Activities of "haithamsakr"
in first start the database updated but without seed data
how Can i run data seeder
thank you
thanks i got it
i'm uploaded the API on this URL "http://api.falcon-app.com"
the api was run success on external severe
but i got error when in the last line "[ base url: / , api version: v1 ]"
i changed the all localhost URL to my new URL
"App": { "WebSiteRootAddress": "http://api.falcon-app.com/", "CorsOrigins": "http://api.falcon-app.com" },
what the URL i must change it in API and Angular 2 File please
and the connection string there is more connections
Do I have to change all of them to the external server or only one is important
thank you :?:
in angular folder i replaced this files
{ "remoteServiceBaseUrl": "http://api.falcon-app.com", "appBaseUrl": "http://localhost:4200" }
directConnect: true, baseUrl: 'http://api.falcon-app.com/', framework: 'jasmine',
"swaggerGenerator": { "fromSwagger": { "url": "http://api.falcon-app.com/swagger/v1/swagger.json", "output": null } },
what is the correct sitting
XMLHttpRequest cannot load <a class="postlink" href="http://api.falcon-app.com/AbpUserConfiguration/GetAll">http://api.falcon-app.com/AbpUserConfiguration/GetAll</a>. Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:4200' is therefore not allowed access.
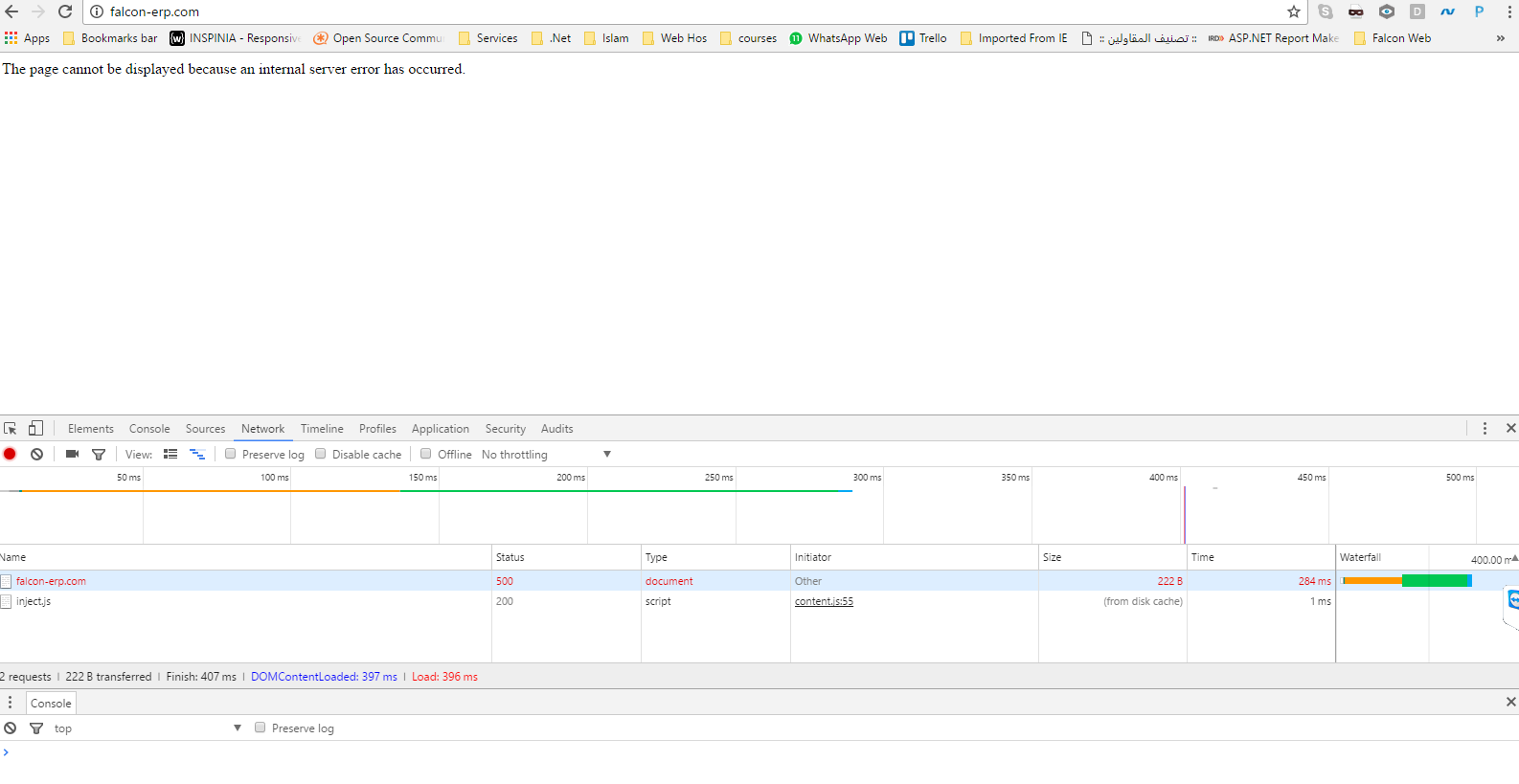
you can fined the Hosted angular site here <a class="postlink" href="http://falcon-erp.com/">http://falcon-erp.com/</a>
to see my mistake
thank you
in this url i got error down
<a class="postlink" href="http://api.falcon-app.com/swagger/ui/index.html">http://api.falcon-app.com/swagger/ui/index.html</a>
and when inspect got this error
Failed to load resource: the server responded with a status of 404 (Not Found) index.html:69 Uncaught ReferenceError: abp is not defined at Object.onComplete (index.html:69) at s.render (swagger-ui.min.js:9) at t.exports.options.success (swagger-ui.min.js:9) at t.exports.y.buildFromSpec (swagger-ui.min.js:3) at t.exports.o.finish (swagger-ui.min.js:4) at swagger-ui.min.js:4 at t.exports.o.resolve (swagger-ui.min.js:4) at response (swagger-ui.min.js:3) at p (swagger-ui.min.js:3) at t.on.response (swagger-ui.min.js:3)
i deleted the lines but still got error <a class="postlink" href="http://api.falcon-app.com/swagger/ui/index.html">http://api.falcon-app.com/swagger/ui/index.html</a>
Also when refreshing angular site got this error <a class="postlink" href="http://falcon-erp.com/app/admin/editions">http://falcon-erp.com/app/admin/editions</a>
404 - File or directory not found. The resource you are looking for might have been removed, had its name changed, or is temporarily unavailable.
i got error when save users Also
i got this error when select another language
404 - File or directory not found. The resource you are looking for might have been removed, had its name changed, or is temporarily unavailable.
error when save sitting
i will send my admin pass to your main to trace my errors
thank you
i started local nice every things is OK
i published the API
i published the angular using "ng build" Command
the site is started but try to refresh page you will got "404 - File or directory not found. The resource you are looking for might have been removed, had its name changed, or is temporarily unavailable."
and all my new side bar menu Not visible also
In local my side bar menu worked Fine
but not work on hosting
what i have to do please