Hi ,
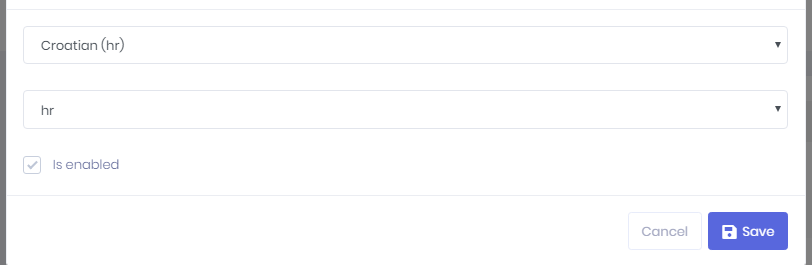
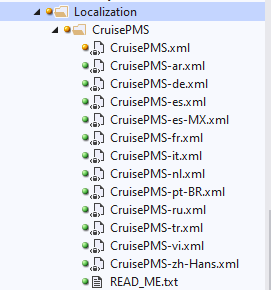
When I add language in "app/admin/languages" then why new language xml file not generate?


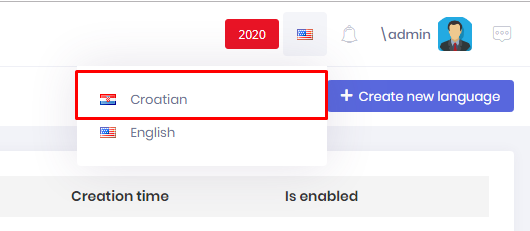
and when chnage newly created language from the menu
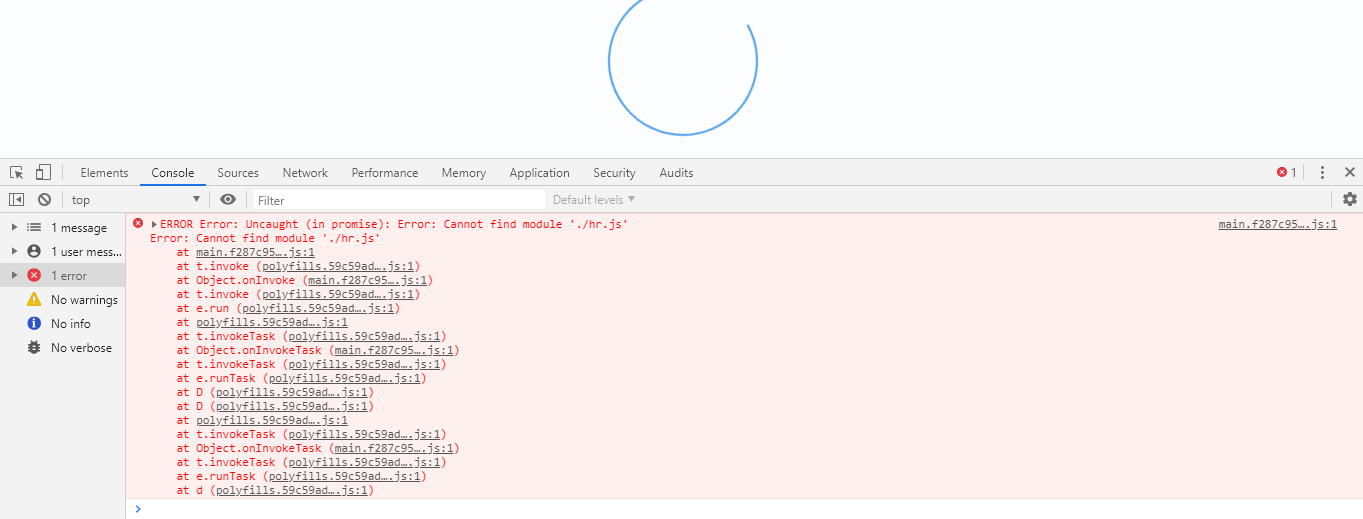
 gives the error in browser console.
gives the error in browser console.

Can you please give the stpes how we can resolve this? and use newly created language in application?
Thanks In advance.
Hi ,
I am getting issue when adding grouping the to primeng-datatable. same like https://www.primefaces.org/primeng/#/table/rowgroup

Please suggenst any example or demo so that this datatable behaves like grouping (https://www.primefaces.org/primeng/#/table/rowgroup) primeng-datatable like below and its has to be maintain the functionality like pagination sorting etc in default primeng-table
**here is my code of angular componate html file **
<div class="primeng-datatable-container col-12" [busyIf]="primengTableHelper.isLoading"> <p-table #dataTable (onLazyLoad)="getCruiseDefaultSeasons($event)" [value]="primengTableHelper.records" rows="{{primengTableHelper.defaultRecordsCountPerPage}}" [paginator]="false" [lazy]="true" [scrollable]="true" ScrollWidth="100%" [responsive]="primengTableHelper.isResponsive" [resizableColumns]="primengTableHelper.resizableColumns"> <ng-template pTemplate="header"> <tr> <th style="width: 130px" [hidden]="!isGrantedAny('Pages.CruiseDefaultSeasons.Edit', 'Pages.CruiseDefaultSeasons.Delete')"> {{l('Actions')}}</th> <th style="width: 150px" pSortableColumn="departureYear"> {{l('DepartureYear')}} <p-sortIcon field="cruiseDefaultSeasons.departureYear"></p-sortIcon> </th> <th style="width: 150px" pSortableColumn="seasonGroup"> {{l('SeasonGroup')}} <p-sortIcon field="cruiseDefaultSeasons.seasonGroup"></p-sortIcon> </th> <th style="width: 150px" pSortableColumn="departureDate"> {{l('DepartureDate')}} <p-sortIcon field="cruiseDefaultSeasons.departureDate"></p-sortIcon> </th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-record="$implicit" let-rowIndex="rowIndex">
<!-- <ng-container *ngIf='checkGroupInArray(record.cruiseDefaultSeasons.seasonGroup)'>
<tr >
<td colspan="4">
{{record.cruiseDefaultSeasons.seasonGroup}}
</td>
</tr>
</ng-container>-->
<tr>
<td style="width: 130px"
[hidden]="!isGrantedAny('Pages.CruiseDefaultSeasons.Edit', 'Pages.CruiseDefaultSeasons.Delete')">
<div class="btn-group dropdown" dropdown container="body">
<button class="dropdown-toggle btn btn-sm btn-primary" dropdownToggle>
<i class="fa fa-cog"></i><span class="caret"></span>
{{l("Actions")}}
</button>
<ul class="dropdown-menu" *dropdownMenu>
<li>
<a href="javascript:;"
(click)="viewCruiseDefaultSeasonsModal.show(record)">{{l('View')}}</a>
</li>
<li>
<a href="javascript:;"
*ngIf="permission.isGranted('Pages.CruiseDefaultSeasons.Edit')"
(click)="createOrEditCruiseDefaultSeasonsModal.show(record.cruiseDefaultSeasons.id)">{{l('Edit')}}</a>
</li>
<li>
<a href="javascript:;"
*ngIf="permission.isGranted('Pages.CruiseDefaultSeasons.Delete')"
(click)="deleteCruiseDefaultSeasons(record.cruiseDefaultSeasons)">{{l('Delete')}}</a>
</li>
<li>
<a href="javascript:;" *ngIf="entityHistoryEnabled"
(click)="showHistory(record.cruiseDefaultSeasons)">{{l('History')}}</a>
</li>
</ul>
</div>
</td>
<td style="width:150px">
<span class="ui-column-title"> {{l('DepartureYear')}}</span>
{{record.cruiseDefaultSeasons.departureYear}}
</td>
<td style="width:150px">
<span class="ui-column-title"> {{l('SeasonGroup')}}</span>
{{record.cruiseDefaultSeasons.seasonGroup}}
</td>
<td style="width:150px">
<span class="ui-column-title"> {{l('DepartureDate')}}</span>
<span *ngIf="record.cruiseDefaultSeasons.departureDate">
{{record.cruiseDefaultSeasons.departureDate | momentFormat:'L'}}
</span>
<span *ngIf="!record.cruiseDefaultSeasons.departureDate">-</span>
</td>
</tr>
</ng-template>
</p-table>
<div class="primeng-no-data" *ngIf="primengTableHelper.totalRecordsCount == 0">
{{l('NoData')}}
</div>
<div class="primeng-paging-container">
<p-paginator rows="{{primengTableHelper.defaultRecordsCountPerPage}}" #paginator
(onPageChange)="getCruiseDefaultSeasons($event)"
[totalRecords]="primengTableHelper.totalRecordsCount"
[rowsPerPageOptions]="primengTableHelper.predefinedRecordsCountPerPage">
</p-paginator>
<span class="total-records-count">
{{l('TotalRecordsCount', primengTableHelper.totalRecordsCount)}}
</span>
</div>
</div>
ts file code :--
getCruiseDefaultSeasons(event?: LazyLoadEvent) {
if (this.primengTableHelper.shouldResetPaging(event)) {
this.paginator.changePage(0);
return;
}
this.primengTableHelper.showLoadingIndicator();
this._cruiseDefaultSeasonsServiceProxy.getAll(
this.filterText,
this.primengTableHelper.getSorting(this.dataTable),
this.primengTableHelper.getSkipCount(this.paginator, event),
this.primengTableHelper.getMaxResultCount(this.paginator, event)
).subscribe(result => {
result.items.forEach(element => {
this.customSeasonGroupArray.push({
id: element.cruiseDefaultSeasons.id,
departureYear: element.cruiseDefaultSeasons.departureYear,
seasonGroup: element.cruiseDefaultSeasons.seasonGroup,
departureDate: element.cruiseDefaultSeasons.departureDate
});
});
this.isAddedInArray=[];
this.primengTableHelper.totalRecordsCount = result.totalCount;
this.primengTableHelper.records = result.items;
this.primengTableHelper.hideLoadingIndicator();
});
}
even I put the boolien function for the check true or false then give error..
ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked.
its check value in grid loop ... true or false
Here is the code for the **GroupInArray **
checkGroupInArray(name: string): any {
console.log('name', name);
console.log('this.isAddedInArray', this.isAddedInArray);
console.log('this.isAddedInArray.some(x => x === name)', this.isAddedInArray.some(x => x === name));
if (this.isAddedInArray.some(x => x === name)) {
return true;
} else {
this.isAddedInArray.push(name);
return false;
}
}
Thanks in advance !!
Hi,
I changed code based on this changes https://aspnetboilerplate.com/Pages/Documents/Timing we have in my setting page we have time zone drop down.
We need that each user see dates in format which is standard for his regional settings.
We have date formate dd.MM.yyyy.
Can you please tell me how we can achive this? for example..... If user is from Europe then my aplication date format need to be dd.MM.yyyy . If user in India then my aplication date format need to be MM/dd/yyyy .
When we update the one table from the power tool why it's regenerate new the code in another table's classes and angular files whatever we have done custom earlier its replaced with the new code.
In database we have AbpLanguages table where our application store UI texts. When I go on Language texts page to change language from base language to source language I can see on Source drop down our application and I can easily change all languages. All this is stored in AbpLanguages table. I would like to make copy of AbpLanguages table and call it AbpLanguagesUserData table. Intention is to use your interface to store some multilingual data in it. Please give me direction what to do to have this table data listed in Source dropdown. We will add English version data to this table on separate page, and would like to use your interface to maintain other languages.
Hi,
In HostSettingsAppService I am doing the code update the setting values to the database.
In my database there is value of my GoogleAPIKey
While I am using this code for the update value App.GeneralSetting.GoogleAPIKey await SettingManager.ChangeSettingForApplicationAsync("App.GeneralSetting.GoogleAPIKey", settings.GoogleAPIKey);
then I am getiing this error please give me solution asap.
Abp.AbpException: There is no setting defined with name: App.GeneralSetting.GoogleAPIKey
at Abp.Configuration.SettingDefinitionManager.GetSettingDefinition(String name) in D:\Github\aspnetboilerplate\src\Abp\Configuration\SettingDefinitionManager.cs:line 48
at Abp.Configuration.SettingManager.InsertOrUpdateOrDeleteSettingValueAsync(String name, String value, Nullable`1 tenantId, Nullable`1 userId) in D:\Github\aspnetboilerplate\src\Abp\Configuration\SettingManager.cs:line 320
at Abp.Configuration.SettingManager.ChangeSettingForApplicationAsync(String name, String value) in D:\Github\aspnetboilerplate\src\Abp\Configuration\SettingManager.cs:line 218
at Abp.Threading.InternalAsyncHelper.AwaitTaskWithPostActionAndFinally(Task actualReturnValue, Func`1 postAction, Action`1 finalAction) in D:\Github\aspnetboilerplate\src\Abp\Threading\InternalAsyncHelper.cs:line 35
at Nito.AsyncEx.Synchronous.TaskExtensions.WaitAndUnwrapException(Task task)
at System.Threading.ExecutionContext.RunInternal(ExecutionContext executionContext, ContextCallback callback, Object state)
--- End of stack trace from previous location where exception was thrown ---
at System.Threading.Tasks.Task.ExecuteWithThreadLocal(Task& currentTaskSlot)
--- End of stack trace from previous location where exception was thrown ---
at Nito.AsyncEx.Synchronous.TaskExtensions.WaitAndUnwrapException(Task task)
at Nito.AsyncEx.AsyncContext.Run(Func`1 action)
Is it possible that new tenats after creation have admin role disabled.
When I run power tool I have menu position drop down. By default there are two options, Root and Administartion. I asume this two values are pulled from menu structure. Where in code I can change and add aditional options so that when I run tool again I have other options to choose from.