I am trying to implement notifications for my app. I am following the documents here and here.
So far I have just setup one notification, for one entity to ensure I have things working correctly.
I have made the following code changes:
Configuration.Notifications.Providers.Add<MyAppNotificationProvider>();
I am able to build and run the application without any errors. However soon as I try to open my entity index page for the entity I setup for notifications, I get the error shown below.
An unhandled exception occurred while processing the request.
HandlerException: Can't create component 'Abp.Localization.Sources.Resource.ResourceFileLocalizationSource' as it has dependencies to be satisfied.
'Abp.Localization.Sources.Resource.ResourceFileLocalizationSource' is waiting for the following dependencies:
- Parameter 'name' which was not provided. Did you forget to set the dependency?
- Service 'System.Resources.ResourceManager' which was not registered.
Castle.MicroKernel.Handlers.DefaultHandler.AssertNotWaitingForDependency()
In my application I have the entity shown below.
public class CreateContactInput : ICustomValidate
{
[Required]
public int Type { get; set; }
[MaxLength(ContactConsts.EmailMaxLength)]
public string Email { get; set; }
[MaxLength(ContactConsts.PhoneMaxLength)]
public string Phone { get; set; }
[Required]
[MaxLength(ContactConsts.ContactNameMaxLength)]
public string ContactName { get; set; }
private static bool IsValidEmailAddress(string emailAddress)
{
return new EmailAddressAttribute().IsValid(emailAddress);
}
private static bool IsValidPhoneNumber(string phoneNumber)
{
return new PhoneAttribute().IsValid(phoneNumber);
}
public void AddValidationErrors(CustomValidationContext context)
{
if (Type == 17 && string.IsNullOrEmpty(Email))
context.Results.Add(new ValidationResult("Email address is required"));
if (Type == 17 && !string.IsNullOrEmpty(Email))
{
if (!IsValidEmailAddress(Email))
context.Results.Add(new ValidationResult("Please enter a valid email address."));
}
if (Type == 18 && string.IsNullOrEmpty(Phone))
context.Results.Add(new ValidationResult("Phone number is required."));
if (Type == 18 && !string.IsNullOrEmpty(Phone))
{
if (!IsValidPhoneNumber(Phone))
context.Results.Add(new ValidationResult("Please enter a valid phone number."));
}
}
}
I was using IValidatableObject interface before I added ICustomValidate today. However neither of these interfaces is firing the validation and its allowing the creation of a contact record with invalid email addresses?
I read ABP validation document.
I also found this thread on support forum, which seems to report the same issue.
Can someone please help me with this issue?
I just completed the V7 upgrade (Asp.Net Core Mvc/Jquery) and Metronic 6 UI changes to my solution on my "Development.upgrade" branch. I have just completed my pull request merge to my "Development.master" branch. I am able to compile the solution without any errors. I am able to run the application.
However, when I run the "npm run create-bundles" cmd on the MVC folder, I get multiple errors like the examples below.
ERROR in ./wwwroot/view-resources/Areas/MyApp/Views/_Bundles/vendors.bundle.css (./node_modules/css-loader/dist/cjs.js!./wwwroot/view-resources/Areas/MyApp/Views/_Bundles/vendors.bundle.css)
Module not found: Error: Can't resolve '../../../../../metronic/src/vendors/metronic/fonts/Metronic_fda1334c35d0f5fe2afb3afebbb6774a.woff2' in '\GIT\ABP\ABPMyApp.Development\src\EXLNT.MyApp.Web.Mvc\wwwroot\view-resources\Areas\MyApp\Views\_Bundles'
@ ./wwwroot/view-resources/Areas/MyApp/Views/_Bundles/vendors.bundle.css (./node_modules/css-loader/dist/cjs.js!./wwwroot/view-resources/Areas/MyApp/Views/_Bundles/vendors.bundle.css) 48:42-151
ERROR in ./wwwroot/view-resources/Areas/MyApp/Views/_Bundles/vendors.bundle.css (./node_modules/css-loader/dist/cjs.js!./wwwroot/view-resources/Areas/MyApp/Views/_Bundles/vendors.bundle.css)
Module not found: Error: Can't resolve '../../../../../metronic/src/vendors/fontawesome5/webfonts/fa-solid-900.woff2' in '\GIT\ABP\ABPMyApp.Development\src\EXLNT.MyApp.Web.Mvc\wwwroot\view-resources\Areas\MyApp\Views\_Bundles'
@ ./wwwroot/view-resources/Areas/MyApp/Views/_Bundles/vendors.bundle.css (./node_modules/css-loader/dist/cjs.js!./wwwroot/view-resources/Areas/MyApp/Views/_Bundles/vendors.bundle.css) 31:42-129
Almost all of the errors shown in the console are for the vendors.bundle files.
Here are the steps I followed after I updated my desktop copy.
I did NOT face any of these errors on my "Development.Upgrade" branch. If someone can point in the right direction on how to resolve these errors and/or let me know what I am missing?
I'm working on the upgrade of my solution to V7 and Metronic 6 UI. I am making the CSS class name changes and other Metronic 6 related changes. One issue that I cannot seem to fix is the visual appearance of the date pickers, see example below.
No matter what I do, even if I copy the code directly from the "DemoUIComponents" cshtml file it just will not display properly. I have even copied the HTML and JS code directly from the Metronic 6 demo site and same issue persists!
I am using the "datetimepicker" plugin. Example code shown below.
$(".date-picker").datetimepicker({
locale: abp.localization.currentLanguage.name,
format: "L",
maxDate: end,
minDate: start
});
Any help you can provide here would be much appreciated!
In the areas/myapp/views/shared/components/CareOpsTopBar/default.cshtml file you have code shown below. Is there any documentation on how this works and what tools, plugins and/or extensions are being used to make this work?
Are the things like {{tenantId}} coming from the view model used on the page?
<script id="linkedAccountsSubMenuTemplate" type="x-tmpl-mustache">
{{#items}}
<li class="kt-nav__item py-2">
<a href="" data-user-id="{{id}}" data-tenant-id="{{tenantId}}" class="recently-linked-user">
<span class="kt-nav__link-bullet">
<span></span>
</span>
<span class="kt-nav__link-text">
{{shownUserName}}
</span>
</a>
</li>
{{/items}}
</script>
I have a partial view that could use similar code. I'm currently writing all this HTML from a JS script file. I would like to implement the solution shown above, if possible?
I am in the process of upgrading my app/solution to V7.0. I read your documentation on bundling and minifying.
Questions for V7.0:
{
"outputFileName": "wwwroot/view-resources/Areas/MyApp/Views/_Bundles/exlnt-edit-view.js",
"inputFiles": [
"wwwroot/view-resources/Areas/MyApp/Views/EXLNT/EXLNT-Notes.js",
"wwwroot/view-resources/Areas/MyApp/Views/EXLNT/EXLNT-AddressCards.js",
"wwwroot/view-resources/Areas/MyApp/Views/EXLNT/EXLNT-ContactCards.js"
]
},
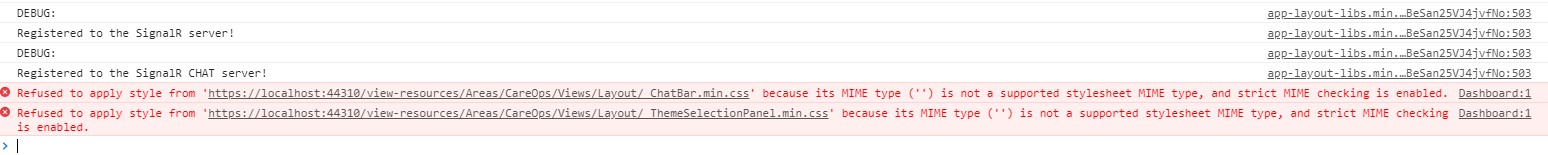
As a follow-up to my last post here. I have now copied and merged all of my app level changes throughout the solution. The app runs fine, however I am getting some JS errors in the browser console, as shown below.

I have run the YARN command on the solution, before I ever opened in in VS2017. When I build the solution from VS2017 all of the bundles are created without any errors. However when I run the "npm run create-bundles" from the command line, it fails and logs the below errors into a log file.
9 verbose lifecycle [email protected]~create-bundles: CWD: X:\GIT\ABP\ANZCareOpsUpgrade.V680Upgrade\src\EXLNT.CareOps.Web.Mvc
10 silly lifecycle [email protected]~create-bundles: Args: [ '/d /s /c',
10 silly lifecycle 'gulp copy:node_modules && gulp minify:less && npm run bundle-clean:bundle' ]
11 silly lifecycle [email protected]~create-bundles: Returned: code: 1 signal: null
12 info lifecycle [email protected]~create-bundles: Failed to exec create-bundles script
13 verbose stack Error: [email protected] create-bundles: `gulp copy:node_modules && gulp minify:less && npm run bundle-clean:bundle`
13 verbose stack Exit status 1
13 verbose stack at EventEmitter.<anonymous> (C:\Users\xxx\AppData\Roaming\npm\node_modules\npm\node_modules\npm-lifecycle\index.js:301:16)
13 verbose stack at EventEmitter.emit (events.js:182:13)
13 verbose stack at ChildProcess.<anonymous> (C:\Users\xxx\AppData\Roaming\npm\node_modules\npm\node_modules\npm-lifecycle\lib\spawn.js:55:14)
13 verbose stack at ChildProcess.emit (events.js:182:13)
13 verbose stack at maybeClose (internal/child_process.js:962:16)
13 verbose stack at Process.ChildProcess._handle.onexit (internal/child_process.js:251:5)
14 verbose pkgid [email protected]
15 verbose cwd X:\GIT\ABP\ANZCareOpsUpgrade.V680Upgrade\src\EXLNT.CareOps.Web.Mvc
16 verbose Windows_NT 10.0.17763
17 verbose argv "C:\\Program Files\\nodejs\\node.exe" "C:\\Users\\xxx\\AppData\\Roaming\\npm\\node_modules\\npm\\bin\\npm-cli.js" "run" "create-bundles"
18 verbose node v10.13.0
19 verbose npm v6.4.1
20 error code ELIFECYCLE
21 error errno 1
22 error [email protected] create-bundles: `gulp copy:node_modules && gulp minify:less && npm run bundle-clean:bundle`
22 error Exit status 1
23 error Failed at the [email protected] create-bundles script.
23 error This is probably not a problem with npm. There is likely additional logging output above.
24 verbose exit [ 1, true ]
Here are the commands I ran from my command window.
**********************************************************************
** Visual Studio 2017 Developer Command Prompt v15.9.9
** Copyright (c) 2017 Microsoft Corporation
**********************************************************************
X:\GIT\ABP\ANZCareOpsUpgrade.V680Upgrade\src\EXLNT.CareOps.Web.Mvc>yarn
yarn install v1.12.3
warning package.json: No license field
warning [email protected]: No license field
[1/4] Resolving packages...
success Already up-to-date.
Done in 0.35s.
X:\GIT\ABP\ANZCareOpsUpgrade.V680Upgrade\src\EXLNT.CareOps.Web.Mvc>npm run create-bundles
> [email protected] create-bundles X:\GIT\ABP\ANZCareOpsUpgrade.V680Upgrade\src\EXLNT.CareOps.Web.Mvc
> gulp copy:node_modules && gulp minify:less && npm run bundle-clean:bundle
[14:06:35] Using gulpfile X:\GIT\ABP\ANZCareOpsUpgrade.V680Upgrade\src\EXLNT.CareOps.Web.Mvc\gulpfile.js
[14:06:35] Starting 'copy:node_modules'...
[14:06:37] Finished 'copy:node_modules' after 1.81 s
[14:06:38] Using gulpfile X:\GIT\ABP\ANZCareOpsUpgrade.V680Upgrade\src\EXLNT.CareOps.Web.Mvc\gulpfile.js
[14:06:38] Starting 'minify:less'...
less()
{ [Error: 'bs/less/utilities.less' wasn't found. Tried - X:\GIT\ABP\ANZCareOpsUpgrade.V680Upgrade\src\EXLNT.CareOps.Web.Mvc\wwwroot\assets\Jcrop\src\css\bs\less\utilities.less,npm://bs\less\utilities.less,bs\less\utilities.less in file X:\GIT\ABP\ANZCareOpsUpgrade.V680Upgrade\src\EXLNT.CareOps.Web.Mvc\wwwroot\assets\Jcrop\src\css\_bootstrap.less line no. 63]
message:
'\'bs/less/utilities.less\' wasn\'t found. Tried - D:\\VisualStudioOnline\\GIT\\ABP\\ANZCareOpsUpgrade.V680Upgrade\\src\\EXLNT.CareOps.Web.Mvc\\wwwroot\\assets\\Jcrop\\src\\css\\bs\\less\\utilities.less,npm://bs\\less\\utilities.less,bs\\less\\utilities.less in file D:\\VisualStudioOnline\\GIT\\ABP\\ANZCareOpsUpgrade.V680Upgrade\\src\\EXLNT.CareOps.Web.Mvc\\wwwroot\\assets\\Jcrop\\src\\css\\_bootstrap.less line no. 63',
stack: undefined,
type: 'File',
filename:
'X:\\GIT\\ABP\\ANZCareOpsUpgrade.V680Upgrade\\src\\EXLNT.CareOps.Web.Mvc\\wwwroot\\assets\\Jcrop\\src\\css\\_bootstrap.less',
index: 1670,
line: 63,
column: 0,
callLine: NaN,
callExtract: undefined,
extract:
[ '// Utility classes',
'@import "bs/less/utilities.less"; // Has to be last to override when necessary',
'' ],
lineNumber: 63,
fileName:
'X:\\GIT\\ABP\\ANZCareOpsUpgrade.V680Upgrade\\src\\EXLNT.CareOps.Web.Mvc\\wwwroot\\assets\\Jcrop\\src\\css\\_bootstrap.less',
name: 'Error',
plugin: 'gulp-less',
showProperties: true,
showStack: false,
__safety: { toString: [Function: bound ] } }
[14:06:39] The following tasks did not complete: minify:less
[14:06:39] Did you forget to signal async completion?
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] create-bundles: `gulp copy:node_modules && gulp minify:less && npm run bundle-clean:bundle`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] create-bundles script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\xxx\AppData\Roaming\npm-cache\_logs\2019-03-22T21_06_39_457Z-debug.log
X:\GIT\ABP\ANZCareOpsUpgrade.V680Upgrade\src\EXLNT.CareOps.Web.Mvc>
In VS2017 I searched the solution for utilities.less file and could not find it anywhere.
I searched for the file via windows explorer and did find the file in folder; \src\EXLNT.CareOps\Web\Public\bower_components\bootstrap\less, but nowhere in the .Mvc project. Is this the issue?
I just downloaded a fresh copy of AspNetZero V680 into my "master" repo. This repo just contains the raw unedited downloaded code from my account downloads page. Here are the steps I have taken so far:
I just deployed my ANZ V6.6.1 to my hosting provider site. I validated all functions on my desktop and they work just fine. However, on the hosted site application the Host Settings update button click keeps throwing a PUT error of "405 Method Not Allowed". I am trying to setup my SMTP, password and registration settings for tenants from the host site. This works perfectly on my desktop, I dont get any errors.
Here is the data that is getting posted on the hosting "host" app.
{"general":{},"tenantManagement":
{"AllowSelfRegistration":"true","UseCaptchaOnRegistration":"true","DefaultEditionId":""},"userManagement":
{},"email":{"DefaultFromAddress":"[email protected]","DefaultFromDisplayName":"Exlnt
test","SmtpHost":"smtp.sendgrid.net","SmtpPort":"587","SmtpDomain":"","SmtpUserName":"api","SmtpPass
word":"123"},"chat":{},"billing":{"LegalName":"","Address":""},"security":
{"useDefaultPasswordComplexitySettings":true,"passwordComplexity":
{"RequiredLength":"3"},"defaultPasswordComplexity":{"RequiredLength":"3"},"userLockOut":
{"IsEnabled":"true","MaxFailedAccessAttemptsBeforeLockout":"5","DefaultAccountLockoutSeconds":"300"},"two
FactorLogin":
{"IsEmailProviderEnabled":"true","IsSmsProviderEnabled":"true","IsRememberBrowserEnabled":"true"}}}
Here is the data that is getting posted on my desktop "host" app.
{"general":{},"tenantManagement":
{"UseCaptchaOnRegistration":"true","DefaultEditionId":""},"userManagement":{},"email":
{"DefaultFromAddress":"[email protected]","DefaultFromDisplayName":"Exlnt
test","SmtpHost":"smtp.sendgrid.net","SmtpPort":"587","SmtpDomain":"","SmtpUserName":"api","SmtpPass
word":"123"},"chat":{},"billing":{"LegalName":"","Address":""},"security":
{"useDefaultPasswordComplexitySettings":true,"passwordComplexity":
{"RequiredLength":"3"},"defaultPasswordComplexity":{"RequiredLength":"3"},"userLockOut":
{"IsEnabled":"true","MaxFailedAccessAttemptsBeforeLockout":"5","DefaultAccountLockoutSeconds":"300"},"two
FactorLogin":
{"IsEmailProviderEnabled":"true","IsSmsProviderEnabled":"true","IsRememberBrowserEnabled":"true"}}}
I cannot seem to find any difference in these two JS calls. Even when I change the environment variable on my hosted site app from "Development" to "Staging" it makes no difference. I keep getting the PUT error. I checked the application logs on the server, in the "app_data" folder and there is nothing getting logged. This error seems to be happening on the client side only.
Any ideas on what could be causing this?
Due to this error, I am unable to set my SMTP and other settings as the update is never reaching the server side app service method.
Here is an image from the chrome console, showing the error. On this call, I did not change any settings and just clicked the save button with all the default settings and still the error comes up!
I had posted this question on Stackoverflow few months ago.. The accepted answer on that question was working for me and my app in ANZ Version 6.3.1. Yesterday I updated my entire ANZ solution to V6.6.1. That code is not working now.
On the documentation for data filters it shows the code example below.
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
base.OnModelCreating(modelBuilder);
modelBuilder.Filter("PersonFilter", (IHasPerson entity, int personId) => entity.PersonId == personId, 0);
}
Do I need to use the code shown in the documentation? And does it apply to EF Core?