Hello. I need create many to many relationship and one to many relationship entities with using power tool. How do I do that? Thank you.
Its worked. Thank you
Hello how can ı have colums with show-hide option? js codes are here . Thank you.
(function () { $(function () {
var _$countriesTable = $('#CountriesTable');
var _countriesService = abp.services.app.countries;
var _entityTypeFullName = 'CFCRM.Countries.Country';
$('.date-picker').datetimepicker({
locale: abp.localization.currentLanguage.name,
format: 'L'
});
var _permissions = {
create: abp.auth.hasPermission('Pages.Countries.Create'),
edit: abp.auth.hasPermission('Pages.Countries.Edit'),
'delete': abp.auth.hasPermission('Pages.Countries.Delete')
};
var _createOrEditModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/Countries/CreateOrEditModal',
scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/Countries/_CreateOrEditModal.js',
modalClass: 'CreateOrEditCountryModal'
});
var _viewCountryModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/Countries/ViewcountryModal',
modalClass: 'ViewCountryModal'
});
var _entityTypeHistoryModal = app.modals.EntityTypeHistoryModal.create();
function entityHistoryIsEnabled() {
return abp.auth.hasPermission('Pages.Administration.AuditLogs') &&
abp.custom.EntityHistory &&
abp.custom.EntityHistory.IsEnabled &&
_.filter(abp.custom.EntityHistory.EnabledEntities, entityType => entityType === _entityTypeFullName).length === 1;
}
var getDateFilter = function (element) {
if (element.data("DateTimePicker").date() == null) {
return null;
}
return element.data("DateTimePicker").date().format("YYYY-MM-DDT00:00:00Z");
}
var dataTable = _$countriesTable.DataTable({
paging: true,
serverSide: true,
processing: true,
listAction: {
ajaxFunction: _countriesService.getAll,
inputFilter: function () {
return {
filter: $('#CountriesTableFilter').val()
};
}
},
columnDefs: [
{
width: 30,
targets: 2,
data: null,
orderable: false,
autoWidth: false,
defaultContent: '',
rowAction: {
element: $("<button/>")
.addClass("btn btn-sm btn-clean btn-icon btn-icon-md")
.attr("title", app.localize("View"))
.append($("<i/>")
.addClass("la la-eye")
).click(function (data) {
_viewCountryModal.open({ id: $(this).data().country.id });
})
}
},
{
width: 30,
targets: 3,
data: null,
orderable: false,
autoWidth: false,
defaultContent: '',
rowAction: {
element: $("<button/>")
.addClass("btn btn-sm btn-clean btn-icon btn-icon-md")
.attr("title", app.localize("EditCountry"))
.append($("<i/>")
.addClass("la la-edit")
).click(function (data) {
_createOrEditModal.open({ id: $(this).data().country.id });
})
}
},
{
width: 30,
targets: 4,
data: null,
orderable: false,
autoWidth: false,
defaultContent: '',
rowAction: {
element: $("<button/>")
.addClass("btn btn-sm btn-clean btn-icon btn-icon-md")
.attr("title", app.localize("DeleteCountry"))
.append($("<i/>")
.addClass("la la-trash")
).click(function (data) {
deleteCountry($(this).data().country);
})
}
},
{
targets: 0,
data: "country.name",
name: "name"
},
{
targets: 1,
data: "country.phoneCode",
name: "phoneCode"
}
]
});
function getCountries() {
dataTable.ajax.reload();
}
function deleteCountry(country) {
abp.message.confirm(
'',
app.localize('AreYouSure'),
function (isConfirmed) {
if (isConfirmed) {
_countriesService.delete({
id: country.id
}).done(function () {
getCountries(true);
abp.notify.success(app.localize('SuccessfullyDeleted'));
});
}
}
);
}
$('#ShowAdvancedFiltersSpan').click(function () {
$('#ShowAdvancedFiltersSpan').hide();
$('#HideAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideDown();
});
$('#HideAdvancedFiltersSpan').click(function () {
$('#HideAdvancedFiltersSpan').hide();
$('#ShowAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideUp();
});
$('#CreateNewCountryButton').click(function () {
_createOrEditModal.open();
});
$('#ExportToExcelButton').click(function () {
_countriesService
.getCountriesToExcel({
filter: $('#CountriesTableFilter').val()
})
.done(function (result) {
app.downloadTempFile(result);
});
});
abp.event.on('app.createOrEditCountryModalSaved', function () {
getCountries();
});
$('#GetCountriesButton').click(function (e) {
e.preventDefault();
getCountries();
});
$(document).keypress(function (e) {
if (e.which === 13) {
getCountries();
}
});
});
})();
Problem solved. Thank you
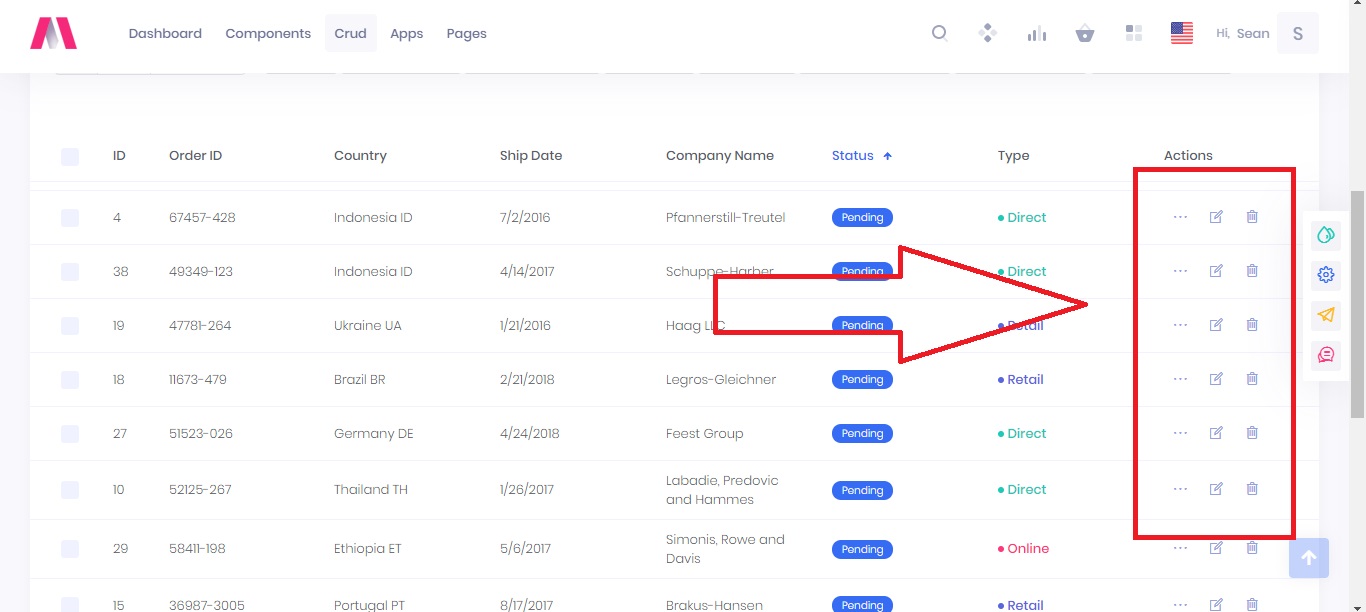
Hello,
How can ı have edit, delete buttons like this? 
My js codes are here. (function () { $(function () {
var _$countriesTable = $('#CountriesTable');
var _countriesService = abp.services.app.countries;
var _entityTypeFullName = 'CFCRM.Countries.Country';
$('.date-picker').datetimepicker({
locale: abp.localization.currentLanguage.name,
format: 'L'
});
var _permissions = {
create: abp.auth.hasPermission('Pages.Countries.Create'),
edit: abp.auth.hasPermission('Pages.Countries.Edit'),
'delete': abp.auth.hasPermission('Pages.Countries.Delete')
};
var _createOrEditModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/Countries/CreateOrEditModal',
scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/Countries/_CreateOrEditModal.js',
modalClass: 'CreateOrEditCountryModal'
});
var _viewCountryModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/Countries/ViewcountryModal',
modalClass: 'ViewCountryModal'
});
var _entityTypeHistoryModal = app.modals.EntityTypeHistoryModal.create();
function entityHistoryIsEnabled() {
return abp.auth.hasPermission('Pages.Administration.AuditLogs') &&
abp.custom.EntityHistory &&
abp.custom.EntityHistory.IsEnabled &&
_.filter(abp.custom.EntityHistory.EnabledEntities, entityType => entityType === _entityTypeFullName).length === 1;
}
var getDateFilter = function (element) {
if (element.data("DateTimePicker").date() == null) {
return null;
}
return element.data("DateTimePicker").date().format("YYYY-MM-DDT00:00:00Z");
}
var dataTable = _$countriesTable.DataTable({
paging: true,
serverSide: true,
processing: true,
listAction: {
ajaxFunction: _countriesService.getAll,
inputFilter: function () {
return {
filter: $('#CountriesTableFilter').val()
};
}
},
columnDefs: [
{
width: 120,
targets: 0,
data: null,
orderable: false,
autoWidth: false,
defaultContent: '',
rowAction: {
cssClass: 'btn btn-brand dropdown-toggle',
text: '<i class="fa fa-cog"></i> ' + app.localize('Actions') + ' <span class="caret"></span>',
items: [
{
text: app.localize('View'),
action: function (data) {
_viewCountryModal.open({ id: data.record.country.id });
}
},
{
text: app.localize('Edit'),
visible: function () {
return _permissions.edit;
},
action: function (data) {
_createOrEditModal.open({ id: data.record.country.id });
}
},
{
text: app.localize('History'),
visible: function () {
return entityHistoryIsEnabled();
},
action: function (data) {
_entityTypeHistoryModal.open({
entityTypeFullName: _entityTypeFullName,
entityId: data.record.country.id
});
}
},
{
text: app.localize('Delete'),
visible: function () {
return _permissions.delete;
},
action: function (data) {
deleteCountry(data.record.country);
}
}]
}
},
{
targets: 1,
data: "country.name",
name: "name"
},
{
targets: 2,
data: "country.phoneCode",
name: "phoneCode"
}
]
});
function getCountries() {
dataTable.ajax.reload();
}
function deleteCountry(country) {
abp.message.confirm(
'',
app.localize('AreYouSure'),
function (isConfirmed) {
if (isConfirmed) {
_countriesService.delete({
id: country.id
}).done(function () {
getCountries(true);
abp.notify.success(app.localize('SuccessfullyDeleted'));
});
}
}
);
}
$('#ShowAdvancedFiltersSpan').click(function () {
$('#ShowAdvancedFiltersSpan').hide();
$('#HideAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideDown();
});
$('#HideAdvancedFiltersSpan').click(function () {
$('#HideAdvancedFiltersSpan').hide();
$('#ShowAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideUp();
});
$('#CreateNewCountryButton').click(function () {
_createOrEditModal.open();
});
$('#ExportToExcelButton').click(function () {
_countriesService
.getCountriesToExcel({
filter : $('#CountriesTableFilter').val()
})
.done(function (result) {
app.downloadTempFile(result);
});
});
abp.event.on('app.createOrEditCountryModalSaved', function () {
getCountries();
});
$('#GetCountriesButton').click(function (e) {
e.preventDefault();
getCountries();
});
$(document).keypress(function(e) {
if(e.which === 13) {
getCountries();
}
});
}); })();