After the user clicks "Download collected data", a message appears for about 2 seconds: Your data is prepared, click here to download.
If the user does not immediately click the message and download the data, it leaves the impression that the user must initiate the download process again and race to click the message.
What the user is not informed of is that a new notification is available that allows the user to download the prepared data.
A better user experience would be a message that said something like Your data is prepared, check Notifications to download.
I installed SMTP Prober and attempted to connect to 'smtp.office365.com', port 587 through my email account at GoDaddy.
I keep getting error message 5.7.57 SMTP; Client was not authenticated to send anonymous mail during MAIL FROM [BY5PR04CA0007.namprd04.prod.outlook.com]
Is the problem with SMTP Prober setttings or at my mail server account?
@ismcagdas - this problem has not been solved.
I would like to upload a BMP image (a stream of bytes) from memory - not a file on the user's system. Please refer to my initial post for details.
I figured this out. I'm posting this in case someone else wants to do something like this. I've seen other posts with similar questions.
Since the router will only load pages when the route changes (AppMenuItem.route property), the solution is to add another layer of component. The coding was pretty quick once I had a plan. The new AppMenu tree is:
getMenu(): AppMenu {
return new AppMenu('MainMenu', 'MainMenu', [
new AppMenuItem('Dashboard', 'Pages.Administration.Host.Dashboard', 'flaticon-line-graph', '/app/admin/hostDashboard'),
new AppMenuItem('Dashboard', 'Pages.Tenant.Dashboard', 'flaticon-line-graph', '/app/main/dashboard'),
new AppMenuItem('TtmDashboard', 'Pages.User.Dashboard', 'far fa-edit', '', [
new AppMenuItem('All', 'Pages.User.Dashboard', 'fal fa-globe', '/app/main/ttm-page_0', [], false, { menuId: 0, menuName: 'All'}),
new AppMenuItem('Facilities', 'Pages.User.Dashboard', 'fal fa-school', '/app/main/ttm-page_1', [], false, { menuId: 1, menuName: 'Facilities'}),
new AppMenuItem('Classrooms', 'Pages.User.Dashboard', 'far fa-users-class', '/app/main/ttm-page_2', [], false, { menuId: 2, menuName: 'Classrooms'}),
new AppMenuItem('Academics', 'Pages.User.Dashboard', 'far fa-books', '/app/main/ttm-page_3', [], false, { menuId: 3, menuName: 'Academics'}),
new AppMenuItem('Students', 'Pages.User.Dashboard', 'far fa-user-friends', '/app/main/ttm-page_4', [], false, { menuId: 4, menuName: 'Students'}),
I added a new component for each submenu item (route 'ttm-page_n', n = 0 - 4), with the export class name also numbered 0 to 4;
import { Component } from '@angular/core';
@Component({
template: '<ttm-dashboard-comp></ttm-dashboard-comp>',
})
export class TtmPage0Component { }
...and added a selector to my dashboard component:
@Component({
selector: 'ttm-dashboard-comp',
templateUrl: 'ttm-dashboard.component.html',
styleUrls: ['ttm-dashboard.component.less',
'ttm-dashboard.component.css',
],
encapsulation: ViewEncapsulation.None,
animations: [appModuleAnimation()]
})
export class TtmDashboardComponent extends AppComponentBase implements OnInit, AfterViewInit {
Also, add entries in the router table:
{ path: 'ttm-page_0', component: TtmPage0Component, data: { permission: 'Pages.User.Dashboard' } },
{ path: 'ttm-page_1', component: TtmPage1Component, data: { permission: 'Pages.User.Dashboard' } },
{ path: 'ttm-page_2', component: TtmPage2Component, data: { permission: 'Pages.User.Dashboard' } },
{ path: 'ttm-page_3', component: TtmPage3Component, data: { permission: 'Pages.User.Dashboard' } },
{ path: 'ttm-page_4', component: TtmPage4Component, data: { permission: 'Pages.User.Dashboard' } },
...and @NgModule declarations:
declarations: [
TtmPage0Component,
TtmPage1Component,
TtmPage2Component,
TtmPage3Component,
TtmPage4Component,
When 'ngOnInit(); is called in TtmDashboardComponent the arguments are available for use:
ngOnInit() {
let menuId = parseInt(this._activatedRoute.snapshot.queryParams['menuId']);
let menuName = this._activatedRoute.snapshot.queryParams['menuName'];
Yes, I got the code from GitHub repo. Sorry for the missing info.
ANZ is using 'ng2-file-upload' to upload user profile picture.
I use the same technique to upload pictures for my users.
I would like to upload images in client memory (not local storage) to server service TempFileCacheManager.SetFile(string token, byte[] content).
How can this be accomplished?
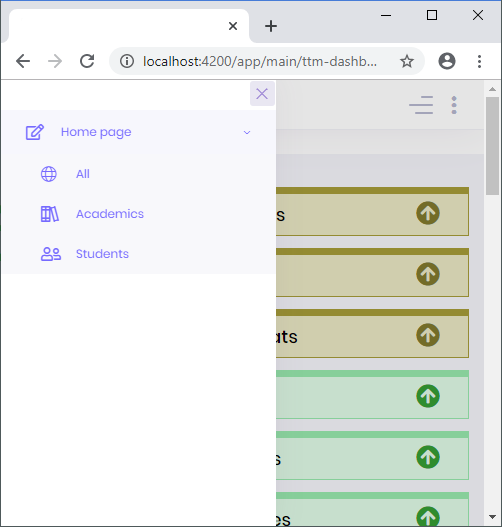
I have the following menu:
 ...based on this code:
...based on this code:
getMenu(): AppMenu {
return new AppMenu('MainMenu', 'MainMenu', [
new AppMenuItem('Dashboard', 'Pages.Administration.Host.Dashboard', 'flaticon-line-graph', '/app/admin/hostDashboard'),
new AppMenuItem('Dashboard', 'Pages.Tenant.Dashboard', 'flaticon-line-graph', '/app/main/dashboard'),
new AppMenuItem('HomePage', 'Pages.User.Dashboard', 'far fa-edit', '/app/main/ttm-dashboard', [
new AppMenuItem('All', 'Pages.User.Dashboard', 'fal fa-globe', '/app/main/ttm-dashboard', [], false, { menuId: 'All'}),
new AppMenuItem('Facilities', 'Pages.User.Dashboard', 'fal fa-school', '/app/main/ttm-dashboard', [], false, { menuId: 'Facilities'},
this._featureCheckerService.isEnabled('testtest')),
new AppMenuItem('Academics', 'Pages.User.Dashboard', 'far fa-books', '/app/main/ttm-dashboard', [], false, { menuId: 'Academics'}),
new AppMenuItem('Students', 'Pages.User.Dashboard', 'far fa-user-friends', '/app/main/ttm-dashboard', [], false, { menuId: 'Students'}),
], false, { id: 'All'}),
...
'/app/main/ttm-dashboard' is invoked when the page loads the first time, and I can retrieve the 'menuId' parameter in 'ngOnInit()'. However, when selecting the sub-menu items, the menu popout closes, but 'ngOnInit()' is not called. I would expect 'ngOnInit()' to be called again. What might I not have implemented that would cause nothing to be happening? I read all the posts I could find with the keyword 'AppMenuItem', but none were complete solutions. Did I miss it somewhere?
@commondesk - you might find this helpful: https://support.aspnetzero.com/QA/Questions/5527
I am able to observe that TempFileCacheManager.SetFile(string token, byte[] content) on the server is called when uploading a file using 'ng2-file-upload'.
I would like to use the same intereface to upload a .jpg image from the TWAIN scanner browser extension by Dynamsoft (installed via yarn as '[email protected]")
I downloaded the 'valor-software/ng2-file-upload' project source file from github. While I can see the the emit code (that.response.emit(xhr.responseText) on line376 of 'file-uploader.class.ts' file, I don't see any reference to SetFile(...). Is the 'emit' call intercepted by Abp which then invokes 'SetFile'? If yes, where is the documentation?
How can I upload a browser-created image (not a file from local storage) to the TempFileCache?