Project docs.aspnetzero.com
From above link i followed installation steps like :
- Change connection string for Database in migrator then Web.Host
- Run migrator and i see db was updated.
- Run yarn on angular folder.
- I did npm start now on angular project to see login page
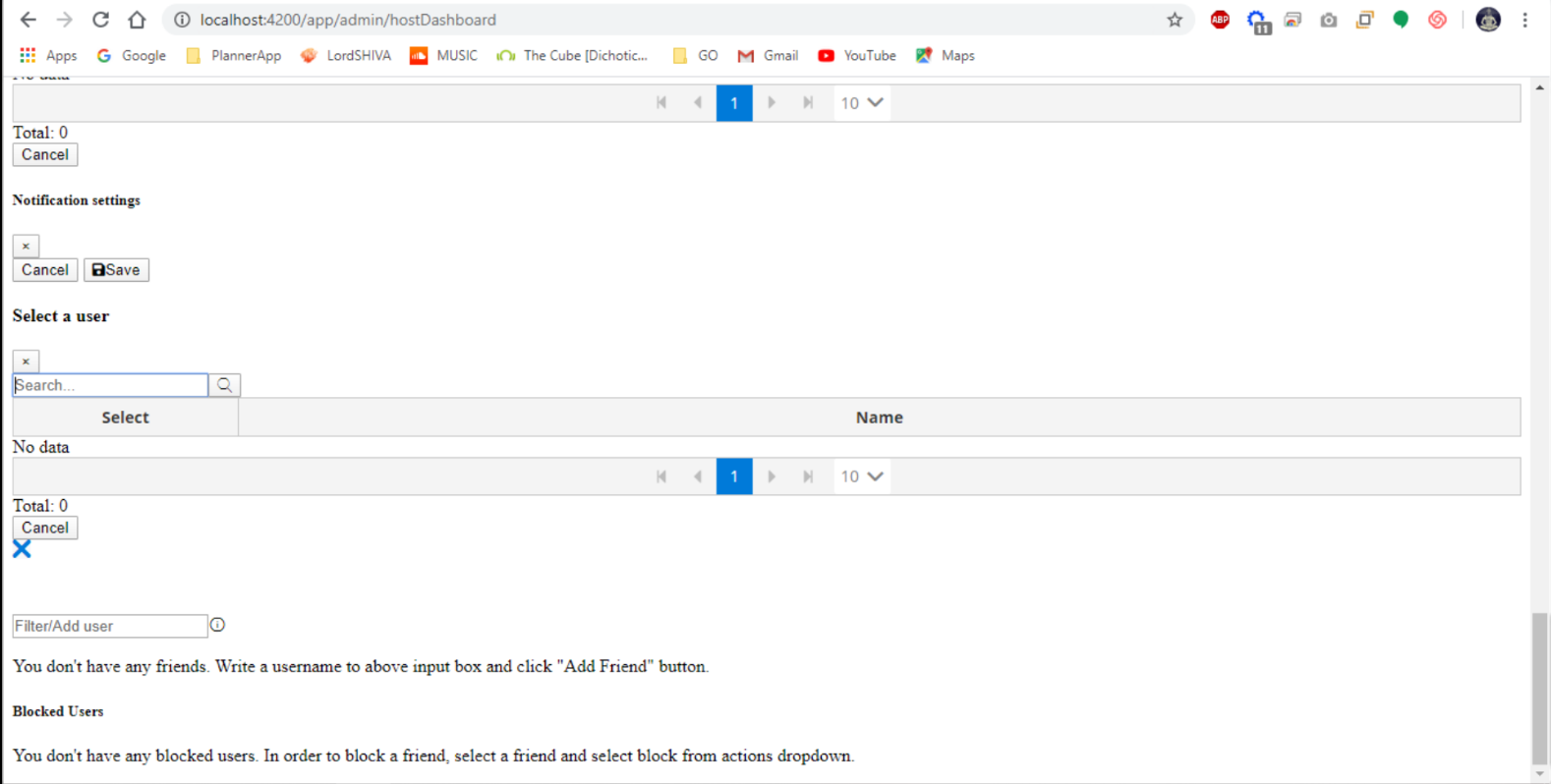
but above steps producing some design issues on front end see attached image. Could you please tell me if i miss something

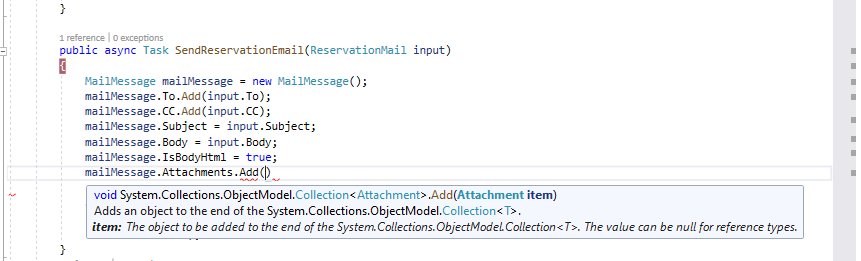
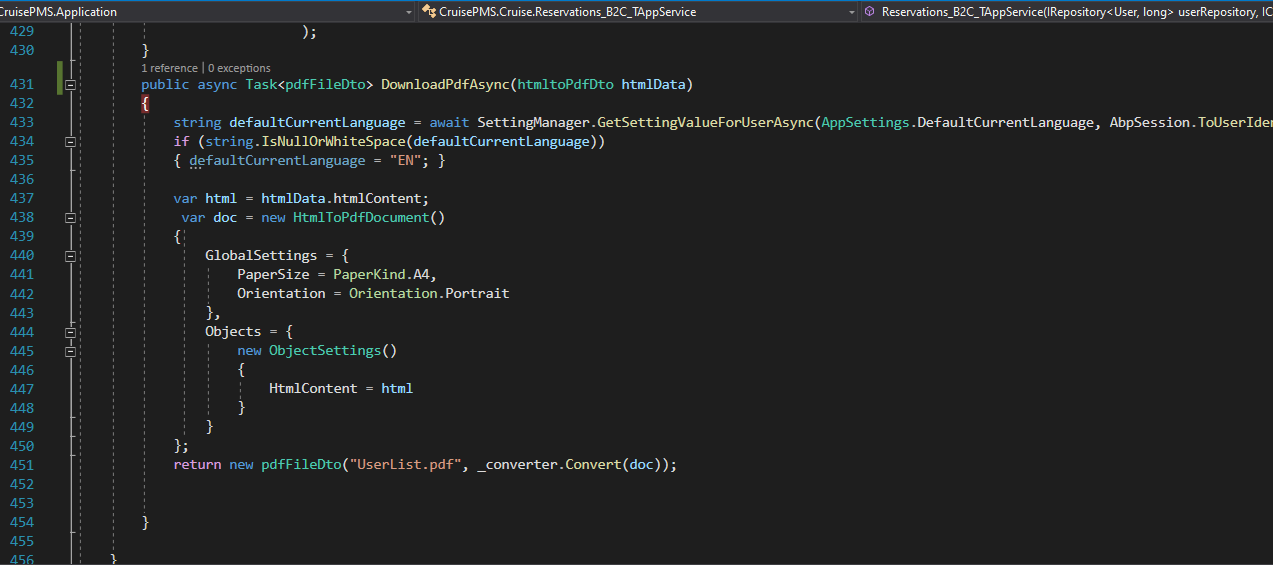
c# side -- i creatd 2 class htmlToPdf & pdfFileDto
----------------------------------------------------------------
public class pdfFileDto
{
public string FileName { get; set; }
public byte[] FileBytes { get; set; }
public pdfFileDto(string fileName, byte[] fileBytes)
{
FileName = fileName;
FileBytes = fileBytes;
}
}
-----------------------------------------------------------
public class htmltoPdfDto
{
public string htmlContent { get; set; }
}
-----------------------------------------------------------
Note: -- _converter.Convert(doc) comes from "DinkTopdf"
defined it in class---> private readonly IConverter _converter;
inside the constructor-->
public Reservations_B2C_TAppService(IConverter converter)
{
_converter = converter;
}
----------------------------------------------------------------------------
```
Angular side ---from (file.ts)
```GeneratePdf() :void{
const content = this.contentToConvertPdf.nativeElement;
console.log(content.innerHTML);
//this.htmlContent = content.innerHTML;
this.htmlContent.htmlContent = "<h1>Hello World</h1>";
this._reservationsClientsServiceProxy.ConvertHtmltoPdf(this.htmlContent).subscribe(res=>{
this.PdfData = res;
console.log('res',res)
this.pdfDatafromFile.fileBytes = this.PdfData;
this.pdfDatafromFile.fileName = "MyPdf.pdf";
this._fileDownloadService.downPdfFile(this.pdfDatafromFile);
});
}
```
Method of ConvertToHtmltoPdf
```
```
ConvertHtmltoPdf(input: htmltoPdfDto | null | undefined): Observable<pdfFileDto> {
let url_ = this.baseUrl + "/api/services/app/Reservations_B2C_T/DownloadPdfAsync";
url_ = url_.replace(/[?&]$/, "");
const content_ = JSON.stringify(input);
let options_: any = {
body: content_,
observe: "response",
responseType: "blob",
headers: new HttpHeaders({
"Content-Type": "application/json",
})
};
return this.http.request("post", url_, options_).pipe(_observableMergeMap((response_: any) => {
return this.processConvertHtmltoPdf(response_);
})).pipe(_observableCatch((response_: any) => {
if (response_ instanceof HttpResponseBase) {
try {
return this.processConvertHtmltoPdf(<any>response_);
} catch (e) {
return <Observable<pdfFileDto>><any>_observableThrow(e);
}
} else
return <Observable<pdfFileDto>><any>_observableThrow(response_);
}));
}
protected processConvertHtmltoPdf(response: HttpResponseBase): Observable<pdfFileDto> {
const status = response.status;
const responseBlob =
response instanceof HttpResponse ? response.body :
(<any>response).error instanceof Blob ? (<any>response).error : undefined;
let _headers: any = {}; if (response.headers) { for (let key of response.headers.keys()) { _headers[key] = response.headers.get(key); } };
if (status === 200) {
return blobToText(responseBlob).pipe(_observableMergeMap(_responseText => {
return _observableOf<pdfFileDto>(<any>null);
}));
} else if (status !== 200 && status !== 204) {
return blobToText(responseBlob).pipe(_observableMergeMap(_responseText => {
return throwException("An unexpected server error occurred.", status, _responseText, _headers);
}));
}
return _observableOf<pdfFileDto>(<any>null);
}
```
--------------------------------------HtmlToPdfDto which i passed in method-----------------------------------------
export class htmltoPdfDto implements IhtmltoPdfDto {
htmlContent! : any | undefined;
constructor(data?: IhtmltoPdfDto) {
if (data) {
for (var property in data) {
if (data.hasOwnProperty(property))
(<any>this)[property] = (<any>data)[property];
}
}
}
init(data?: any) {
if (data) {
this.htmlContent = data["htmlContent"];
}
}
static fromJS(data: any): htmltoPdfDto {
data = typeof data === 'object' ? data : {};
let result = new htmltoPdfDto();
result.init(data);
return result;
}
toJSON(data?: any) {
data = typeof data === 'object' ? data : {};
data["htmlContent"] = this.htmlContent;
return data;
}
}
export interface IhtmltoPdfDto {
htmlContent : any | undefined;
}
```
---------------------------------pdfFileDto---------------------------------------------
export class pdfFileDto implements IpdfFileDto {
fileName!: string;
fileBytes!: string | undefined;
constructor(data?: IFileDto) {
if (data) {
for (var property in data) {
if (data.hasOwnProperty(property))
(<any>this)[property] = (<any>data)[property];
}
}
}
init(data?: any) {
if (data) {
this.fileName = data["fileName"];
this.fileBytes = data["fileBytes"];
}
}
static fromJS(data: any): pdfFileDto {
data = typeof data === 'object' ? data : {};
let result = new pdfFileDto();
result.init(data);
return result;
}
toJSON(data?: any) {
data = typeof data === 'object' ? data : {};
data["fileName"] = this.fileName;
data["fileBytes"] = this.fileBytes;
return data;
}
}
export interface IpdfFileDto {
fileName: string;
fileBytes: string | undefined;
}
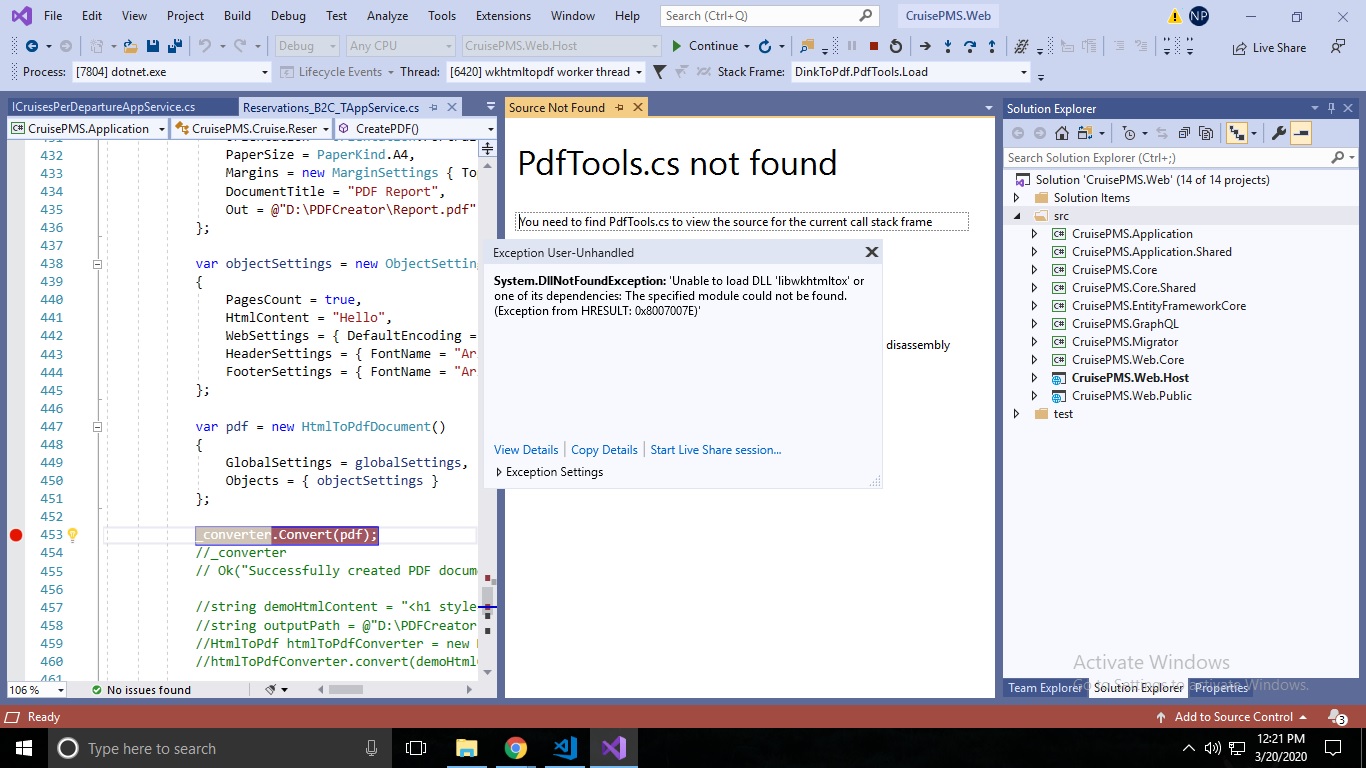
 i am creating api to download pdf file from dinkTopdf nuget.
works fine with swagger but when i pass the data from the angular it gves me error
"Could not create an instance of type 'CruisePMS.Dto.pdfFileDto'. Model bound complex types must not be abstract or value types and must have a parameterless constructor."
i am creating api to download pdf file from dinkTopdf nuget.
works fine with swagger but when i pass the data from the angular it gves me error
"Could not create an instance of type 'CruisePMS.Dto.pdfFileDto'. Model bound complex types must not be abstract or value types and must have a parameterless constructor."
Dose you have any git hub code so I can check the work flow ?