Activities of "hasan"
There is no log at all
Dear Team,
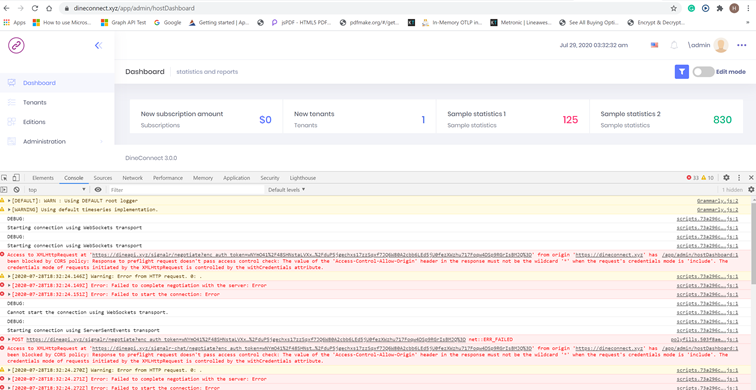
We are deploying the application in the following url as dineconnect.xyz in azure.
We are facing CORS policy blocking issue. As shown below. We have set the App Service CORS setting as “*” for wildcard.
Here is the AppSettings
Appsetting.production.json "App": { "ServerRootAddress": "https://{TENANCY_NAME}.dineapi.xyz", "ClientRootAddress": "https://{TENANCY_NAME}.dineconnect.xyz/", "CorsOrigins": "https://*.dineconnect.xyz/,https://dineconnect.xyz ", "SwaggerEndPoint": "/swagger/v1/swagger.json", "AllowAnonymousSignalRConnection": "true" },
Appconfig.production.json "remoteServiceBaseUrl": "http://{TENANCY_NAME}.dineapi.xyz", "appBaseUrl": "http://{TENANCY_NAME}.dineconnect.xyz",
I have the URL as below
https://example.com/order/[remoteId] RemoteId is the ID that i have to send it to and it will have the POST Contents (JSON) as well.
How we can do develop similar in ASP.net ZERO ?
Guys, i have asked this question for long and there is no reply from your side
Is it done or not done?
If it is not possible, let us know.
Dear Ismac
I have sent the files to your email Id and continuously sending a followup as well
Let me know when I can expect the reply
I have replied to your ID and also to this ID
Let me know once it is done.
Thanks
It was in the default code
In VERSION 1.9 ANGULAR JS/ASP.NET MVC
<div class="col-md-6">
<div class="form-group">
<label class="control-label">@L("DateRange")</label>
<input date-range-picker type="text" options="vm.dateRangeOptions" min="vm.dateRangeOptions.min" max="vm.dateRangeOptions.max" class="form-control date-picker" ng-model="vm.dateRangeModel"/>
</div>
</div>
var todayAsString = moment().format('YYYY-MM-DD');
vm.dateRangeOptions = app.createDateRangePickerOptions();
vm.dateRangeModel = {
startDate: todayAsString,
endDate: todayAsString
};
It’s properly setting the values on login in and I am changing every time user changes as well
The setting and getting is properly happening for the first time
On second time, it is fetching, it is taking the value which we got set during login
Here we are setting the value
private async Task SignInAsync(User user, ClaimsIdentity identity = null, bool rememberMe = false)
{
if (identity == null)
{
identity = await _userManager.CreateIdentityAsync(user, DefaultAuthenticationTypes.ApplicationCookie);
}
if (user != null)
{
var locationId = _userManager.GetDefaultLocationForUserAsync(user.Id);
if (locationId.HasValue)
{
var location = await _userManager.GetDefaultLocationInfoAsync(locationId);
if (location!=null && location.CompanyRefId>0)
identity.AddClaim(new Claim("Organization", location.CompanyRefId.ToString()));
}
}
AuthenticationManager.SignOut(DefaultAuthenticationTypes.ApplicationCookie);
AuthenticationManager.SignIn(new AuthenticationProperties { IsPersistent = rememberMe }, identity);
}
But everything the location changes, we are setting through a Service as well like one below
public async Task AppendDefaultUserOrganization(UserToOrganizationUnitInput input)
{
var existList = _userDefaultOrganizationRepo.FirstOrDefault(a => a.UserId == input.UserId);
if (existList==null)
{
UserDefaultOrganization newDefaultUser = new UserDefaultOrganization();
newDefaultUser.UserId = input.UserId;
newDefaultUser.OrganizationUnitId = input.OrganizationUnitId;
await _userDefaultOrganizationRepo.InsertOrUpdateAndGetIdAsync(newDefaultUser);
}
else
{
var item = await _userDefaultOrganizationRepo.GetAsync(existList.Id);
item.OrganizationUnitId = input.OrganizationUnitId;
await _userDefaultOrganizationRepo.InsertOrUpdateAndGetIdAsync(item);
}
if (input.OrganizationId > 0 && ConnectSession!=null)
{
ConnectSession.OrgId = input.OrganizationId;
}
}