Activities of "cfyazilim"
Problem solved, thank you
I sent e-mail. Thank you
I sent e-mail. Thanks
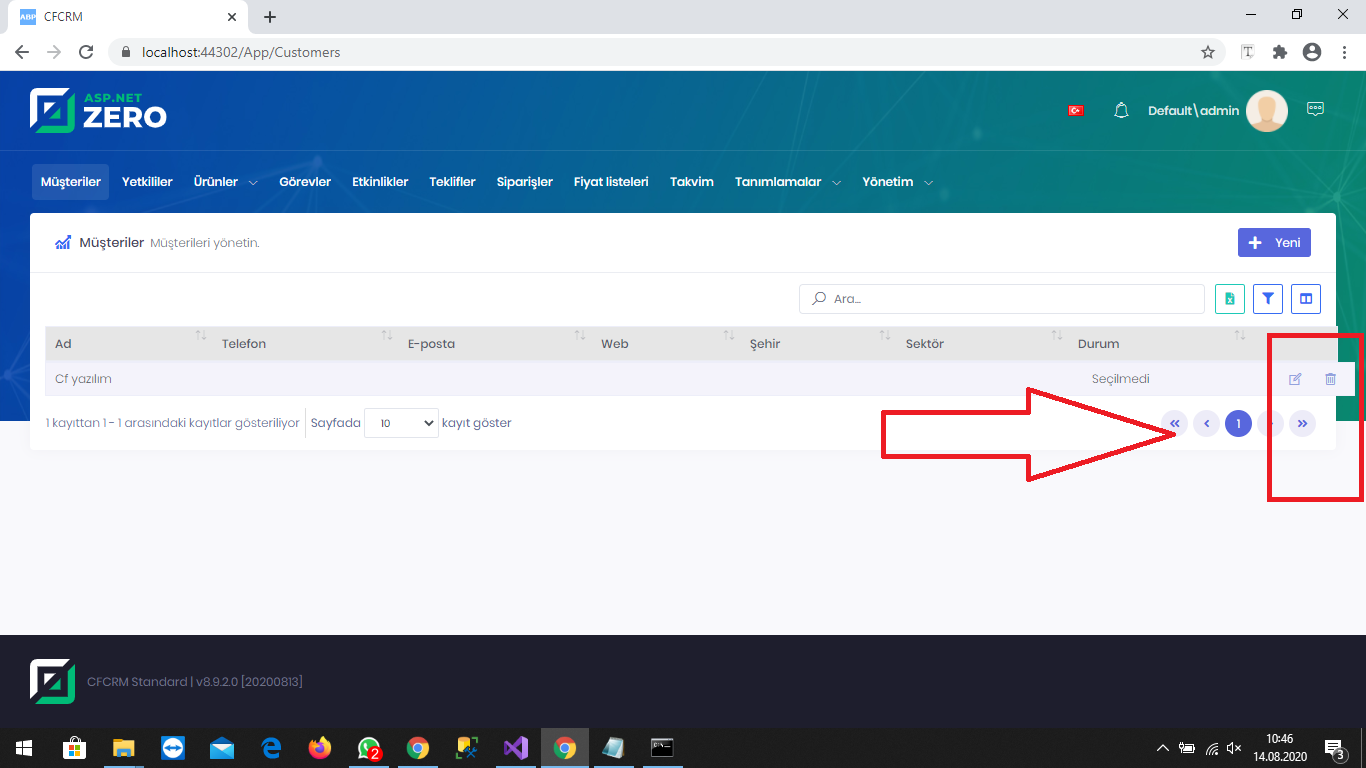
I have already tried this. It is not working. You explained how scroll works but my problem is not how scroll works. My problem is , table deterioration when table settings did.
is there a sample on Zero ?
thank you ı am waiting
Anyone help me please?
var dataTable = _$customersTable.DataTable({
scrollX: true,
responsive: false,
paging: true,
serverSide: true,
processing: true,
listAction: {
ajaxFunction: _customersService.getAll,
inputFilter: function () {
return {
filter: $('#CustomersTableFilter').val(),
nameFilter: $('#NameFilterId').val(),
codeFilter: $('#CodeFilterId').val(),
phone1Filter: $('#Phone1FilterId').val(),
phone2Filter: $('#Phone2FilterId').val(),
faxFilter: $('#FaxFilterId').val(),
mobileFilter: $('#MobileFilterId').val(),
webFilter: $('#WebFilterId').val(),
emailFilter: $('#EmailFilterId').val(),
invoiceAddress1Filter: $('#InvoiceAddress1FilterId').val(),
invoiceAddress2Filter: $('#InvoiceAddress2FilterId').val(),
taxDepartmentFilter: $('#TaxDepartmentFilterId').val(),
taxIdFilter: $('#TaxIdFilterId').val(),
mernisIdFilter: $('#MernisIdFilterId').val(),
locationFilter: $('#LocationFilterId').val(),
commercialTitleFilter: $('#CommercialTitleFilterId').val(),
invoiceZipCodeFilter: $('#InvoiceZipCodeFilterId').val(),
deliveryAddress1Filter: $('#DeliveryAddress1FilterId').val(),
deliveryAddress2Filter: $('#DeliveryAddress2FilterId').val(),
deliveryZipCodeFilter: $('#DeliveryZipCodeFilterId').val(),
minEmployeeCountFilter: $('#MinEmployeeCountFilterId').val(),
maxEmployeeCountFilter: $('#MaxEmployeeCountFilterId').val(),
riskTypeFilter: -1,
deliveryNoteAmountsFilter: -1,
approvedOrdersFilter: -1,
allOfOrdersFilter: -1,
deliveryDurationTypeFilter: -1,
minRiskLimitFilter: $('#MinRiskLimitFilterId').val(),
maxRiskLimitFilter: $('#MaxRiskLimitFilterId').val(),
statusFilter: $('#StatusFilterId').val(),
minDeliveryDurationFilter: $('#MinDeliveryDurationFilterId').val(),
maxDeliveryDurationFilter: $('#MaxDeliveryDurationFilterId').val(),
minDiscountRateFilter: $('#MinDiscountRateFilterId').val(),
maxDiscountRateFilter: $('#MaxDiscountRateFilterId').val(),
minClassFilter: $('#MinClassFilterId').val(),
maxClassFilter: $('#MaxClassFilterId').val(),
text1Filter: $('#Text1FilterId').val(),
text2Filter: $('#Text2FilterId').val(),
text3Filter: $('#Text3FilterId').val(),
text4Filter: $('#Text4FilterId').val(),
text5Filter: $('#Text5FilterId').val(),
text6Filter: $('#Text6FilterId').val(),
minNumber1Filter: $('#MinNumber1FilterId').val(),
maxNumber1Filter: $('#MaxNumber1FilterId').val(),
minNumber2Filter: $('#MinNumber2FilterId').val(),
maxNumber2Filter: $('#MaxNumber2FilterId').val(),
minNumber3Filter: $('#MinNumber3FilterId').val(),
maxNumber3Filter: $('#MaxNumber3FilterId').val(),
minNumber4Filter: $('#MinNumber4FilterId').val(),
maxNumber4Filter: $('#MaxNumber4FilterId').val(),
minNumber5Filter: $('#MinNumber5FilterId').val(),
maxNumber5Filter: $('#MaxNumber5FilterId').val(),
minNumber6Filter: $('#MinNumber6FilterId').val(),
maxNumber6Filter: $('#MaxNumber6FilterId').val(),
minDate1Filter: getDateFilter($('#MinDate1FilterId')),
maxDate1Filter: getDateFilter($('#MaxDate1FilterId')),
minDate2Filter: getDateFilter($('#MinDate2FilterId')),
maxDate2Filter: getDateFilter($('#MaxDate2FilterId')),
minDate3Filter: getDateFilter($('#MinDate3FilterId')),
maxDate3Filter: getDateFilter($('#MaxDate3FilterId')),
minDate4Filter: getDateFilter($('#MinDate4FilterId')),
maxDate4Filter: getDateFilter($('#MaxDate4FilterId')),
minDate5Filter: getDateFilter($('#MinDate5FilterId')),
maxDate5Filter: getDateFilter($('#MaxDate5FilterId')),
minDate6Filter: getDateFilter($('#MinDate6FilterId')),
maxDate6Filter: getDateFilter($('#MaxDate6FilterId')),
districtNameFilter: $('#DistrictNameFilterId').val(),
cityNameFilter: $('#CityNameFilterId').val(),
countryNameFilter: $('#CountryNameFilterId').val(),
districtName2Filter: $('#DistrictName2FilterId').val(),
cityName2Filter: $('#CityName2FilterId').val(),
countryName2Filter: $('#CountryName2FilterId').val(),
customerTypeNameFilter: $('#CustomerTypeNameFilterId').val(),
regionNameFilter: $('#RegionNameFilterId').val(),
userNameFilter: $('#UserNameFilterId').val(),
riskCriterionNameFilter: $('#RiskCriterionNameFilterId').val(),
offerOrderTemplateNameFilter: $('#OfferOrderTemplateNameFilterId').val(),
offerOrderTemplateName2Filter: $('#OfferOrderTemplateName2FilterId').val(),
deliveryTypeNameFilter: $('#DeliveryTypeNameFilterId').val(),
sectorNameFilter: $('#SectorNameFilterId').val(),
paymentConditionNameFilter: $('#PaymentConditionNameFilterId').val(),
courierCompanyNameFilter: $('#CourierCompanyNameFilterId').val(),
pointAreaValueValueFilter: $('#PointAreaValueValueFilterId').val(),
pointAreaValueValue2Filter: $('#PointAreaValueValue2FilterId').val(),
pointAreaValueValue3Filter: $('#PointAreaValueValue3FilterId').val(),
pointAreaValueValue4Filter: $('#PointAreaValueValue4FilterId').val(),
pointAreaValueValue5Filter: $('#PointAreaValueValue5FilterId').val(),
pointAreaValueValue6Filter: $('#PointAreaValueValue6FilterId').val(),
pointAreaValueValue7Filter: $('#PointAreaValueValue7FilterId').val(),
pointAreaValueValue8Filter: $('#PointAreaValueValue8FilterId').val(),
pointAreaValueValue9Filter: $('#PointAreaValueValue9FilterId').val(),
pointAreaValueValue10Filter: $('#PointAreaValueValue10FilterId').val()
};
}
},
columnDefs: [
{
className: "text-align-right-buttons",
targets: 7,
width: 1,
data: null,
orderable: false,
autoWidth: false,
defaultContent: "<button id='btnEdit' class=\"btn btn-sm btn-clean btn-icon btn-icon-md\"><i class='la la-edit' title='" + app.localize('Edit') + "'></i/></button><button id='btnDelete' class=\"btn btn-sm btn-clean btn-icon btn-icon-md\"><i class='la la-trash' title='" + app.localize('Delete') + "'></i/></button>"
},
{
className: "clickView",
targets: 0,
data: "customer.name",
name: "name"
},
{
className: "clickView",
targets: 1,
data: "customer.phone1",
name: "phone1"
},
{
className: "clickView",
targets: 2,
data: "customer.email",
name: "email"
},
{
className: "clickView",
targets: 3,
data: "customer.web",
name: "web"
},
{
className: "clickView",
targets: 4,
data: "cityName",
name: "invoiceCityFk.name"
},
{
className: "clickView",
targets: 5,
data: "sectorName",
name: "sectorFk.name"
},
{
className: "clickView",
targets: 6,
data: "customer.status",
name: "status",
render: function (status) {
return app.localize('Enum_CustomerStatus_' + status);
}
}
]
});
Showing 1 to 10 of 17 entries