Hi Guys,
Once again, I really love the RAD tool!
But some time between Feb 9 and Feb 22, something changed, and that broke stuff without me realising straight away, and that stung me. (Look, maybe I reinstalled my VS about then, and got a new version of the RAD tool...?)
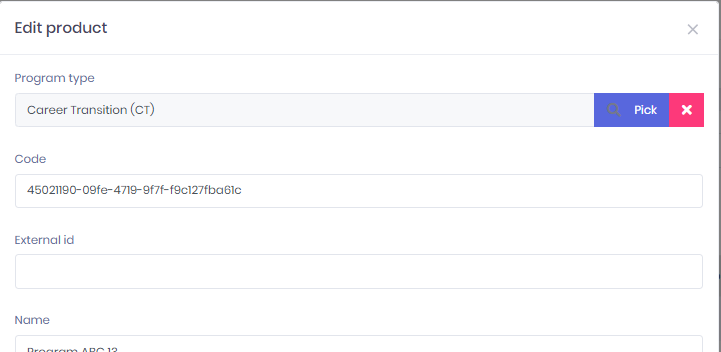
It looks like it now has a "ViewType" property on the NavigationProperty. This is a cool feature, being able to have a dropdown... But the tool auto-populates the property with value "null", so when I regenerated some entities I didn't realise it just left out the selectors altogether from the modal. That means using the auto-generated modal now throws an error because the foreign keys are not set. It would be better if it auto-populated it with "LookupTable" for backwards compatibility.
Now that I have figured this out I'm going back through all the entity json files and populating the property.
I hope this is helpful.
Thanks again for the great tool.
Disregard this. I found the answer here:
https://github.com/ng-bootstrap/ng-bootstrap/issues/1522
Essentially, just add
.modal { overflow-y: auto !important; }
... to the css for the modal.
When a modal window opens, if it is too long for the screen I can scroll vertically. All good.
But if the modal has a selector which launches another child modal (Like the RAD Tool controls for selecting child objects), I can't scroll after opening and closing the child modal.
This kind of selector makes the issue happen:

After opening the child modal and closing it, the vertical scroll is attached to the screen behind the modal, not the modal itself.
What can I do to reset the scroll? In Javascript I can detect the child modal closing if I need to, so I can trigger something. I just don't know what I would need to do. I imagine I would be setting a vertical-scroll styling property on the modal container element or something...?
Any help would be appreciated.
Hi @maliming,
Thank you for that document. I have been through it and tested Chrome by enabling "SameSite by default cookies" as it suggests. It appears to make no difference to how the app works. So maybe nothing is going to break in two weeks time. Is that right?
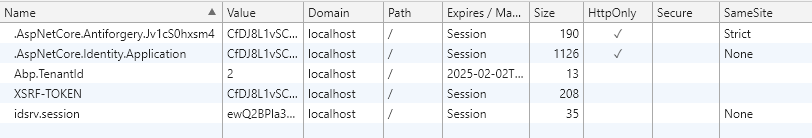
The only cookies that are SameSite and not Secure appear to be set by the ASPNETZero base code:

I really just need to know if the standard ASPNETZero platform (v8.0 CORE MVC) will stop working in two weeks or not. Please advise.
Thanks kindly!
I see the warning in my debug console about the upcoming change to Chrome. The message reads:
A cookie associated with a resource at http://uat.trevor-roberts.com.au/ was set with
SameSite=Nonebut withoutSecure. A future release of Chrome will only deliver cookies markedSameSite=Noneif they are also markedSecure. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5633521622188032
The latest advice is this will come into effect in a couple of weeks: https://www.chromium.org/updates/same-site
Please advise if we need to do anything to ensure features like "Login as user", etc. continue to work.
Hi ismcagdas,
Thank you for following up.
I have had a chance to dig a bit deeper and I think I have found the issue.
In Core/DashboardCustomization/Definitions/DashboardConfiguration.cs this is the pattern provided in the default project:
var tenantWidgetsDefaultPermission = new List
{
AppPermissions\.Pages\_Tenant\_Dashboard
};
var dailySales = new WidgetDefinition(
WebPortalDashboardCustomizationConsts.Widgets.Tenant.DailySales,
"WidgetDailySales",
side: MultiTenancySides.Tenant,
usedWidgetFilters: new List<string> { dateRangeFilter.Id },
permissions: tenantWidgetsDefaultPermission
);
var generalStats = new WidgetDefinition(
WebPortalDashboardCustomizationConsts.Widgets.Tenant.GeneralStats,
"WidgetGeneralStats",
side: MultiTenancySides.Tenant,
permissions: tenantWidgetsDefaultPermission
);
generalStats.Permissions.Add(AppPermissions.Pages_Administration_AuditLogs);
... and so forth. I haven't yet removed all thses default widgets from my project so they are all still there.
What happens is that each new widget definition sets its "permissions" to be a pointer to the list called "tenantWidgetsDefaultPermission". The result is that all widgets end up with the same list, which includes any added permissions like the one listed on the last line here. This is why all my widget users required AuditLogs permission for every widget, when they should only require that permission for GeneralStats.
What I did to stop this behaviour is I added ".ToList()" when setting the widget "permissions" property, so that the permissions list would be a new object. This resolved the issue, like this:
var generalStats = new WidgetDefinition(
WebPortalDashboardCustomizationConsts.Widgets.Tenant.GeneralStats,
"WidgetGeneralStats",
side: MultiTenancySides.Tenant,
permissions: tenantWidgetsDefaultPermission.ToList()
);
There might be nicer ways to do it, but this works for me for the moment.
Hi Maliming,
Thanks for replying. I don't know where "plugins" is...
But I went back and did some more experimenting. I have added the clockface.css to view-resources/Areas/App/Views/-Bundles/customizable-dashboard-libs.min.css, because that comes further down in the list of included bundles. That worked ok.
Now I can use the clockface in any of my widgets and their modals because they all load that bundle. That's good enough for me.
Thanks again.
Updating this...
When I copy/paste the clockface.css into the css for my dashboard widget, it displays correctly. This gets me going, but I'm looking for advice on how to do things more neatly - I don't want to copy/paste this .css to individual page style sheets.
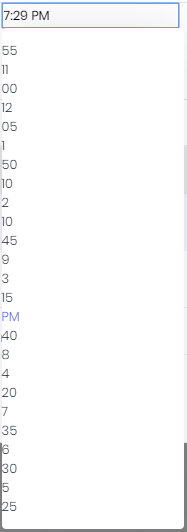
I want to use this time-picker: http://vitalets.github.io/clockface/#
It works, except the layout of its elements gets mucked up due to something in css. I can't figure out what is causing the problem.
If I remove the clockface.css from my bundles I see this:

I am using it in a modal.
I have experimented with adding the css to different bundles in case it is conflicting with something. Unfortunately css is not my strong suit. I do notice that wwwroot\metronic\assets\global\css has a couple of .clockface entries, but I don't know what to do with that.
Any help will be appreciated.
Wow! Cool.
Thanks so much. Just updated and tried it out, and everything works. Great job.
By the way, this RAD tool is the reason I purchased ASPNetZero instead of building on ABPBoilerplate. Both the RAD tool itself and also the other features in ASPNetZero are well worth the price, but it was the RAD tool that sold me.