Activities of "andyfuw"
Hi
Just downloaded latest version, and want to test, when I run gulp build in VS PM(Package manager Console), and got the error as below:
PM> gulp build
[[90m12:45:13[39m] Using gulpfile D:\ABP\ABPJQuery8.9\ABP\src\FWT.ABP.Web.Mvc\gulpfile.js
[[90m12:45:13[39m] Starting 'build'...
node.exe : [[90m12:45:25[39m] 'build' errored after 12 s
所在位置 C:\Users\andyf\AppData\Roaming\npm\gulp.ps1:15 字符: 3
+ & "node$exe" "$basedir/node_modules/gulp/bin/gulp.js" $args
+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : NotSpecified: ([[90m12:45:25...ored after 12 s:String) [], RemoteException
+ FullyQualifiedErrorId : NativeCommandError
[[90m12:45:25[39m]
[31mSyntaxError[39m in plugin "[36mgulp-uglify-es[39m"
Message:
Unexpected token: punc (.)
Details:
filename: _KeyValueListManager.js
line: 113
col: 36
pos: 4251
domainEmitter: [object Object]
domainThrown: false
I'm using VS2019, and the node version is v13.11, installed gulp in MVC project locally:
PM> npm install gulp
npm : npm WARN deprecated fsevents@1.2.13: fsevents 1 will break on node v14+ and could be using insecure binaries.
Upgrade to fsevents 2.
所在位置 行:1 字符: 1
+ npm install gulp
+ ~~~~~~~~~~~~~~~~
+ CategoryInfo : NotSpecified: (npm WARN deprec... to fsevents 2.:String) [], RemoteException
+ FullyQualifiedErrorId : NativeCommandError
npm
WARN
optional
SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.2.7 (node_modules\chokidar\node_modules\fsevents):
npm
WARN
notsup
SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current:
{"os":"win32","arch":"x64"})
npm
WARN
bootstrap-switch@3.3.4 requires a peer of bootstrap@^3.1.1 but none is installed. You must install peer dependencies
yourself.
npm
WARN
bootstrap4-datetimepicker@5.2.3 requires a peer of bootstrap@4.0.0-alpha.6 but none is installed. You must install peer
dependencies yourself.
npm
WARN
grunt-contrib-jshint@2.1.0 requires a peer of grunt@>=1.0.3 but none is installed. You must install peer dependencies
yourself.
npm
WARN
abpzerotemplate@8.9.1 No description
npm
WARN
abpzerotemplate@8.9.1 No repository field.
npm
WARN
abpzerotemplate@8.9.1 No license field.
+ gulp@4.0.2
removed 4 packages, updated 1 package and audited 707 packages in 27.901s
2 packages are looking for funding
run `npm fund` for details
found 10 vulnerabilities (4 low, 5 moderate, 1 high)
run `npm audit fix` to fix them, or `npm audit` for details
Is there anything wrong? I've done this for previous version before without any problem.
Thanks, Andy
Thank you for the help @ismcagdas
We've solved this by adding
[InverseProperty("CustomerFk")]
public List<Contact> Contacts { get; set; }
to Customer model class. after generated the new migration, the unique index on Contact has been removed which is expected.
Since we are not quick famimlar with EF Core, and encountered a weird situation, please kindly suggest on how we should deal with this.
By Power tools, We've created two entities: Customer and Contact, they have multiple relations here by design: one-to-many relation, which is one customer has many contacts, and one-to-one relation(not really one-to-one, but this how EF Core inferred), which is one customer must have one primary contact, the model class was generated as below after we added the navigation property on power tool:
Customer
{
//Other properties here
public virtual Guid? PrimaryContactId { get; set; }
[ForeignKey("PrimaryContactId")]
public Contact PrimaryContactFk { get; set; }
}
Contact
{
//Other properties here
public virtual Guid? CustomerId { get; set; }
[ForeignKey("CustomerId")]
public Customer CustomerFk { get; set; }
}
after that, we've found EF Core migration generated a one-to-one relationship created unique index on Contact entity, ABPDbContextModelSnapshot.cs as below:
modelBuilder.Entity("xxx.Contact", b =>
b.HasIndex("CustomerId")
.IsUnique()
.HasFilter("[CustomerId] IS NOT NULL");
//
b.HasOne("FWT.ABP.MasterData.Customer", "CustomerFk")
.WithOne()
.HasForeignKey("FWT.ABP.MasterData.Contact", "CustomerId");
This is not expected, since this unique index will prevent we adding multiple contacts under one customer, could you please kindly guide us how to deal with this senario? I thought we should manally change this EF core implicit inferring behavior, but just don't know where we should carry out the changes and how? by EF data anotation on the model class or by using Fluent API makes change in DbContext's OnModelCreating() method?
by the way, we've been using Power tools v2.3, and ASP.NET Core MVC + JQuery, v7.2
Thanks in advance.
@maliming I've fixed this issue by renaming the property name in index.js file.
I believe this issue may be relevant to the name I used for this column, which is MDRecStatus. its camelCase name (Auto converted I believe) used in Dynamic Javascript proxies(mDRecStatusFilter) is different with the camelCase name used in Index.js file (mdRecStatusFilter), I think that's why when calling the web api, the property is not populated since the inputFilter property name is not maching the proxies generated.
For fxing this, I've modified the property name from mdRecStatusFilter to mDRecStatusFilter in Index.js file**,** so that it matches the proxies' definition, but still I wonder how could I fix this more elegantly, Can I change or interfer the generated Dynamics JS proxies code? and how to avoid this in future? seems the camelCase convert logic is not consistent between generated Dynamics JS proxies and page js file.
the bellowing is detailed inforamtion:
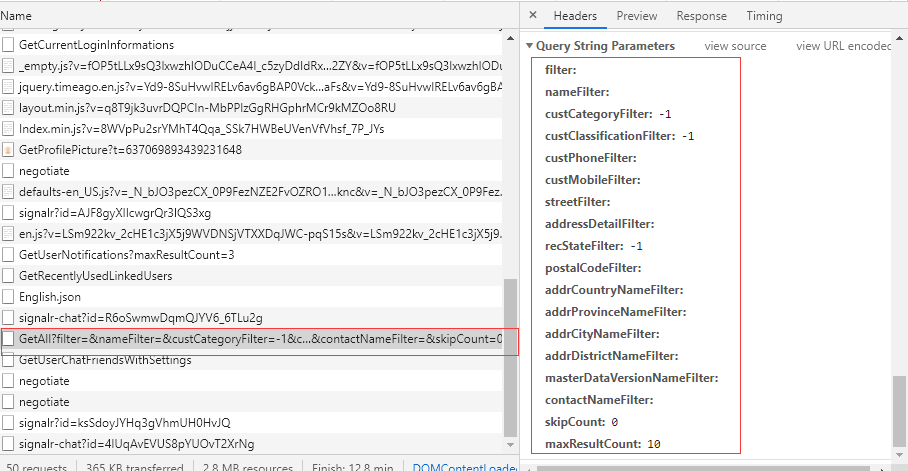
After investigating the network request, I found the parameter MDRecStatusFilter is not passing to the web Api. the query string parameters showing as below:

The camelCase name is different between Proxies and index.js file:
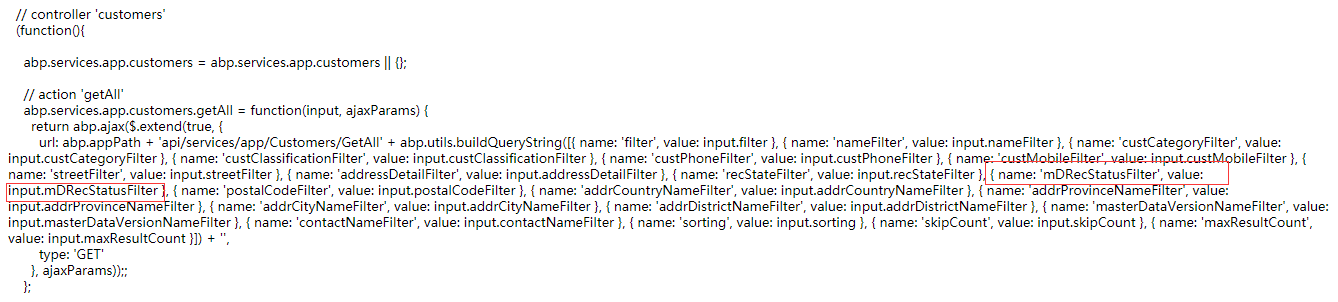
1.genreated Dynamics JS proxies for the customer.getall, it use mDRecStatusFilter:
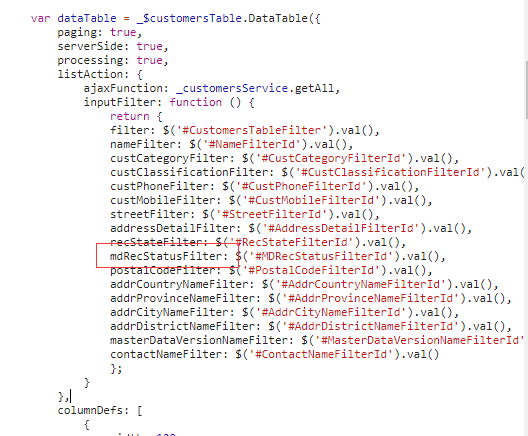
 2. index.js file, it actully used mdRecStatusFilter:
2. index.js file, it actully used mdRecStatusFilter:

<br> Code sharing:
Enum type:
public enum MasterDataRecStatus
{
New =1,
DataGovernance =2,
ChangePendingOnPub =3,
InactivePendingOnPub =4,
Published =5,
PublishedOnInactive = 6
}
GetAllCustomerInput class:
public class GetAllCustomersInput : PagedAndSortedResultRequestDto
{
public string Filter { get; set; }
public string NameFilter { get; set; }
public int CustCategoryFilter { get; set; }
public int CustClassificationFilter { get; set; }
public string CustPhoneFilter { get; set; }
public string CustMobileFilter { get; set; }
public string StreetFilter { get; set; }
public string AddressDetailFilter { get; set; }
public int RecStateFilter { get; set; }
public int MDRecStatusFilter { get; set; }
public string PostalCodeFilter { get; set; }
public string AddrCountryNameFilter { get; set; }
public string AddrProvinceNameFilter { get; set; }
public string AddrCityNameFilter { get; set; }
public string AddrDistrictNameFilter { get; set; }
public string MasterDataVersionNameFilter { get; set;}
public string ContactNameFilter { get; set; }
}
ANZ V7.2 ASP.NET Core MVC + JQuery
After created an entity by using Power Tools, it generated all those stuff, but we've had a strange issue, which is one of the enum field in advanced filter value shall not be passed and serialized correctly when calling backend xxxAppServices.getAll web api, however other enum field doesn't have such issue.
The detailed information is showing as belowing two screenshot:
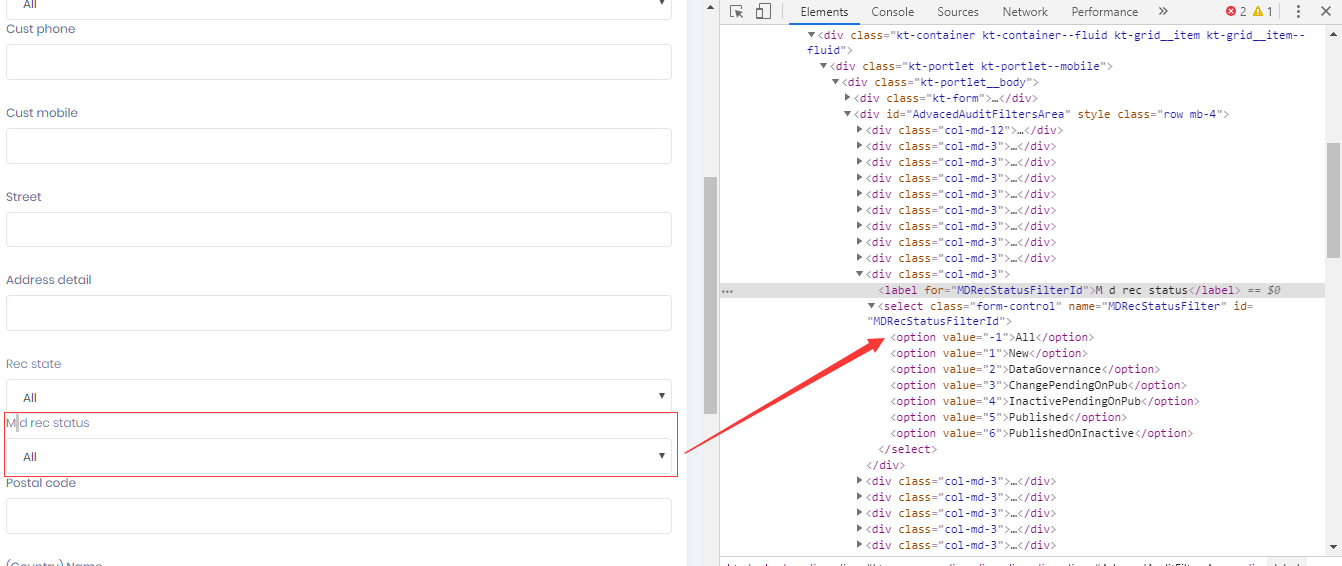
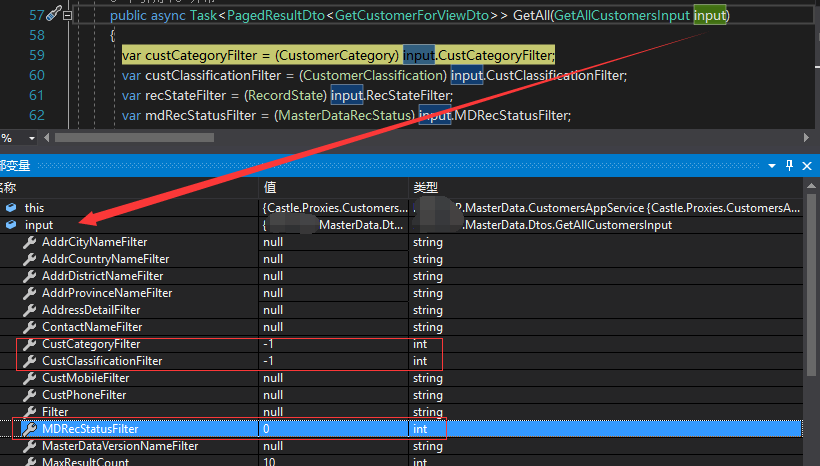
 this is front end, when I check the opion value which is binding correctly, the value of "All" is -1
this is front end, when I check the opion value which is binding correctly, the value of "All" is -1
 by debugging, the value of "MDRecStatusFilter" serialized into the "GetAllCustomersInput" class inance is actually 0, which is not correct (shall be -1 as above), I changed the option selected in page several times, actully this property always will get value 0 populated, which seems the serialization process may not be able to serialize this property, and leave it as default value.
by debugging, the value of "MDRecStatusFilter" serialized into the "GetAllCustomersInput" class inance is actually 0, which is not correct (shall be -1 as above), I changed the option selected in page several times, actully this property always will get value 0 populated, which seems the serialization process may not be able to serialize this property, and leave it as default value.
Even I suspect it maybe serialize issue, I don't know where I should look at to fix this right now, Could anyone share some light on this issue?
Thanks
Thanks,
Resolved by adding the style to ModalHeader view, since I don't want to make this change to every entity view.
Issue: Vertical scroll bar will disappear when modal lookup closed on entity create or edit modal dialog
Expected: Vertical scroll bar on the right shall always show up if the modal dialog is larger than the browser screen
Issue repro steps:
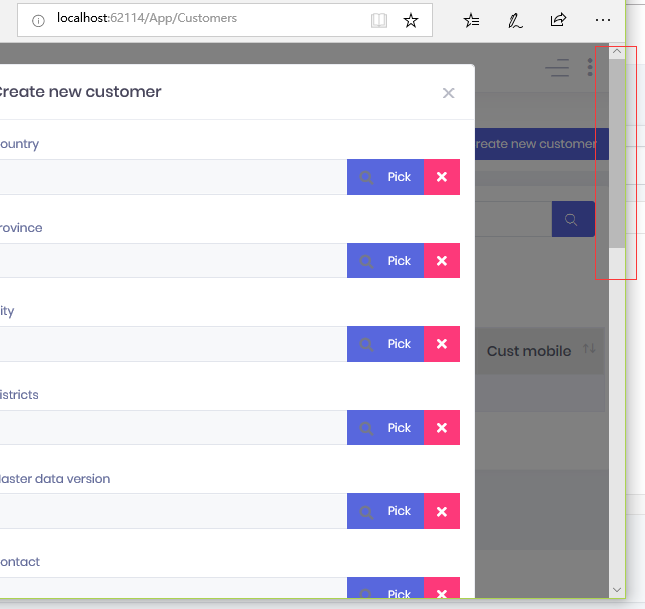
 1. first open entity create modal dialog, the scroll bar on the right will show up, because the modal dialog size is larger than browser screen
1. first open entity create modal dialog, the scroll bar on the right will show up, because the modal dialog size is larger than browser screen
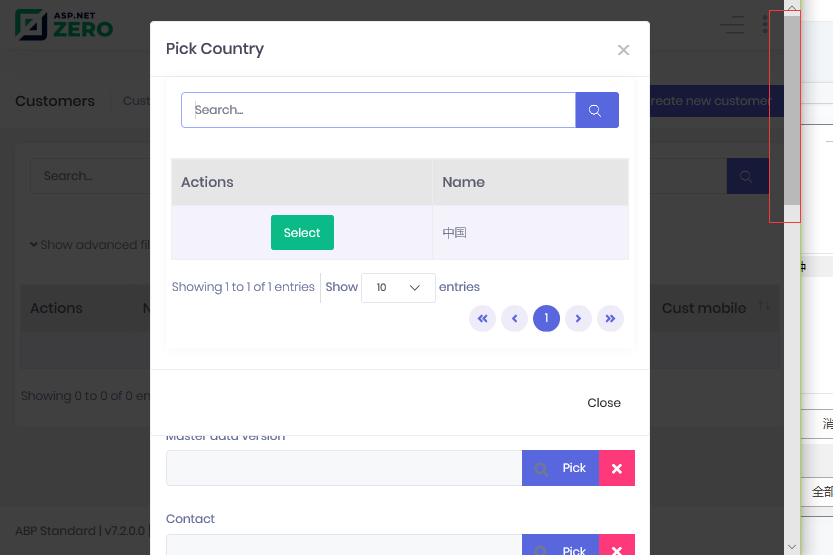
 2. Then open the modal lookup dialog on the entity create modal
2. Then open the modal lookup dialog on the entity create modal
<br>
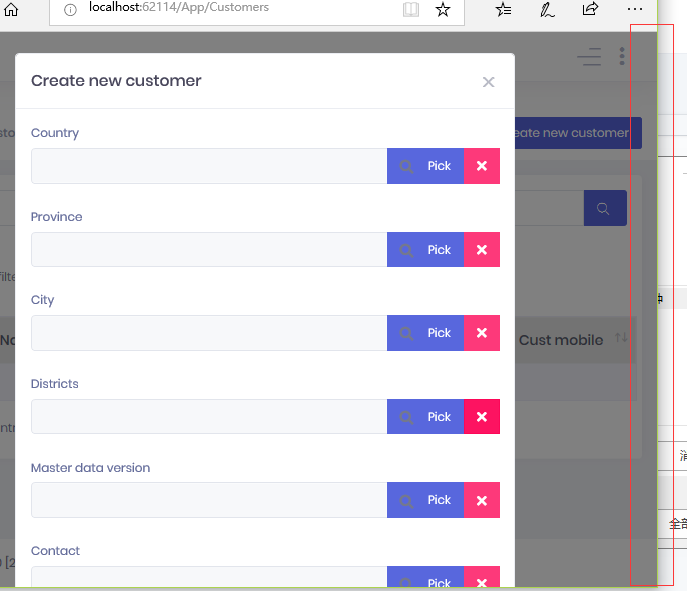
 3. When modal lookup dialog close, the scroll bar on right will disappear even the modal dialog size is larger than browser screen, this is not expected
3. When modal lookup dialog close, the scroll bar on right will disappear even the modal dialog size is larger than browser screen, this is not expected