Hi @ismcagdas,
Please ignore it, as I manage to resolve it already.
Hi @neosadmin,
You may follow these steps:
Finally, configure LoginUrl (under OpenId node) in AppSettings.Json as shown below: "LoginUrl": "https://localhost:44301/connect/authorize",
Cheers,
Hi @ismcagdas ,
Sorry, haven't visited the forum since then. The project was postponed, now about to resume back. The issue persists even with the latest ASPNetZero v. 11.1.0.
I manage to get the email claim,

but somehow upon successful login with the existing user, the system will register it as a new user, due to the email address field being filled by user name as explained in the previous post. Please advise me to solve this.
Thanks
Hi @ismcagdas
Thank you for the solutions provided by you and the AspNetZero team via Email before. However, we still face an issue during login with the existing & active user ([email protected]) via OpenID, at the process the login user will create a new record instead of return the existing one. Here's the demo video: OpenId Demo
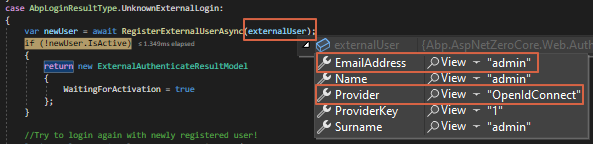
We do debug at TokenAuthController.cs > ExternalAuthenticate
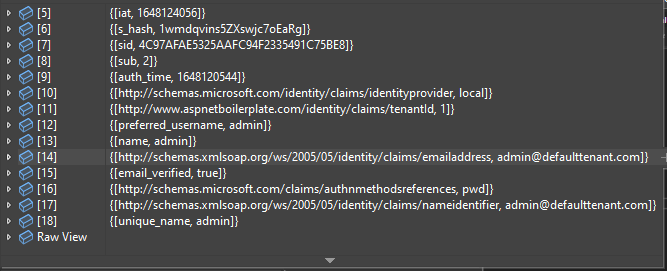
and we found that the EmailAddress field being filled with non-email value that’s why it always falls into
AbpLoginResultType.UnknownExternalLogin case instead of AbpLoginResultType.Success case even login using existing and active user.

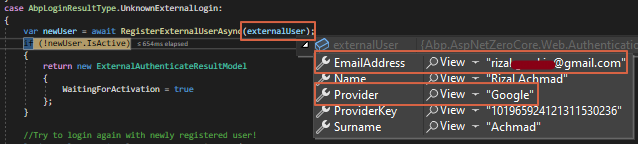
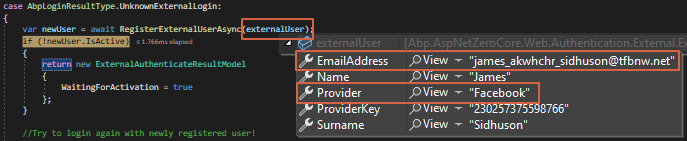
Compared with another social login (Facebook & Google) method during the first-time login, the EmailAddress field is being filled up correctly.


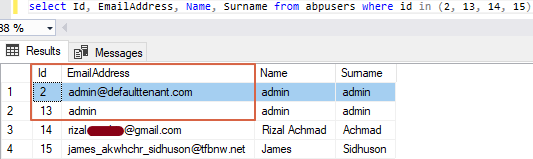
Here’s how the data looks like in the database for comparison:

Thanks in advance
Hi ismcagdas,
We just sent you guys the source and the step on how to reproduce it via email to [email protected].
Please check, thank you.
Hi @ismcagdas,
Thank you for your prompt reply.
We re-build it with the latest AspNetZero version for angular v.10.4.0.
https://localhost:44303 appsettings.json LoginURL set to https://localhost:44301, but upon successful login, it did not redirect back to the requestor (http://localhost:4300) and stay at https://localhost:44301 instead.

At the angular end http://localhost:4300, I found this version does not return the LoginURL value configured at the Web.Host level and always returned null, unlike the previous version.
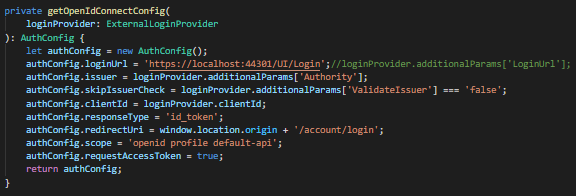
Temporary I hardcoded like this at http://localhost:4300 for LoginURL value

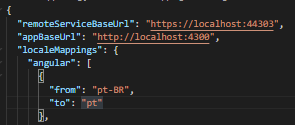
and remoteServiceBaseUrl pointed to https://localhost:44303

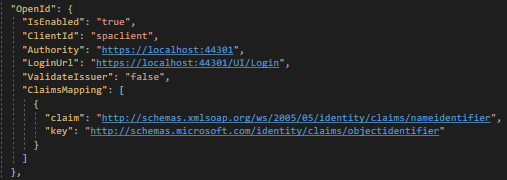
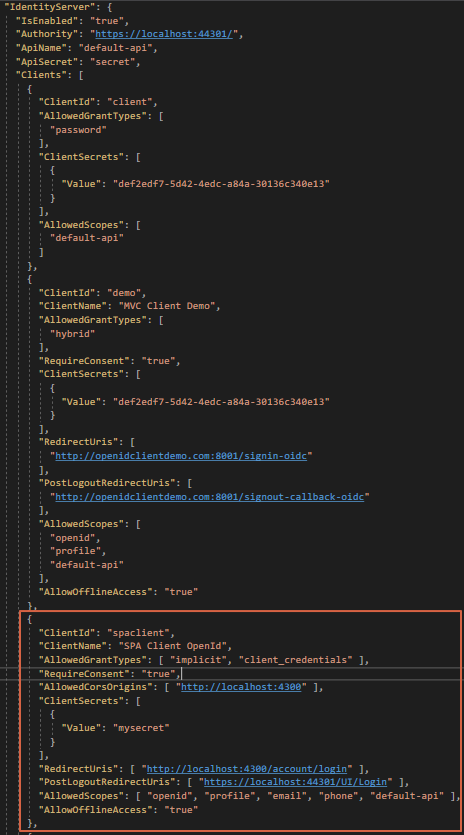
and here’s how the client configure at https://localhost:44301

Please review the recorded result below: Result Video
Kindly advice and thanks in advance