Activities of "andyfuw"
Thank you for the help @ismcagdas
We've solved this by adding
[InverseProperty("CustomerFk")]
public List<Contact> Contacts { get; set; }
to Customer model class. after generated the new migration, the unique index on Contact has been removed which is expected.
@maliming I've fixed this issue by renaming the property name in index.js file.
I believe this issue may be relevant to the name I used for this column, which is MDRecStatus. its camelCase name (Auto converted I believe) used in Dynamic Javascript proxies(mDRecStatusFilter) is different with the camelCase name used in Index.js file (mdRecStatusFilter), I think that's why when calling the web api, the property is not populated since the inputFilter property name is not maching the proxies generated.
For fxing this, I've modified the property name from mdRecStatusFilter to mDRecStatusFilter in Index.js file**,** so that it matches the proxies' definition, but still I wonder how could I fix this more elegantly, Can I change or interfer the generated Dynamics JS proxies code? and how to avoid this in future? seems the camelCase convert logic is not consistent between generated Dynamics JS proxies and page js file.
the bellowing is detailed inforamtion:
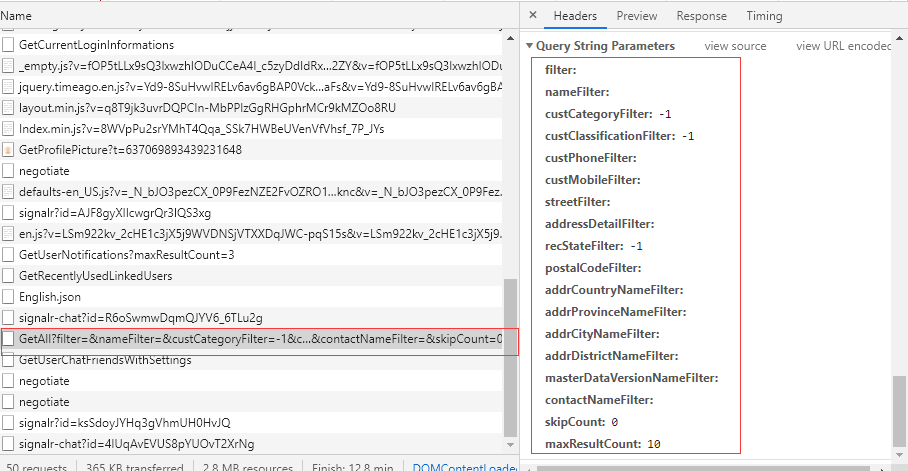
After investigating the network request, I found the parameter MDRecStatusFilter is not passing to the web Api. the query string parameters showing as below:

The camelCase name is different between Proxies and index.js file:
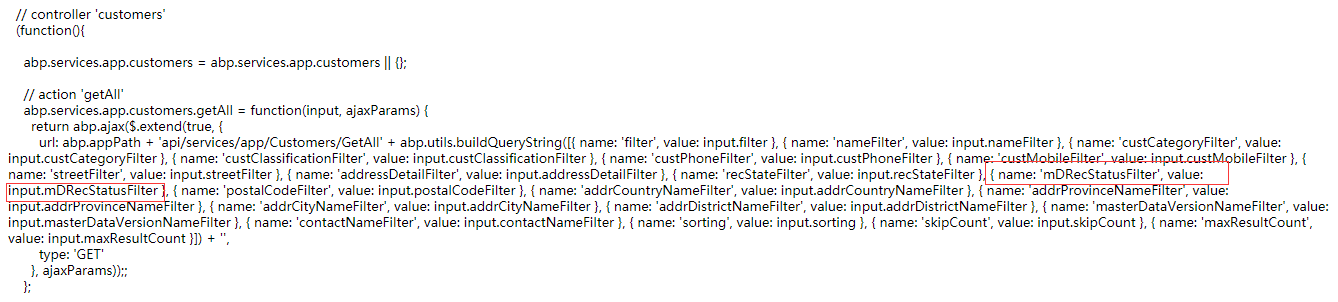
1.genreated Dynamics JS proxies for the customer.getall, it use mDRecStatusFilter:
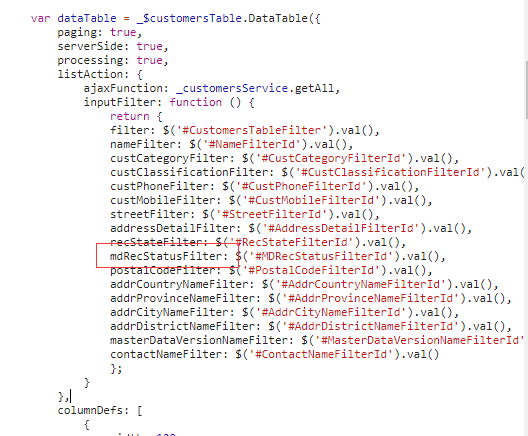
 2. index.js file, it actully used mdRecStatusFilter:
2. index.js file, it actully used mdRecStatusFilter:

<br> Code sharing:
Enum type:
public enum MasterDataRecStatus
{
New =1,
DataGovernance =2,
ChangePendingOnPub =3,
InactivePendingOnPub =4,
Published =5,
PublishedOnInactive = 6
}
GetAllCustomerInput class:
public class GetAllCustomersInput : PagedAndSortedResultRequestDto
{
public string Filter { get; set; }
public string NameFilter { get; set; }
public int CustCategoryFilter { get; set; }
public int CustClassificationFilter { get; set; }
public string CustPhoneFilter { get; set; }
public string CustMobileFilter { get; set; }
public string StreetFilter { get; set; }
public string AddressDetailFilter { get; set; }
public int RecStateFilter { get; set; }
public int MDRecStatusFilter { get; set; }
public string PostalCodeFilter { get; set; }
public string AddrCountryNameFilter { get; set; }
public string AddrProvinceNameFilter { get; set; }
public string AddrCityNameFilter { get; set; }
public string AddrDistrictNameFilter { get; set; }
public string MasterDataVersionNameFilter { get; set;}
public string ContactNameFilter { get; set; }
}
ANZ V7.2 ASP.NET Core MVC + JQuery
Thanks,
Resolved by adding the style to ModalHeader view, since I don't want to make this change to every entity view.