Activities of "alirizaadiyahsi"
Hi,
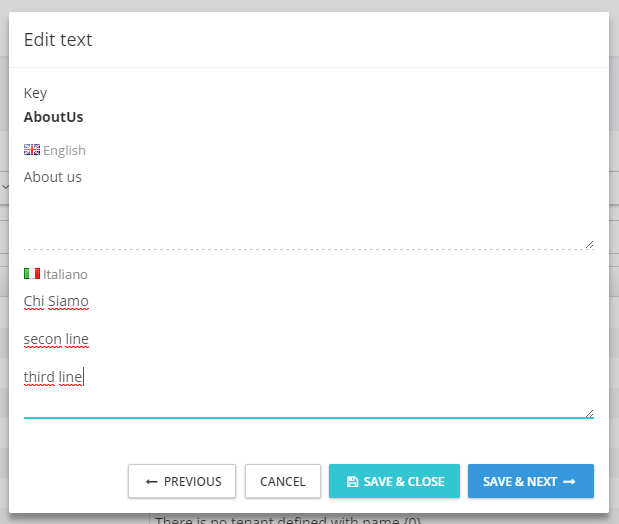
You are right, in mvc project there is a problem as you mentioned. You can fix it with modifying the ~\aspnet-zero-core\aspnet-core\src\MyCompanyName.AbpZeroTemplate.Web.Mvc\wwwroot\view-resources\Areas\AppAreaName\Views\Languages_EditTextModal.js file like following.
(function($) {
app.modals.EditLanguageTextModal = function() {
var _modalManager;
var _languageService = abp.services.app.language;
var _$editLanguageTextForm = null;
this.init = function(modalManager) {
_modalManager = modalManager;
_$editLanguageTextForm = _modalManager.getModal().find('form[name=EditLanguageTextForm]');
_$editLanguageTextForm.validate();
// ------------------------------------------------------------------------------------------------
// added following lines to fix form submitting when "Enter" key is pressed
// ------------------------------------------------------------------------------------------------
_$editLanguageTextForm.find("textarea").keydown(function(e) {
e.stopPropagation();
});
// ------------------------------------------------------------------------------------------------
};
this.save = function() {
if (!_$editLanguageTextForm.valid()) {
return;
}
_modalManager.setBusy(true);
_languageService
.updateLanguageText(_$editLanguageTextForm.serializeFormToObject())
.done(function() {
abp.notify.info(app.localize('SavedSuccessfully'));
_modalManager.close();
abp.event.trigger('app.editLanguageTextModalSaved');
}).always(function() {
_modalManager.setBusy(false);
});
};
};
})(jQuery);
In ModalManager.jsthere is a method to post form, when "Enter" key is pressed. Above is a workaround, we will fix this issue in next version.
Thanks...
Hi,
Could you check this conversation? #3055@5b3f6128-2413-451b-b76e-8215a097684b
if you use angular version, then you don't need to do anything to minify. You just change it in app.js and debug it on browser console if it is working.
There is an extension for auto bundling/minifying, check if it is installed on your visual studio.
Check this document for detailed explanation. <a class="postlink" href="https://aspnetzero.com/Documents/Development-Guide-Core#bundling-minifying-and-compiling">https://aspnetzero.com/Documents/Develo ... -compiling</a>
Sorry I missunderstood. You mean loading image. Check this file.
~\src\assets\metronic\global\scripts\app.js
Image name is 'loading-spinner-grey.gif', you can search by this.
Hi,
This question asked before and this is the conversation : #3164@0d9fdd39-40f1-49b8-99fe-de3800a5a794 :)
Hi,
Actually, this question is about EF. And yes, you can do what you want. EF supports this. BTW, what you mean when you say "This doesn't work"?
Anyway, could you try to do this with using fluent api? Check this: <a class="postlink" href="http://stackoverflow.com/questions/35506158/one-to-one-relationships-in-entity-framework-7-code-first">http://stackoverflow.com/questions/3550 ... code-first</a>
Hi,
Sorry, I can't understand your question. You talk about "carriage return", but your SO link about "submitting a form by hitting Enter".
And you mention that "Administration/language" has the same problem. You mean "Administration/language/ChangeText/Edit" modal?
Hi,
For better help, could you share the use case what you want to do?