Hi ,
Is there any code or example that support , Like if I pass the HTML to the core api and it convert to the pdf and return back as file on the angular side?
what package support asp.net zero to convert html to pdf at core (api ) side?
Thanks
11 Answer(s)
-
0
hi
Convert HTML and Export to PDF using DinkToPdf on ASP.NET Boilerplate: https://medium.com/volosoft/convert-html-and-export-to-pdf-using-dinktopdf-on-asp-net-boilerplate-e2354676b357
-
0
Hi maliming,
I checked this but its not working in this solution.
I have angular core api + angular Do you have that kind of solutions which give me atlist 50 % refrence ?
Thanks
-
0
Dose you have any git hub code so I can check the work flow ?
-
0
see https://github.com/aspnetzero/aspnet-zero-core/issues/1265
I think the code can meet your needs already, of course you need to integrate it.
-
0
-
0
-
0
I think you have to check before you give me the link
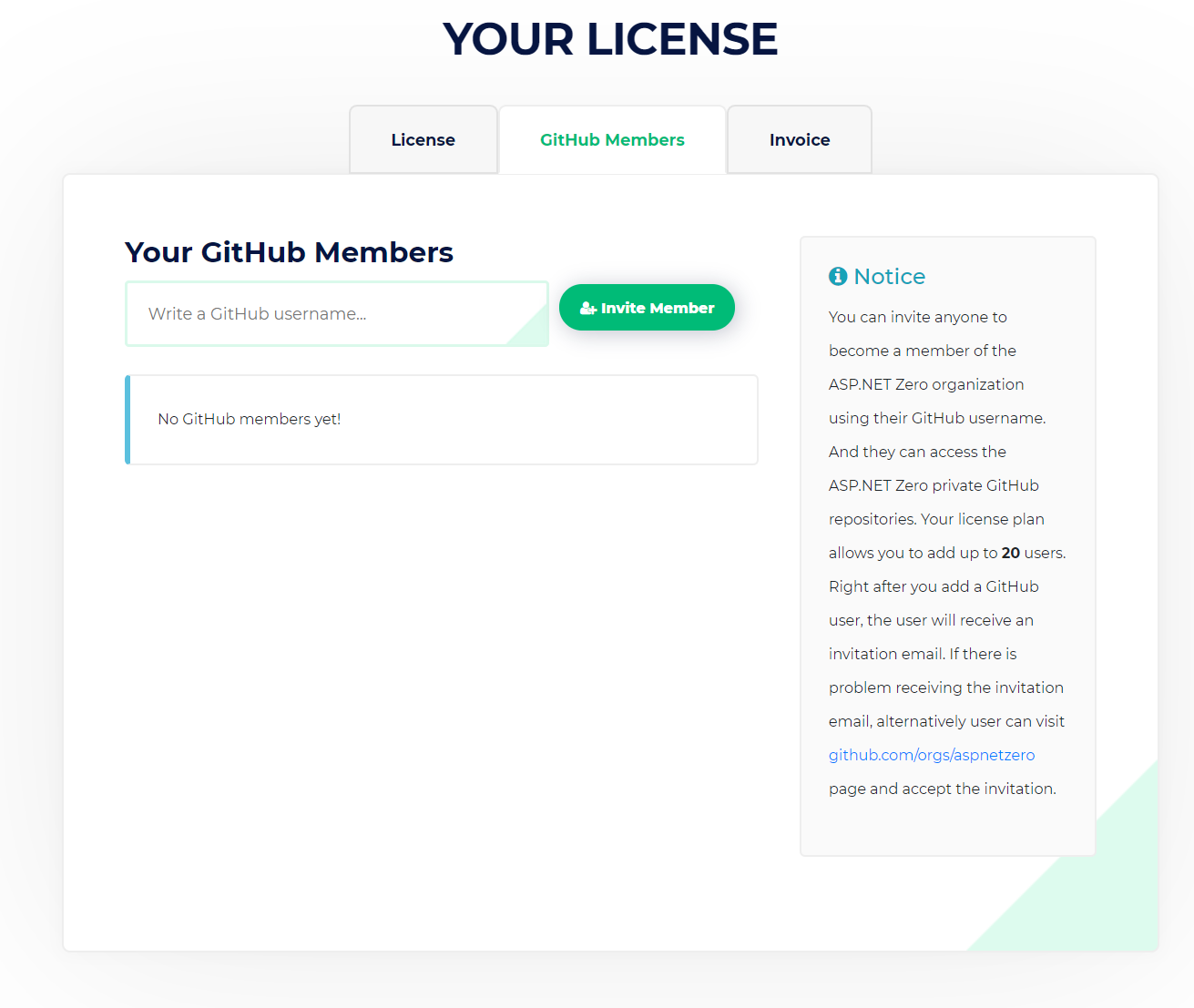
https://aspnetzero.com/LicenseManagement
You can invite anyone to become a member of the ASP.NET Zero organization using their GitHub username. And they can access the ASP.NET Zero private GitHub repositories. . Right after you add a GitHub user, the user will receive an invitation email. If there is problem receiving the invitation email, alternatively user can visit github.com/orgs/aspnetzero page and accept the invitation.
-
0
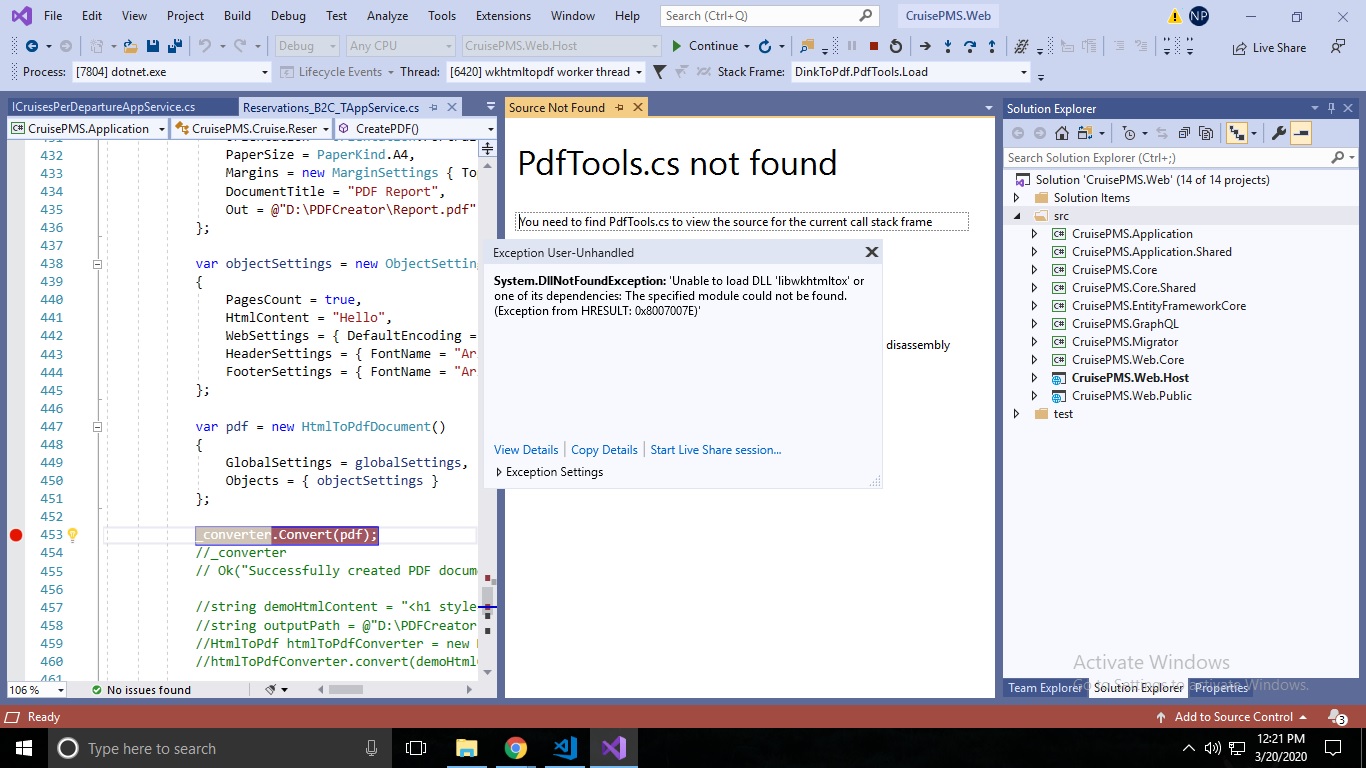
 i am creating api to download pdf file from dinkTopdf nuget.
works fine with swagger but when i pass the data from the angular it gves me error
"Could not create an instance of type 'CruisePMS.Dto.pdfFileDto'. Model bound complex types must not be abstract or value types and must have a parameterless constructor."
i am creating api to download pdf file from dinkTopdf nuget.
works fine with swagger but when i pass the data from the angular it gves me error
"Could not create an instance of type 'CruisePMS.Dto.pdfFileDto'. Model bound complex types must not be abstract or value types and must have a parameterless constructor." -
0
hi
Please share the class code of
htmltoPdfDtoand the calling code of angular. -
0
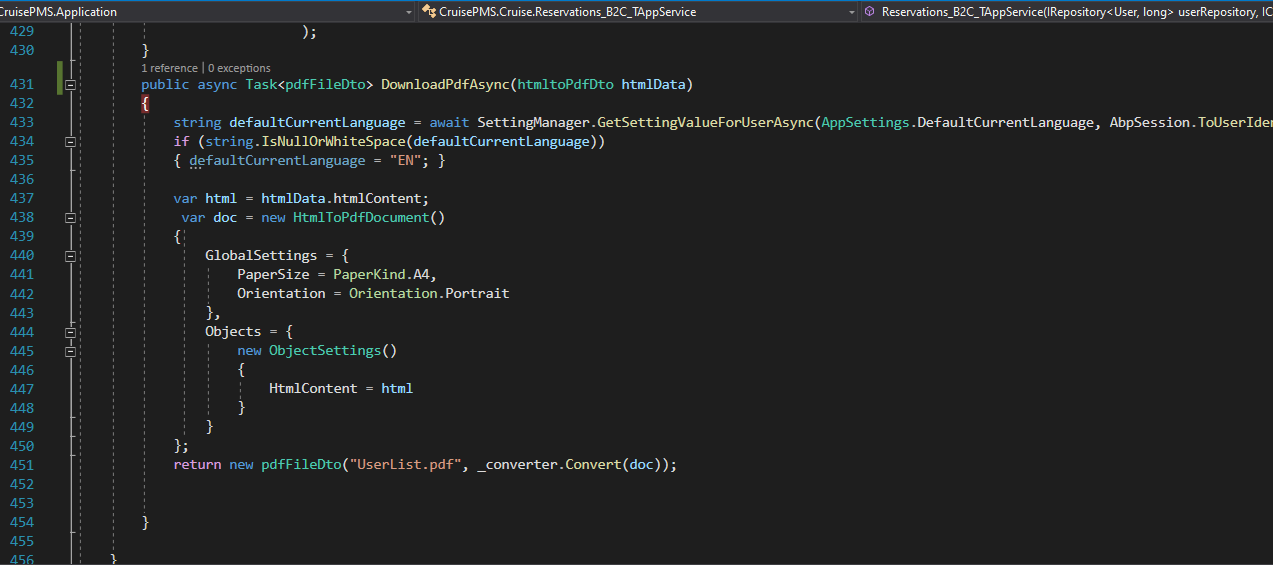
c# side -- i creatd 2 class htmlToPdf & pdfFileDto ---------------------------------------------------------------- public class pdfFileDto { public string FileName { get; set; } public byte[] FileBytes { get; set; } public pdfFileDto(string fileName, byte[] fileBytes) { FileName = fileName; FileBytes = fileBytes; } } ----------------------------------------------------------- public class htmltoPdfDto { public string htmlContent { get; set; } } ----------------------------------------------------------- Note: -- _converter.Convert(doc) comes from "DinkTopdf" defined it in class---> private readonly IConverter _converter; inside the constructor--> public Reservations_B2C_TAppService(IConverter converter) { _converter = converter; } ---------------------------------------------------------------------------- ``` Angular side ---from (file.ts) ```GeneratePdf() :void{ const content = this.contentToConvertPdf.nativeElement; console.log(content.innerHTML); //this.htmlContent = content.innerHTML; this.htmlContent.htmlContent = "<h1>Hello World</h1>"; this._reservationsClientsServiceProxy.ConvertHtmltoPdf(this.htmlContent).subscribe(res=>{ this.PdfData = res; console.log('res',res) this.pdfDatafromFile.fileBytes = this.PdfData; this.pdfDatafromFile.fileName = "MyPdf.pdf"; this._fileDownloadService.downPdfFile(this.pdfDatafromFile); }); } ``` Method of ConvertToHtmltoPdf ``` ``` ConvertHtmltoPdf(input: htmltoPdfDto | null | undefined): Observable<pdfFileDto> { let url_ = this.baseUrl + "/api/services/app/Reservations_B2C_T/DownloadPdfAsync"; url_ = url_.replace(/[?&]$/, ""); const content_ = JSON.stringify(input); let options_: any = { body: content_, observe: "response", responseType: "blob", headers: new HttpHeaders({ "Content-Type": "application/json", }) }; return this.http.request("post", url_, options_).pipe(_observableMergeMap((response_: any) => { return this.processConvertHtmltoPdf(response_); })).pipe(_observableCatch((response_: any) => { if (response_ instanceof HttpResponseBase) { try { return this.processConvertHtmltoPdf(<any>response_); } catch (e) { return <Observable<pdfFileDto>><any>_observableThrow(e); } } else return <Observable<pdfFileDto>><any>_observableThrow(response_); })); } protected processConvertHtmltoPdf(response: HttpResponseBase): Observable<pdfFileDto> { const status = response.status; const responseBlob = response instanceof HttpResponse ? response.body : (<any>response).error instanceof Blob ? (<any>response).error : undefined; let _headers: any = {}; if (response.headers) { for (let key of response.headers.keys()) { _headers[key] = response.headers.get(key); } }; if (status === 200) { return blobToText(responseBlob).pipe(_observableMergeMap(_responseText => { return _observableOf<pdfFileDto>(<any>null); })); } else if (status !== 200 && status !== 204) { return blobToText(responseBlob).pipe(_observableMergeMap(_responseText => { return throwException("An unexpected server error occurred.", status, _responseText, _headers); })); } return _observableOf<pdfFileDto>(<any>null); } ``` --------------------------------------HtmlToPdfDto which i passed in method----------------------------------------- export class htmltoPdfDto implements IhtmltoPdfDto { htmlContent! : any | undefined; constructor(data?: IhtmltoPdfDto) { if (data) { for (var property in data) { if (data.hasOwnProperty(property)) (<any>this)[property] = (<any>data)[property]; } } } init(data?: any) { if (data) { this.htmlContent = data["htmlContent"]; } } static fromJS(data: any): htmltoPdfDto { data = typeof data === 'object' ? data : {}; let result = new htmltoPdfDto(); result.init(data); return result; } toJSON(data?: any) { data = typeof data === 'object' ? data : {}; data["htmlContent"] = this.htmlContent; return data; } } export interface IhtmltoPdfDto { htmlContent : any | undefined; } ``` ---------------------------------pdfFileDto--------------------------------------------- export class pdfFileDto implements IpdfFileDto { fileName!: string; fileBytes!: string | undefined; constructor(data?: IFileDto) { if (data) { for (var property in data) { if (data.hasOwnProperty(property)) (<any>this)[property] = (<any>data)[property]; } } } init(data?: any) { if (data) { this.fileName = data["fileName"]; this.fileBytes = data["fileBytes"]; } } static fromJS(data: any): pdfFileDto { data = typeof data === 'object' ? data : {}; let result = new pdfFileDto(); result.init(data); return result; } toJSON(data?: any) { data = typeof data === 'object' ? data : {}; data["fileName"] = this.fileName; data["fileBytes"] = this.fileBytes; return data; } } export interface IpdfFileDto { fileName: string; fileBytes: string | undefined; } -
0
Could you add an public empty constructor to
pdfFileDto?