Code that replicates the issue from a clean demo project sent to [email protected]
I'll see if I can replicate in a demo project and send you the code.
Our application has different editions, features and feature dependent permissions. When a tenant on one edition performs an action that causes tenants on other editions to receive notifications (by design), the other tenants' role permissions gets corrupted.
As far as I can determine, if a user is not in the permission cache, the notification will load the permissions, but only a subset matching the permissions relevant to the tenant who sent the notification. If the user logs in he will then have no functionality and an admin needs to log in to reasign those permissions. Admin rights seem to remain unaffected as they are not feature/edition dependent and the subset still matches for them. Notifications will then again corrupt permissions.
I can also replicate this in my unit tests. A significant share of them fail, but they all pass by disabling publishing the notifications by commenting below code:
await _notificationPublisher.PublishAsync(AppNotificationNames.ProgrammeCreated, notificationData, excludedUserIds: new UserIdentifier[] { new UserIdentifier(excludeUserTenant, excludeUserId) }, tenantIds: parties);
I have not made any changes to the notifications.
I am still on 7.1, but haven't seen anything in the release notes, issues or forum to suggest that it is an issue anyone else has or that has been fixed since 7.1
Any suggestions? Many thanks
No - the issue lies in step 3. the rest is just to show the issue. using wrap around div with classname, e.g.
<div class class="par-wrapper">...<div>
and then
.par-wrapper { display: ... }
solves it, but I know other components also set the body, e.g. select-edition-component.less, so these components changing the body all have a risk of breaking the overall layout once navigating away from them.
Don't know if this is metronic problem or not, but the workaround is simple enough in my case
Not sure actually - styling my frustration rather than my strength.
It does seem, however, as if the body style of one component affects other componets after navigating away from that component. The simple solution is not to change the body style, but I see zero does do that as well, e.g. select-edition-component.less.
its very easy to replicate now that i know where it came from:
<p>this will break other things</p>@Component({ templateUrl: './dashboard.component.html', styleUrls: ['./dashboard.component.less'], encapsulation: ViewEncapsulation.None, animations: [appModuleAnimation()] }) export class DashboardComponentbody { display: flex; justify-content: center; align-items: center; height: 100vh; width: 100vw; }.Not an issue for me now that I know about it.
found the reason: had a placeholder page with a .less stylesheet that set the body... once that page is visited it caused the issue: body { display: flex; justify-content: center; align-items: center; height: 100vh; width: 100vw; }. Fixing that solved it
Angular - aspnet zero version 7.1. First observed by tester (using chrome). I also observed issue in chrome.
Suspect it happens when user resizes window during load, but haven't been able to reproduce on demand so not sure.
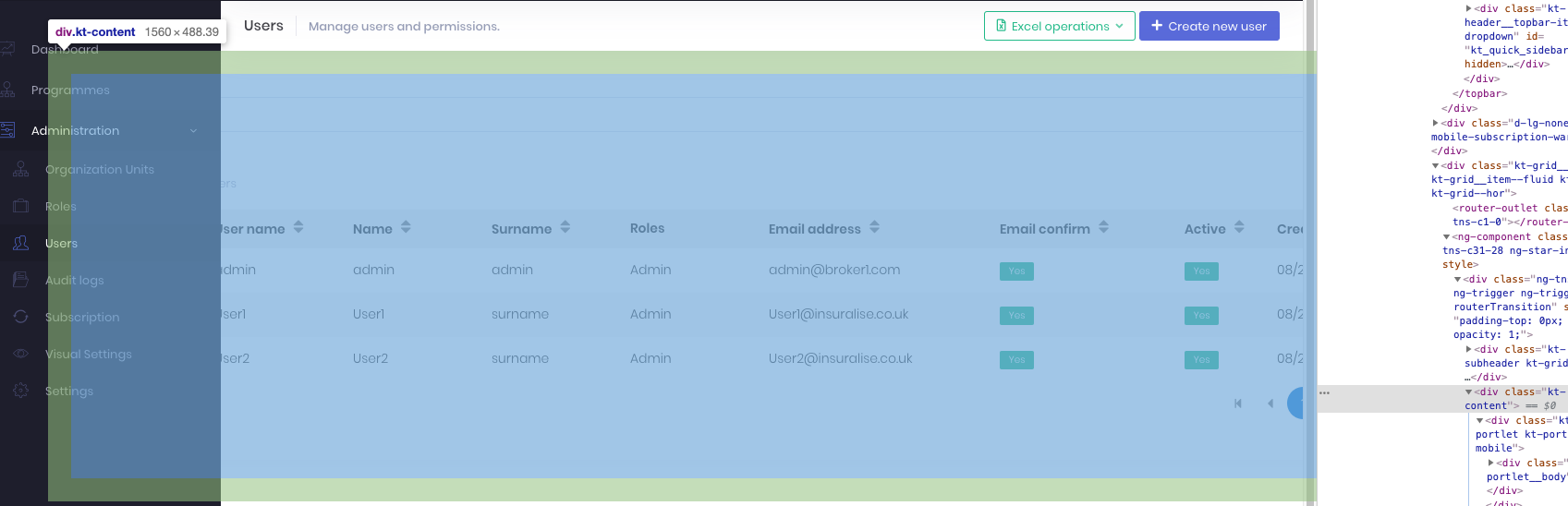
I sporadically see the menu and content overlapping and once it happens it gets stuck that way.
Attach a screenshots showing it in one of aspnet zero's component - users (so not related to my own components)
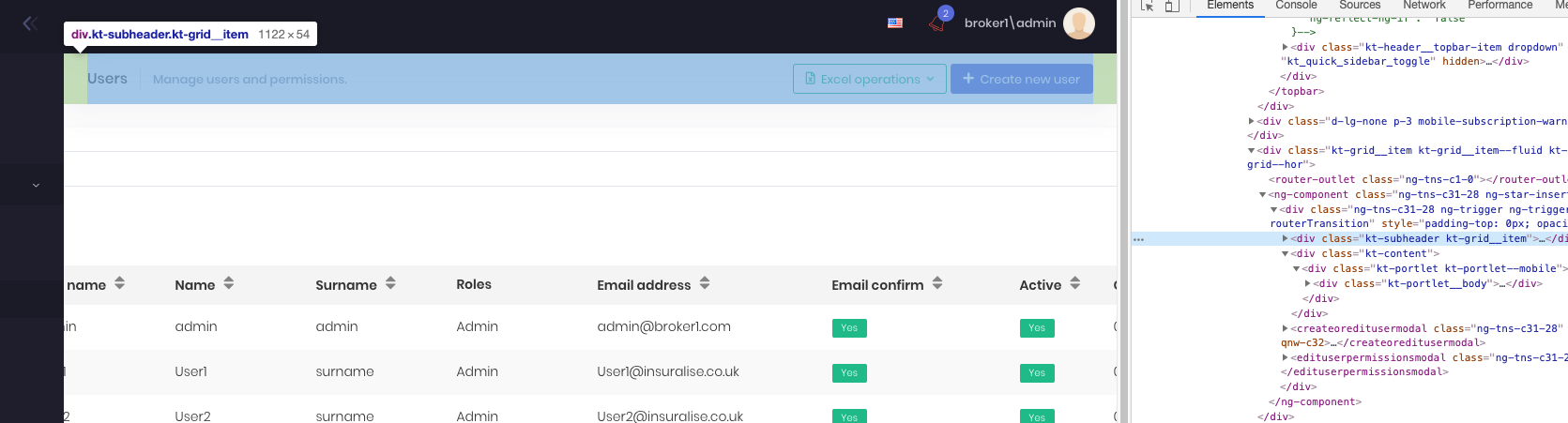
 The subheader is fine:
The subheader is fine:
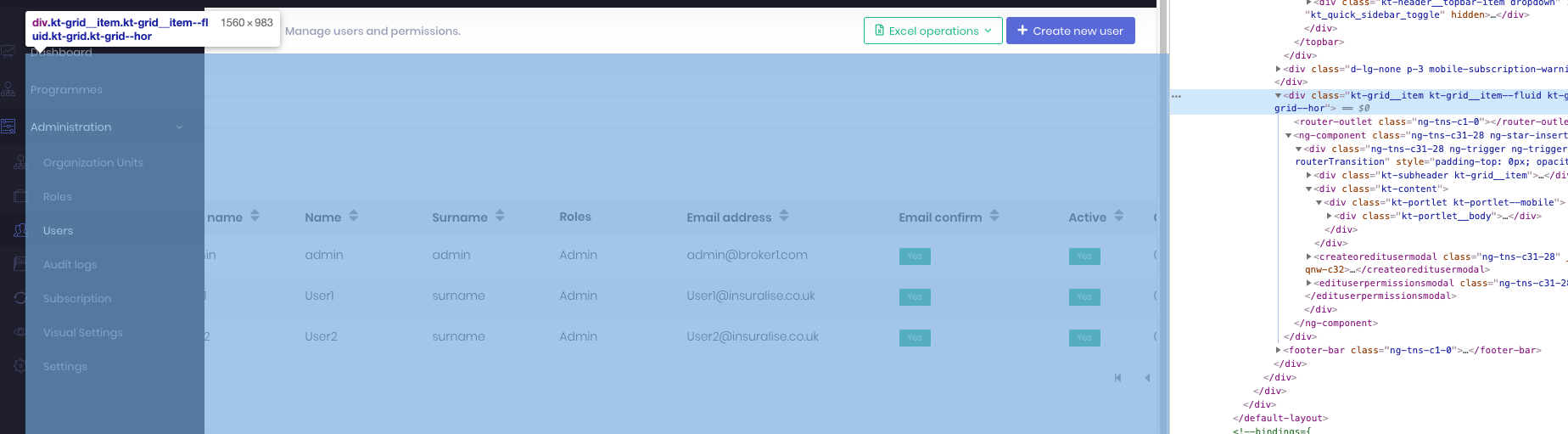
 The parent of both:
The parent of both:

Refreshing the page fixes it, but clearly something odd with the layout.
Haven't found a way to replicate it on demand, but perhaps others have experienced the same issue