Activities of "abrewer"
Can you describe the change that is needed to enable the use of these other icons like flaticon2-*.
Thanks
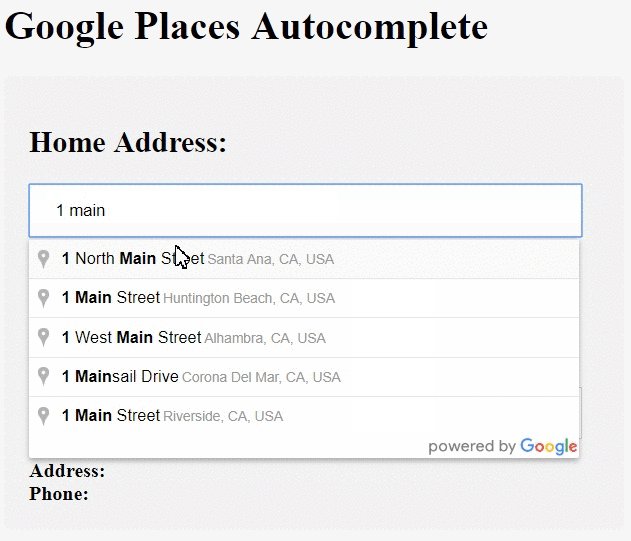
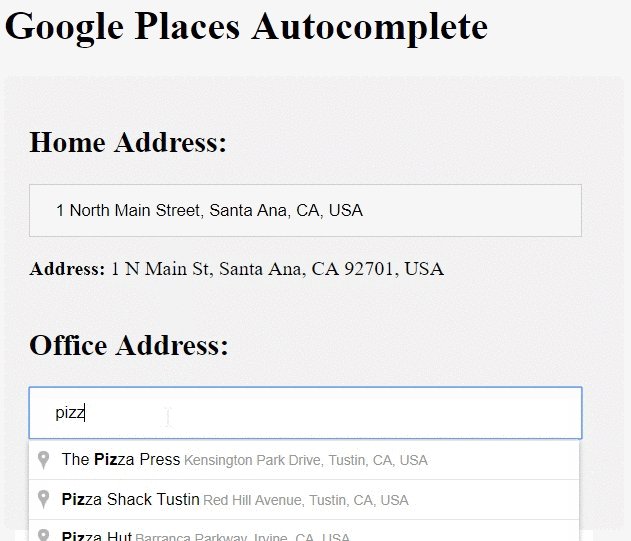
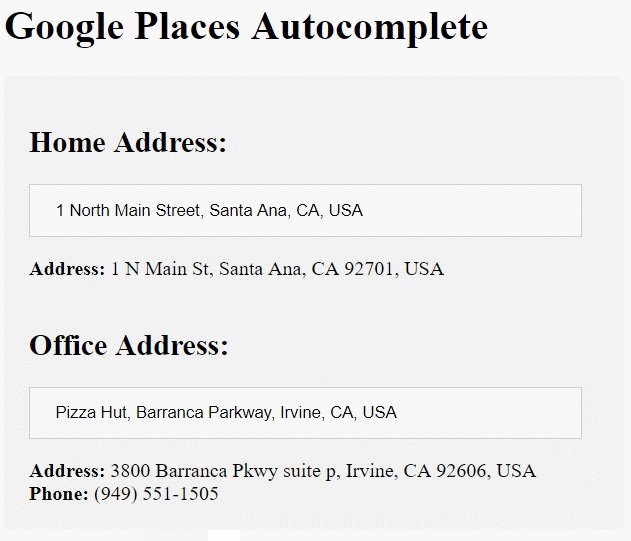
I have the Angular UI project, and I am attempting to create an address autoComplete component for my app. I am unable to get this working.
i have created a component called locationAutoComplete.component.ts
import { Component, ViewChild, EventEmitter, Output, OnInit, AfterViewInit, Input } from '@angular/core';
import { FormGroup, FormBuilder } from '@angular/forms';
import { appModuleAnimation } from '@shared/animations/routerTransition';
/// <reference types=”@types/googlemaps” />
@Component({
selector: 'LocationAutocompleteComponent',
templateUrl: './locationAutoComplete.component.html',
animations: [appModuleAnimation()]
})
export class LocationAutocompleteComponent implements OnInit, AfterViewInit {
@Input() addressType: string;
@Output() setAddress: EventEmitter<any> = new EventEmitter();
@ViewChild('addresstext') addresstext: any;
locationAutocompleteInput: string;
queryWait: boolean;
constructor() {
}
ngOnInit() {
}
ngAfterViewInit() {
this.getPlaceAutocomplete();
}
private getPlaceAutocomplete() {
const autocomplete = new google.maps.places.Autocomplete(this.addresstext.nativeElement,
{
componentRestrictions: { country: 'US' },
types: [this.addressType] // 'establishment' / 'address' / 'geocode'
});
google.maps.event.addListener(autocomplete, 'place_changed', () => {
const place = autocomplete.getPlace();
this.invokeEvent(place);
});
}
invokeEvent(place: Object) {
this.setAddress.emit(place);
}
}
- Added a script reference to my Index.html
<!doctype html>
<html lang="en" dir="ltr">
<head prefix="og: http://ogp.me/ns#">
<meta charset="utf-8">
<title>Orca</title>
<base href="/">
<meta property="og:title" content="Orca" />
<meta property="og:image" content="" />
<meta property="og:description" content="Base solution for your next web application" />
<meta property="og:url" content="">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="author" content="">
<meta name="description" content="">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
<script src="https://maps.googleapis.com/maps/api/js?key=[API_KEY]&libraries=places"></script>
</body>
</html>
- Included the locationAutoComplete.component.ts in a modal editing screen.
<div bsModal #createOrEditModal="bs-modal" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="createOrEditModal" aria-hidden="true" [config]="{backdrop: 'static'}">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<form *ngIf="active" #locationForm="ngForm" novalidate (ngSubmit)="save()" autocomplete="off">
<div class="modal-header">
<h4 class="modal-title">
<span *ngIf="location.id">{{l("EditLocation")}}</span>
<span *ngIf="!location.id">{{l("CreateNewLocation")}}</span>
</h4>
<button type="button" class="close" (click)="close()" aria-label="Close" [disabled]="saving">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="form-group m-form__group">
<label for="LocationGroupName">{{l("LocationGroup")}}</label>
<div class="input-group">
<input class="form-control" id="LocationGroupName" name="locationGroupName" [(ngModel)]="locationGroupName" type="text" disabled>
<div class="input-group-append">
<button class="btn btn-primary blue" (click)="openSelectLocationGroupModal()" type="button"><i class="fa fa-search"></i> {{l("Pick")}}</button>
</div> <div class="input-group-prepend">
<button class="btn btn-danger" type="button" (click)="setLocationGroupIdNull()"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
<input class="form-control" name="location.locationGroupId" [(ngModel)]="location.locationGroupId" type="text" hidden>
<div class="form-group">
<label for="Location_Name">{{l("Name")}} *</label>
<input type="text" id="Location_Name" class="form-control" [(ngModel)]="location.name" name="Name" minlength="1" maxlength="50" required />
</div>
<div class="form-group">
<label for="Location_Description">{{l("Description")}}</label>
<input type="text" id="Location_Description" class="form-control" [(ngModel)]="location.description" name="Description" minlength="0" maxlength="280" />
</div>
<div class="form-group">
<label for="Location_Lookup">{{l("LocationLookup")}}</label>
<LocationAutocompleteComponent (setAddress)="getEstablishmentAddress($event)" addressType="establishment"></LocationAutocompleteComponent>
</div>
<div class="form-group">
<label for="Location_StreetAddress">{{l("StreetAddress")}} *</label>
<input type="text" id="Location_StreetAddress" class="form-control" [(ngModel)]="location.streetAddress" name="StreetAddress" minlength="1" maxlength="100" required />
</div>
<div class="form-group">
<label for="Location_City">{{l("City")}} *</label>
<input type="text" id="Location_City" class="form-control" [(ngModel)]="location.city" name="City" minlength="1" maxlength="100" required />
</div>
<div class="form-group">
<label for="Location_StateProv">{{l("StateProv")}} *</label>
<input type="text" id="Location_StateProv" class="form-control" [(ngModel)]="location.stateProv" name="StateProv" minlength="1" maxlength="100" required />
</div>
<div class="form-group">
<label for="Location_Country">{{l("Country")}} *</label>
<input type="text" id="Location_Country" class="form-control" [(ngModel)]="location.country" name="Country" minlength="1" maxlength="100" required />
</div>
<div class="form-group">
<label for="Location_PostalCode">{{l("PostalCode")}}</label>
<input type="text" id="Location_PostalCode" class="form-control" [(ngModel)]="location.postalCode" name="PostalCode" minlength="1" maxlength="100" />
</div>
<div class="form-group">
<label for="Location_Latitude">{{l("Latitude")}}</label>
<input type="number" id="Location_Latitude" class="form-control" [(ngModel)]="location.latitude" name="Latitude" />
</div>
<div class="form-group">
<label for="Location_Longitude">{{l("Longitude")}}</label>
<input type="number" id="Location_Longitude" class="form-control" [(ngModel)]="location.longitude" name="Longitude" />
</div>
</div>
<div class="modal-footer">
<button [disabled]="saving" type="button" class="btn btn-default" (click)="close()">{{l("Cancel")}}</button>
<button type="submit" class="btn btn-primary blue" [disabled]="!locationForm.form.valid" [buttonBusy]="saving" [busyText]="l('SavingWithThreeDot')"><i class="fa fa-save"></i> <span>{{l("Save")}}</span></button>
</div>
</form>
</div>
</div>
<locationGroupLookupTableModal #locationGroupLookupTableModal (modalSave)="getNewLocationGroupId()"></locationGroupLookupTableModal>
</div>
I am seeing calls to my Google API based on the traffic on the google console, but I am not getting the autoComplete experience on the UI.
Interestingly, when I start to type an address, nothing happens. But when I hit enter after typing the address. i see the following in chrome dev tools
<br>
CreateOrEditLocationModalComponent.html:41 ERROR TypeError: _co.getEstablishmentAddress is not a function
at Object.eval [as handleEvent] (CreateOrEditLocationModalComponent.html:41)
at handleEvent (core.js:23107)
at callWithDebugContext (core.js:24177)
at Object.debugHandleEvent [as handleEvent] (core.js:23904)
at dispatchEvent (core.js:20556)
at core.js:22046
at SafeSubscriber.schedulerFn [as _next] (core.js:13527)
at SafeSubscriber.push../node_modules/rxjs/_esm5/internal/Subscriber.js.SafeSubscriber.__tryOrUnsub (Subscriber.js:194)
at SafeSubscriber.push../node_modules/rxjs/_esm5/internal/Subscriber.js.SafeSubscriber.next (Subscriber.js:132)
at Subscriber.push../node_modules/rxjs/_esm5/internal/Subscriber.js.Subscriber._next (Subscriber.js:76)
View_CreateOrEditLocationModalComponent_1 @ CreateOrEditLocationModalComponent.html:41
push../node_modules/@angular/core/fesm5/core.js.DebugContext_.logError @ core.js:24139
push../node_modules/@angular/core/fesm5/core.js.ErrorHandler.handleError @ core.js:15772
dispatchEvent @ core.js:20560
(anonymous) @ core.js:22046
schedulerFn @ core.js:13527
push../node_modules/rxjs/_esm5/internal/Subscriber.js.SafeSubscriber.__tryOrUnsub @ Subscriber.js:194
push../node_modules/rxjs/_esm5/internal/Subscriber.js.SafeSubscriber.next @ Subscriber.js:132
push../node_modules/rxjs/_esm5/internal/Subscriber.js.Subscriber._next @ Subscriber.js:76
push../node_modules/rxjs/_esm5/internal/Subscriber.js.Subscriber.next @ Subscriber.js:53
push../node_modules/rxjs/_esm5/internal/Subject.js.Subject.next @ Subject.js:47
push../node_modules/@angular/core/fesm5/core.js.EventEmitter.emit @ core.js:13499
push../src/app/shared/common/locationUtilities/locationAutoComplete.component.ts.LocationAutocompleteComponent.invokeEvent @ locationAutoComplete.component.ts:44
(anonymous) @ locationAutoComplete.component.ts:38
Nd.A @ js?key=AIzaSyBKIkofPok4_DYZBy6oZt9Sq2wuDP-CpQk&libraries=places:170
_.R.trigger @ js?key=AIzaSyBKIkofPok4_DYZBy6oZt9Sq2wuDP-CpQk&libraries=places:167
Rd @ js?key=AIzaSyBKIkofPok4_DYZBy6oZt9Sq2wuDP-CpQk&libraries=places:70
Rd @ js?key=AIzaSyBKIkofPok4_DYZBy6oZt9Sq2wuDP-CpQk&libraries=places:70
_.S.set @ js?key=AIzaSyBKIkofPok4_DYZBy6oZt9Sq2wuDP-CpQk&libraries=places:170
(anonymous) @ js?key=AIzaSyBKIkofPok4_DYZBy6oZt9Sq2wuDP-CpQk&libraries=places:72
_.p.Vl @ places_impl.js:26
Nd.A @ js?key=AIzaSyBKIkofPok4_DYZBy6oZt9Sq2wuDP-CpQk&libraries=places:170
_.R.trigger @ js?key=AIzaSyBKIkofPok4_DYZBy6oZt9Sq2wuDP-CpQk&libraries=places:167
(anonymous) @ js?key=AIzaSyBKIkofPok4_DYZBy6oZt9Sq2wuDP-CpQk&libraries=places:69
Nd.A @ js?key=AIzaSyBKIkofPok4_DYZBy6oZt9Sq2wuDP-CpQk&libraries=places:170
_.R.trigger @ js?key=AIzaSyBKIkofPok4_DYZBy6oZt9Sq2wuDP-CpQk&libraries=places:167
b4 @ places_impl.js:15
_.p.Al @ places_impl.js:30
(anonymous) @ js?key=AIzaSyBKIkofPok4_DYZBy6oZt9Sq2wuDP-CpQk&libraries=places:69
push../node_modules/zone.js/dist/zone.js.ZoneDelegate.invokeTask @ zone.js:423
onInvokeTask @ core.js:17290
push../node_modules/zone.js/dist/zone.js.ZoneDelegate.invokeTask @ zone.js:422
push../node_modules/zone.js/dist/zone.js.Zone.runTask @ zone.js:195
push../node_modules/zone.js/dist/zone.js.ZoneTask.invokeTask @ zone.js:498
invokeTask @ zone.js:1693
globalZoneAwareCallback @ zone.js:1719
Show 6 more frames
CreateOrEditLocationModalComponent.html:41 ERROR CONTEXT DebugContext_ {view: {…}, nodeIndex: 66, nodeDef: {…}, elDef: {…}, elView: {…}}
I have implemented this within the modal edit component's TS, but i am still not getting the desired behavior. I am not getting the AutoComplete dropdown window to appear as soon as you begin typing.
import { Component, ViewChild, Injector, Output, EventEmitter, NgZone} from '@angular/core';
import { ModalDirective } from 'ngx-bootstrap';
import { finalize } from 'rxjs/operators';
import { LocationsServiceProxy, CreateOrEditLocationDto } from '@shared/service-proxies/service-proxies';
import { AppComponentBase } from '@shared/common/app-component-base';
import * as moment from 'moment';
import { LocationGroupLookupTableModalComponent } from './locationGroup-lookup-table-modal.component';
@Component({
selector: 'createOrEditLocationModal',
templateUrl: './create-or-edit-location-modal.component.html'
})
export class CreateOrEditLocationModalComponent extends AppComponentBase {
@ViewChild('createOrEditModal') modal: ModalDirective;
@ViewChild('locationGroupLookupTableModal') locationGroupLookupTableModal: LocationGroupLookupTableModalComponent;
@Output() modalSave: EventEmitter<any> = new EventEmitter<any>();
active = false;
saving = false;
location: CreateOrEditLocationDto = new CreateOrEditLocationDto();
locationGroupName = '';
address: Object;
establishmentAddress: Object;
formattedAddress: string;
formattedEstablishmentAddress: string;
phone: string;
constructor(injector: Injector, private _locationsServiceProxy: LocationsServiceProxy, public zone: NgZone) {
super(injector);
}
show(locationId?: number): void {
if (!locationId) {
this.location = new CreateOrEditLocationDto();
this.location.id = locationId;
this.locationGroupName = '';
this.active = true;
this.modal.show();
} else {
this._locationsServiceProxy.getLocationForEdit(locationId).subscribe(result => {
this.location = result.location;
this.locationGroupName = result.locationGroupName;
this.active = true;
this.modal.show();
});
}
}
save(): void {
this.saving = true;
this._locationsServiceProxy.createOrEdit(this.location)
.pipe(finalize(() => { this.saving = false;}))
.subscribe(() => {
this.notify.info(this.l('SavedSuccessfully'));
this.close();
this.modalSave.emit(null);
});
}
openSelectLocationGroupModal() {
this.locationGroupLookupTableModal.id = this.location.locationGroupId;
this.locationGroupLookupTableModal.displayName = this.locationGroupName;
this.locationGroupLookupTableModal.show();
}
setLocationGroupIdNull() {
this.location.locationGroupId = null;
this.locationGroupName = '';
}
getNewLocationGroupId() {
this.location.locationGroupId = this.locationGroupLookupTableModal.id;
this.locationGroupName = this.locationGroupLookupTableModal.displayName;
}
close(): void {
this.active = false;
this.modal.hide();
}
getAddress(place: object) {
this.address = place['formatted_address'];
this.phone = this.getPhone(place);
this.formattedAddress = place['formatted_address'];
this.zone.run(() => this.formattedAddress = place['formatted_address']);
}
getEstablishmentAddress(place: object) {
this.establishmentAddress = place['formatted_address'];
this.phone = this.getPhone(place);
this.formattedEstablishmentAddress = place['formatted_address'];
this.zone.run(() => {
this.formattedEstablishmentAddress = place['formatted_address'];
this.phone = place['formatted_phone_number'];
});
}
getAddrComponent(place, componentTemplate) {
let result;
for (let i = 0; i < place.address_components.length; i++) {
const addressType = place.address_components[i].types[0];
if (componentTemplate[addressType]) {
result = place.address_components[i][componentTemplate[addressType]];
return result;
}
}
return;
}
getStreetNumber(place) {
const COMPONENT_TEMPLATE = { street_number: 'short_name' },
streetNumber = this.getAddrComponent(place, COMPONENT_TEMPLATE);
return streetNumber;
}
getStreet(place) {
const COMPONENT_TEMPLATE = { route: 'long_name' },
street = this.getAddrComponent(place, COMPONENT_TEMPLATE);
return street;
}
getCity(place) {
const COMPONENT_TEMPLATE = { locality: 'long_name' },
city = this.getAddrComponent(place, COMPONENT_TEMPLATE);
return city;
}
getState(place) {
const COMPONENT_TEMPLATE = { administrative_area_level_1: 'short_name' },
state = this.getAddrComponent(place, COMPONENT_TEMPLATE);
return state;
}
getDistrict(place) {
const COMPONENT_TEMPLATE = { administrative_area_level_2: 'short_name' },
state = this.getAddrComponent(place, COMPONENT_TEMPLATE);
return state;
}
getCountryShort(place) {
const COMPONENT_TEMPLATE = { country: 'short_name' },
countryShort = this.getAddrComponent(place, COMPONENT_TEMPLATE);
return countryShort;
}
getCountry(place) {
const COMPONENT_TEMPLATE = { country: 'long_name' },
country = this.getAddrComponent(place, COMPONENT_TEMPLATE);
return country;
}
getPostCode(place) {
const COMPONENT_TEMPLATE = { postal_code: 'long_name' },
postCode = this.getAddrComponent(place, COMPONENT_TEMPLATE);
return postCode;
}
getPhone(place) {
const COMPONENT_TEMPLATE = { formatted_phone_number: 'formatted_phone_number' },
phone = this.getAddrComponent(place, COMPONENT_TEMPLATE);
return phone;
}
}
Thanks for the reply, but I found the problem!
I was using my autoComplete component within a modal, and the autoComplete dropdown panel need to be "raised" higher than the modal.
Simply adding
.pac-container {
z-index: 10000 !important;
}
to my CSS caused this to work.
I have been using power tools with out issue to generate code for my Angular solution. I just noticed that the most recent entities I have generated are not formated correctly. Why is it generating the code differently now?
(Using the subheader of a page for example) Here is the most recent code generated by power tools. It is not well formatted, and refereces different classes.
<div class="kt-subheader kt-grid__item">
<div class="kt-subheader__main">
<h3 class="kt-subheader__title">
<span>{{l("CustomerGroups")}}</span>
</h3>
<span class="kt-subheader__separator kt-subheader__separator--v"></span>
<span class="kt-subheader__desc">
{{l("CustomerGroupsHeaderInfo")}}
</span>
</div>
<div class="kt-subheader__toolbar">
<div class="kt-subheader__wrapper">
<button (click)="exportToExcel()" class="btn btn-outline-success"><i class="fa fa-file-excel"></i> {{l("ExportToExcel")}}</button>
<button *ngIf="isGranted('Pages.CustomerGroups.Create')" (click)="createCustomerGroup()"
class="btn btn-primary blue"><i class="fa fa-plus"></i> {{l("CreateNewCustomerGroup")}}</button>
</div>
</div>
</div>
Here is my old code that is well formatted
<div class="m-subheader">
<div class="d-flex align-items-center">
<div class="mr-auto col-md-6">
<h3 class="m-subheader__title m-subheader__title--separator">
<span>{{l("LocationTypes")}}</span>
</h3>
<span class="m-section__sub">
{{l("LocationTypesHeaderInfo")}}
</span>
</div>
<div class="col-md-6 text-right">
<button (click)="exportToExcel()" class="btn btn-outline-success"><i class="fa fa-file-excel"></i> {{l("ExportToExcel")}}</button>
<button *ngIf="isGranted('Pages.LocationTypes.Create')" (click)="createLocationType()"
class="btn btn-primary blue"><i class="fa fa-plus"></i> {{l("CreateNewLocationType")}}</button>
</div>
</div>
</div>
Is it possible to revert back to the old version of power tools? Or is it best to upgrade my project to v7 of AspNetZero?
Is it possible to downgrade the tools? The upgrade was unintentionally installed when upgrading to Visual Studio 2019.
Hello, Im trying to deploy to docker for testing. I have deployed the host api project without issue. I am able to access the swagger page and read data from the DB. I am unable to get my angular site to appear via docker. I'm simply seeing the "Welcome to nginx!" message when I browse to localhost:9902.
When building for docker I am getting a few error messages, I will include this below.
FYI, I am using ASP.Net Zero v7. I have followed these instructions. https://aspnetboilerplate.com/Pages/Documents/Articles/Running-in-Docker-Containers-and-Building-a-Web-Farm-Load-Balancer-Scenario/index.html
PS C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\build> .\build-with-ng.ps1
New-Item : An item with the specified name C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\build\outputs already exists.
At C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\build\build-with-ng.ps1:13 char:1
+ New-Item -Path $outputFolder -ItemType Directory
+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : ResourceExists: (C:\Users\baaro\...e\build\outputs:String) [New-Item], IOException
+ FullyQualifiedErrorId : DirectoryExist,Microsoft.PowerShell.Commands.NewItemCommand
MSBUILD : error MSB1011: Specify which project or solution file to use because this folder contains more than one project or solution file.
Microsoft (R) Build Engine version 15.9.20+g88f5fadfbe for .NET Core
Copyright (C) Microsoft Corporation. All rights reserved.
Restore completed in 81.1 ms for C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Application.Shared\Orca.Application.Shared.csproj.
Restore completed in 81.1 ms for C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Core.Shared\Orca.Core.Shared.csproj.
Restore completed in 92.32 ms for C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Application\Orca.Application.csproj.
Restore completed in 92.32 ms for C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Core\Orca.Core.csproj.
Restore completed in 33.86 ms for C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.EntityFrameworkCore\Orca.EntityFrameworkCore.csproj.
Restore completed in 62.91 ms for C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.GraphQL\Orca.GraphQL.csproj.
Restore completed in 64.49 ms for C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Web.Core\Orca.Web.Core.csproj.
Restore completed in 51.76 ms for C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Web.Host\Orca.Web.Host.csproj.
Orca.Core.Shared -> C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Core.Shared\bin\Release\netstandard2.0\Orca.Core.Shared.dll
Orca.Application.Shared -> C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Application.Shared\bin\Release\netstandard2.0\Orca.Application.Shared.dll
Orca.Core -> C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Core\bin\Release\netcoreapp2.2\Orca.Core.dll
Orca.GraphQL -> C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.GraphQL\bin\Release\netcoreapp2.2\Orca.GraphQL.dll
Orca.EntityFrameworkCore -> C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.EntityFrameworkCore\bin\Release\netcoreapp2.2\Orca.EntityFrameworkCore.dll
Orca.Application -> C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Application\bin\Release\netcoreapp2.2\Orca.Application.dll
Orca.Web.Core -> C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Web.Core\bin\Release\netcoreapp2.2\Orca.Web.Core.dll
Orca.Web.Host -> C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Web.Host\bin\Release\netcoreapp2.2\Orca.Web.Host.dll
Orca.Web.Host -> C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Web.Host\bin\Release\netcoreapp2.2\Orca.Web.Host.Views.dll
Orca.Web.Host -> C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\build\outputs\Host\
Microsoft (R) Build Engine version 15.9.20+g88f5fadfbe for .NET Core
Copyright (C) Microsoft Corporation. All rights reserved.
Restore completed in 72.77 ms for C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Core.Shared\Orca.Core.Shared.csproj.
Restore completed in 72.77 ms for C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Application.Shared\Orca.Application.Shared.csproj.
Restore completed in 78.43 ms for C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Core\Orca.Core.csproj.
Restore completed in 78.43 ms for C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Application\Orca.Application.csproj.
Restore completed in 36.77 ms for C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.EntityFrameworkCore\Orca.EntityFrameworkCore.csproj.
Restore completed in 29.29 ms for C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.GraphQL\Orca.GraphQL.csproj.
Restore completed in 34.87 ms for C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Web.Core\Orca.Web.Core.csproj.
Restore completed in 28.11 ms for C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Web.Public\Orca.Web.Public.csproj.
Orca.Core.Shared -> C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Core.Shared\bin\Release\netstandard2.0\Orca.Core.Shared.dll
Orca.Application.Shared -> C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Application.Shared\bin\Release\netstandard2.0\Orca.Application.Shared.dll
Orca.Core -> C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Core\bin\Release\netcoreapp2.2\Orca.Core.dll
Orca.GraphQL -> C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.GraphQL\bin\Release\netcoreapp2.2\Orca.GraphQL.dll
Orca.EntityFrameworkCore -> C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.EntityFrameworkCore\bin\Release\netcoreapp2.2\Orca.EntityFrameworkCore.dll
Orca.Application -> C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Application\bin\Release\netcoreapp2.2\Orca.Application.dll
Orca.Web.Core -> C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Web.Core\bin\Release\netcoreapp2.2\Orca.Web.Core.dll
Orca.Web.Public -> C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Web.Public\bin\Release\netcoreapp2.2\Orca.Web.Public.dll
Orca.Web.Public -> C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\src\Orca.Web.Public\bin\Release\netcoreapp2.2\Orca.Web.Public.Views.dll
Orca.Web.Public -> C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\build\outputs\Public\
yarn install v1.15.2
[1/4] Resolving packages...
success Already up-to-date.
Done in 0.53s.
Date: 2019-06-06T22:06:59.849Z
Hash: 7cfce7a47d18beba2d99
Time: 126706ms
chunk {0} 0.a0227af43db19ff835de.js () 48.9 kB [rendered]
[....]
chunk {1087} 1087.4ccacd4485cbbf1ef305.js () 8.76 kB [rendered]
chunk {1088} 1088.51d0c78512d66d58d0f4.js () 2.18 kB [rendered]
chunk {1089} 1089.1094f00453c954071e05.js () 2.41 kB [rendered]
chunk {1090} 1090.14bffdc316cebc9be276.js () 1.24 kB [rendered]
chunk {1091} 1091.e9b58e506172b869fbeb.js () 2.99 kB [rendered]
chunk {1092} 1092.586627d106e8b872d67b.js () 1.54 kB [rendered]
chunk {1093} 1093.3082dcd894fcb8515058.js () 2.19 kB [rendered]
chunk {scripts} scripts.a5e0cae88fa522ad84d9.js (scripts) 1.65 MB [entry] [rendered]
WARNING in Invalid selector '> .swal2-input' at 8076:0. Ignoring.
WARNING in Invalid selector '> .swal2-file' at 8077:0. Ignoring.
WARNING in Invalid selector '> .swal2-textarea' at 8078:0. Ignoring.
WARNING in Invalid selector '> .swal2-select' at 8079:0. Ignoring.
WARNING in Invalid selector '> .swal2-radio' at 8080:0. Ignoring.
WARNING in Invalid selector '> .swal2-checkbox' at 8081:0. Ignoring.
Get-Content : Cannot find path 'C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\build\outputs\ng\assets\appconfig.json'
because it does not exist.
At C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\build\build-with-ng.ps1:44 char:2
+ (Get-Content $ngConfigPath) -replace "22742", "9901" | Set-Content $n ...
+ ~~~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : ObjectNotFound: (C:\Users\baaro\...\appconfig.json:String) [Get-Content], ItemNotFoundEx
ception
+ FullyQualifiedErrorId : PathNotFound,Microsoft.PowerShell.Commands.GetContentCommand
Get-Content : Cannot find path 'C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\build\outputs\ng\assets\appconfig.json'
because it does not exist.
At C:\Users\baaro\Desktop\Orca\Orca\aspnet-core\build\build-with-ng.ps1:45 char:2
+ (Get-Content $ngConfigPath) -replace "4200", "9902" | Set-Content $ng ...
+ ~~~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : ObjectNotFound: (C:\Users\baaro\...\appconfig.json:String) [Get-Content], ItemNotFoundEx
ception
+ FullyQualifiedErrorId : PathNotFound,Microsoft.PowerShell.Commands.GetContentCommand
Untagged: zero/host:latest
Deleted: sha256:6c5f761af6f1d64dc3bbe471b8099ae3d8589c61bcd3d7dada84086e9273a94e
Deleted: sha256:2a599e21b89dc15ba02a96513887adbfab19e73fd5d342dc235a29440ee2642b
Deleted: sha256:006d1f222066b6ad03c7df57b751050813d9880bc7e9b7135a7c5e7014b6b084
Deleted: sha256:fbcbf3de19f1fd1b182b6f73c31be0e9392b1ed1f374a216d7989f2024f9ff6c
Deleted: sha256:153639a72136427330bc1b33592882783f3c255040fecde5b36a02ac5f642db0
Sending build context to Docker daemon 63.32MB
Step 1/4 : FROM microsoft/dotnet:2.2-aspnetcore-runtime
---> f6d51449c477
Step 2/4 : WORKDIR /app
---> Running in 420e5d489da8
Removing intermediate container 420e5d489da8
---> da1d23c112cc
Step 3/4 : COPY . .
---> 932046eda647
Step 4/4 : ENTRYPOINT ["dotnet", "Orca.Web.Host.dll"]
---> Running in f8fa870ad487
Removing intermediate container f8fa870ad487
---> 22cf70b6dcb4
Successfully built 22cf70b6dcb4
Successfully tagged zero/host:latest
SECURITY WARNING: You are building a Docker image from Windows against a non-Windows Docker host. All files and directories added to build context will have '-rwxr-xr-x' permissions. It is recommended to double check and reset permissions for sensitive files and directories.
Untagged: zero/public:latest
Deleted: sha256:6f5bb11a1913b3ebe6ddd76e190ca56a7ff9677c2c6180c49d0e9d13ee3e77b5
Deleted: sha256:d3591367167886837ef831d4a8c47b2512fea0f5fc6f1b3e82fe944f1c40a86c
Deleted: sha256:53e15651977ec223169a9ddd0b0d1bb91ec872f7fafd272fb77e41a543fe1ede
Deleted: sha256:7cc9d6ea977d7ddfa7e1b5a4d94f51a6a737abfa062439340b3db09b09f8a115
Deleted: sha256:3c0eb71189a48e1394702faf127682d0839f29fb9aaa3eed1d3f7b939386c258
Sending build context to Docker daemon 73.48MB
Step 1/4 : FROM microsoft/aspnetcore:2.0.4
---> f2b512892cf6
Step 2/4 : WORKDIR /app
---> Running in 1a27edf45d39
Removing intermediate container 1a27edf45d39
---> 3698b85d539c
Step 3/4 : COPY . .
---> 46398458d7c7
Step 4/4 : ENTRYPOINT ["dotnet", "Orca.Web.Public.dll"]
---> Running in 99d9f099795a
Removing intermediate container 99d9f099795a
---> 5feecc417040
Successfully built 5feecc417040
Successfully tagged zero/public:latest
SECURITY WARNING: You are building a Docker image from Windows against a non-Windows Docker host. All files and directories added to build context will have '-rwxr-xr-x' permissions. It is recommended to double check and reset permissions for sensitive files and directories.
Untagged: zero/ng:latest
Deleted: sha256:85405a731a2e004a3be775defcda333efeb562bc523c4523ff60b0cd978b3795
Deleted: sha256:fcf16c99c4222520e5dfa78b3ddc67102a22591b70cd82e12d28fb3237d8c333
Sending build context to Docker daemon 107.7MB
Step 1/2 : FROM nginx
---> 62c261073ecf
Step 2/2 : COPY . /usr/share/nginx/html
---> cd1f601a9330
Successfully built cd1f601a9330
Successfully tagged zero/ng:latest
SECURITY WARNING: You are building a Docker image from Windows against a non-Windows Docker host. All files and directories added to build context will have '-rwxr-xr-x' permissions. It is recommended to double check and reset permissions for sensitive files and directories.
that was the issue. it works now. thank you!