Activities of "hayaku77"
Hello,
I am trying to use a different theme than Metronic (Fuse) and have started the task of porting aspnetzero functionality over to a new theme and it has been going pretty well so far. I do not have a RootModule, only an AppModule and as I start to bring in more services, I get stuck (routing seems to stop working) whenever I include any module that references AbpHttpInterceptor. For example, I am bringing things into my AppModule, module by module, and whenever I import ServiceProxyModule or inculde the following provider:
{ provide: HTTP_INTERCEPTORS, useClass: AbpHttpInterceptor, multi: true },
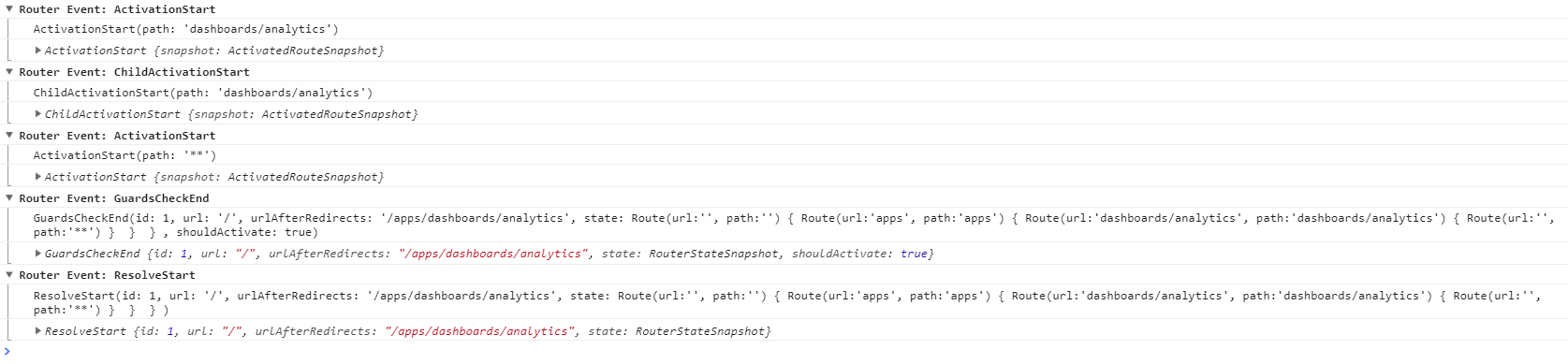
My routing seems to stop at the ResolveStart event. I have turned on enableTracing to see what maye be going on. Here are my imports statements, routes and providers:
const appRoutes: Routes = [
{
path : 'apps',
loadChildren: './main/apps/apps.module#AppsModule'
},
{
path : 'pages',
loadChildren: './main/pages/pages.module#PagesModule'
},
{
path : 'ui',
loadChildren: './main/ui/ui.module#UIModule'
},
{
path : 'documentation',
loadChildren: './main/documentation/documentation.module#DocumentationModule'
},
{
path : 'angular-material-elements',
loadChildren: './main/angular-material-elements/angular-material-elements.module#AngularMaterialElementsModule'
},
{
path: 'account',
loadChildren: 'account/account.module#AccountModule', //Lazy load account module
data: { preload: true }
},
{
path : '**',
redirectTo: 'apps/dashboards/analytics'
}
];
@NgModule({
declarations: [
AppComponent
],
imports : [
BrowserModule,
BrowserAnimationsModule,
HttpClientModule,
RouterModule.forRoot(appRoutes, { enableTracing: true}),
TranslateModule.forRoot(),
InMemoryWebApiModule.forRoot(FakeDbService, {
delay : 0,
passThruUnknownUrl: true
}),
// ABP Stuff
CommonModule.forRoot(),
AppCommonModule.forRoot(),
AbpModule,
UtilsModule,
ServiceProxyModule,
TableModule,
PaginatorModule,
ProgressBarModule,
CoreModule,
NgxChartsModule,
// Material moment date module
MatMomentDateModule,
// Material
MatButtonModule,
MatIconModule,
// Fuse modules
FuseModule.forRoot(fuseConfig),
FuseProgressBarModule,
FuseSharedModule,
FuseSidebarModule,
FuseThemeOptionsModule,
// App modules
LayoutModule,
AppStoreModule
],
providers: [
{ provide: HTTP_INTERCEPTORS, useClass: AbpHttpInterceptor, multi: true },
{ provide: API_BASE_URL, useFactory: getRemoteServiceBaseUrl },
{
provide: APP_INITIALIZER,
useFactory: appInitializerFactory,
deps: [Injector, PlatformLocation],
multi: true
},
{
provide: LOCALE_ID,
useFactory: getCurrentLanguage
},
ImpersonationService,
UtilsService
],
bootstrap : [
AppComponent
]
})
I am new to angular (have used angularJS extensively) so please forgive me if this is a simple question. I have been struggling with this for 3 days now and can't seem to get past it. Here is a screenshot of what my route trace looks like:
Please let me know if you have any ideas or what I can try next.
Thank you!
Thanks! This is exactly the type of insight I was looking for!
Hello,
I have a need for cross-tenant queries for certain "super users" but am unsure how to best set up the structure without resorting to a bunch of hacks. I will describe the scenario and I hope that it makes sense and that someone may have an idea of how to approach the design.
We are using aspnetzero in a multi-tenant setup with 1 database per school district. In some cases, we want to roll up multiple districts for "state-level" views. Our plan was to create a tenant per state, in addition to the database for each district. This would allow districts to stay independent but also allow us the flexibility to have "super districts" that had reports that ran across multiple districts.
For example, if we wanted to run a query to get all of the students in the state of Oregon that got an "A" on an assessment, we'd have an application service method similar to the following (pseudo code):
public async Task<OutputDto_StudentAssessmentResults> GetAssessmentResults(InputDto_SelectedDistricts input)
{
var allResults = new List<ResultList>();
foreach(var district in input){
// set repository connection string
var cxnString = helper.getCxnStringForDistrict(district);
repo.setCxn(cxnString);
var results = repo.getResults(district);
allResults.append(results);
}
return new OutputDto_StudentAssessmentResults()
{
StudentResults = allResults
};
}
Hopefully, the above conveys the idea. We are trying to run the same query against multiple tenant databases and return the combined results. However, we are struggling with changing the connection string. It seems that most of the provided functionality sets this automatically and it feels like maybe we aren't thinking of this correctly (feels like a bad code smell). Would appreciate any thoughts on this kind of set up.
Thanks