ANZ Version 8.1.0 Angular/.NET Core
On my Production Azure web site the server log is
INFO [4 ] Microsoft.AspNetCore.Hosting.Diagnostics - Request starting HTTP/1.1 GET https://mysite-server.azurewebsites.net/
INFO [4 ] ft.AspNetCore.Routing.EndpointMiddleware - Executing endpoint 'myProject.Web.Controllers.HomeController.Index (myProject.Web.Host)'
INFO [4 ] c.Infrastructure.ControllerActionInvoker - Route matched with {action = "Index", controller = "Home", area = ""}. Executing controller action with signature Microsoft.AspNetCore.Mvc.IActionResult Index() on controller myProject.Web.Controllers.HomeController (myProject.Web.Host).
INFO [4 ] c.Infrastructure.ControllerActionInvoker - Executing action method myProject.Web.Controllers.HomeController.Index (myProject.Web.Host) - Validation state: Valid
INFO [4 ] c.Infrastructure.ControllerActionInvoker - Executed action method myProject.Web.Controllers.HomeController.Index (myProject.Web.Host), returned result Microsoft.AspNetCore.Mvc.RedirectToActionResult in 4.6475ms.
INFO [4 ] ft.AspNetCore.Mvc.RedirectToActionResult - Executing RedirectResult, redirecting to /Ui.
INFO [4 ] c.Infrastructure.ControllerActionInvoker - Executed action myProject.Web.Controllers.HomeController.Index (myProject.Web.Host) in 144.0675ms
INFO [4 ] ft.AspNetCore.Routing.EndpointMiddleware - Executed endpoint 'myProject.Web.Controllers.HomeController.Index (myProject.Web.Host)'
However, on my Developmen Azue web site the server log is
INFO [7 ] Microsoft.AspNetCore.Hosting.Diagnostics - Request starting HTTP/1.1 GET https://mysite-server-development.azurewebsites.net/
INFO [7 ] ft.AspNetCore.Routing.EndpointMiddleware - Executing endpoint 'myProject.Web.Controllers.HomeController.Index (myProject.Web.Host)'
INFO [7 ] c.Infrastructure.ControllerActionInvoker - Route matched with {action = "Index", controller = "Home", area = ""}. Executing controller action with signature Microsoft.AspNetCore.Mvc.IActionResult Index() on controller myProject.Web.Controllers.HomeController (myProject.Web.Host).
INFO [7 ] ft.AspNetCore.Mvc.RedirectToActionResult - Executing RedirectResult, redirecting to /Ui.
INFO [7 ] c.Infrastructure.ControllerActionInvoker - Executed action myProject.Web.Controllers.HomeController.Index (myProject.Web.Host) in 122.0668ms
INFO [7 ] ft.AspNetCore.Routing.EndpointMiddleware - Executed endpoint 'myProject.Web.Controllers.HomeController.Index (myProject.Web.Host)'
Why would action method myProject.Web.Controllers.HomeController.Index (myProject.Web.Host) be called on the Production web site but not on the Development web site? The code is identical for Production and Development client and server. The log files are identical up to this point. The only difference is the config files, which have been reviewed and should work.
ANZ VERSION 8.1.0 angular/.NET Core
Web.Public project file 'Views/Shared/Components/Header/Default.cshtml' refrences Model
<img src="@Model.GetLogoUrl(ApplicationPath)" alt="" height="38" />
When I copy the above code to 'Views/Home/index.cshtml', I get 'HTTP ERROR 500' in the browser, and the browser console message is 'VM10:7374 crbug/1173575, non-JS module files deprecated.' error.
How can I refrence 'Model' in 'Views/Home/Index.cshtml'?
ANZ version 8.1.0 angular/.NET Core
I have an interface FrameInfo defined as
export class FrameInfo {
constructor(
public fiGroupId: number,
public fiDashboardRef: TtmDashboardComponent,
public fiFrameId: string,
public fiCssClass: string,
public fiDataTable: string,
public fiTitleText: string,
public fiHelpPdfLink: string,
public fiPlatforms: string,
public fiForceCollapse: boolean,
public fiFrameBehavior: FrameBehavior,
public fiFrameComponentType: Type<TtmFrameBase>,
public fiDialogEditComponent: Type<TtmDialogBase>,
public fiDialogAddEditComponent: Type<TtmDialogBase>,
public fiDialogOptionsComponent: Type<TtmDialogBase>,
public fiDialogQuestionPreviewComponent: Type<TtmDialogBase>,
public fiDialogImportComponent: Type<TtmDialogBase>,
) { }
which is used to populate a table with a reference to TtmDatagridComponent
private FrameMainList: FrameInfo[];
private createFrameMainList() {
this.FrameMainList = new Array();
this.FrameMainList = [
new FrameInfo(0, this, 'fiFrameId_Buildings',
FrameCssClass.Facilities,
'Buildings', 'Buildings', '4',
'',
false,
FrameBehavior.DataGrid,
TtmDatagridComponent, null,
TtmDialogAddEditComponent,
null, null, null),
. . .
];
}
The component TtmDatagridComponent is defined (in part) as below, with a "local_method()" which references the 'name' field of the class member 'fiFrameComponentType'
export abstract class TtmFrameBase extends AppComponentBase implements OnInit {
@Input() frameInfo: FrameInfo;
. . .
}
export class TtmDatagridComponent extends TtmFrameBase implements OnInit, AfterViewInit {
local_method() {
let comp_name = this.frameInfo.fiFrameComponentType.name;
. . .
}
. . .
}
When this code is compiled with 'npm start' and executed in localhost, the value of 'comp_name' is 'TtmDatagridComponent', which is expected.
However, when this code is compiled with 'npm run publish', deployed to Azure and executed, the value of 'comp_name' is 't', which is erroneous.
Can you offer any ideas as to why this error occurs?
ANZ 8.1.0 angular/.net core
When creating an account by navigating to the (custom) registration page without any argument, the SSL site certificate is found.
When creating an account by navigating to the (custom) registration page with an argument, the SSL site certificate is NOT found.
Screenshots and additional instructions sent to [email protected]
ANZ version 8.1.0 angular/.net core
When publishing .Web.Host to server, an inconsistent file structure is created.
All .dll, .pdb, and other misc file types are published under wwwroot. However, an additional wwwroot structure containing Common, Plugins, Temp, etc. folders is created, resulting in a dir structure like:
wwwroot
*.dll
*.pdb
wwwroot
Commmon
Plugins
swagger
Temp
view-resources
Is this correct?
ANZ 8.1.0 angular/.net core
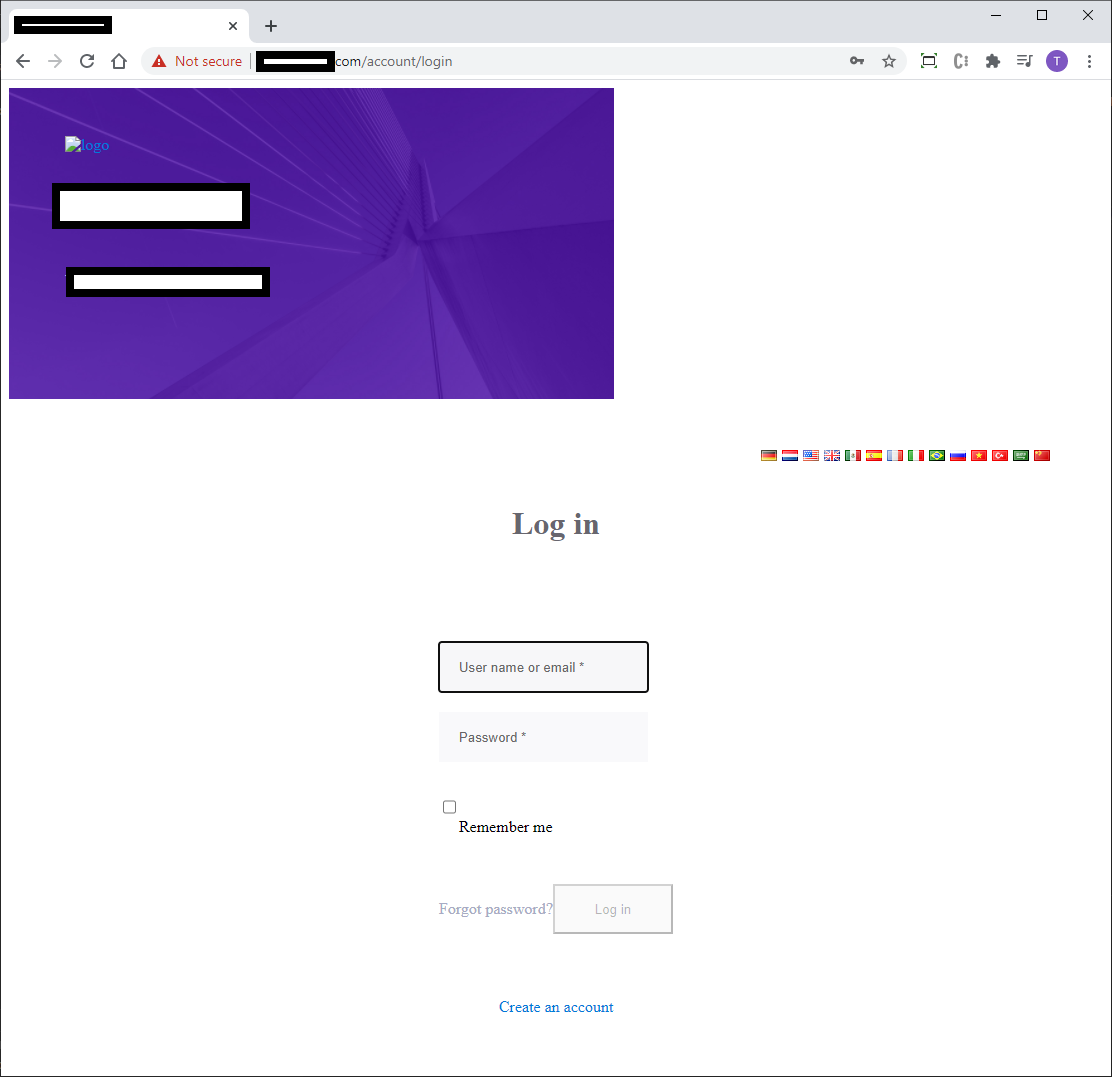
When appconfig.json and appconfig.Production.json are set to "appBaseUrl": "https://mydomain-dev-client.azurewebsites.net" the login screen displays normally.

When the .json files are set to "appBaseUrl": "https://mydomain.com/" the login screen does not display correctly, and the site is "Not secure".

ANZ 8.1.0 angular/.net core
When clicking the received email confirmation link is
https://mydomain.com/account/confirm-email?c=A94y+y+7eZ+8A1kBPLZmdMPD9r9U7Jhok/MFCGtPM08UjcNL+WafPSjfSWjOQaxCifb3r4ruKWWk6XbEGTRQ6+5GM/5OUCmXN5XXXXXXXXXX
the confirmation page blinks at a 1 second period displaying the message "Please wait while confirming our email address..."
When the link is
https://mydomain-dev-client.azurewebsites.net/account/confirm-email?c=A94y+y+7eZ+8A1kBPLZmdMPD9r9U7Jhok/MFCGtPM08UjcNL+WafPSjfSWjOQaxCifb3r4ruKWWk6XbEGTRQ6+5GM/5OUCmXN5XXXXXXXXXX
the confirmation page behaves normally and displays stable content.
appconfig.json and appconfig.production.json:
"appBaseUrl": "https://mydomain-dev-client.azurewebsites.net/"
appsettings.json and appsetting.Production.json:
"ClientRootAddress": "https://mydomain.com/"
appsettings.json and appsetting.Production.json cannot be set to "ClientRootAddress": "https:///mydomain-dev-client.azurewebsites.net/" because host provider is not masked in the link nor the displayed page.
Actual confirmation email forwarded to [email protected]
What is causing the blinking?
anz ver 8.1.0 angular/.net core
I added the following code to topbar.component.html
<div id="kt_shopping_cart" class="kt-header__topbar-item">
<div class="kt-header__topbar-wrapper">
<span class="kt-header__topbar-icon kt-header__topbar-icon--brand" (click)="onTopbarShoppingCart()">
<span *ngIf="shoppingCartItemCount > 0; else elseCount">
<i class="fas fa-shopping-cart"></i>
<span class="top-badge">
{{shoppingCartItemCount}}
</span>
</span>
<ng-template #elseCount>
<i class="far fa-shopping-cart"></i>
</ng-template>
</span>
</div>
</div>
and this to topbar.compoent.ts
shoppingCartItemCount: number;
updateShoppingItemCount(itemCount: number) {
this.shoppingCartItemCount = itemCount;
}
If I call the update function from topbar's ngOnInit() the correct value is shown
this.updateShoppingItemCount(4);
However, if I call the update function anytime after the topbar is created, the updated count does not appear. I have tried dozens of "solutions" published on various blogs, to no avail. What is an effective method of updating the topbar menu to cause the view to repaint?
ANZ ver 8.1.0 angular/.net core
When I use the "Forgot Password" interface, this code in AccountAppService.cs keeps throwing an "InvalidEmailAddress" exception for email addresses of existing users.
private async Task<User> GetUserByChecking(string inputEmailAddress)
{
var user = await UserManager.FindByEmailAsync(inputEmailAddress);
if (user == null)
{
throw new UserFriendlyException(L("InvalidEmailAddress"));
}
return user;
}
ANZ does not conform to .NET convention, here:
https://docs.microsoft.com/en-us/aspnet/core/fundamentals/environments?view=aspnetcore-5.0
Request ANZ conform to convention (and ignore "appsettings.json").
Refer to #10197