Activities of "ismcagdas"
Hi,
You are right. By the way, you can use [AbpMvcAuthorize] for MVC controllers and actions.
Hi,
Why don't you make your service singleton, just derive it from ISingletonDependecy. In this way, it will be created only once and MailKitHelper will be created for MailService one time.
Hi,
You can implement a custom repository for finding the user. Check this document <a class="postlink" href="http://aspnetboilerplate.com/Pages/Documents/Repositories#custom-repository-interface">http://aspnetboilerplate.com/Pages/Docu ... -interface</a>.
But, if you want to use different databases for some of the tenant, then you will face some problems with this approach. You can use AbpUserAccounts table to find user, because it's in the host context.
Hi,
Why don't you derive your ImagesImportJob from ITransientDependecy and inject it to class you use it. In that way you can incject onter services into ImagesImportJob.
You can see a similar example here <a class="postlink" href="http://aspnetboilerplate.com/Pages/Documents/Background-Jobs-And-Workers">http://aspnetboilerplate.com/Pages/Docu ... nd-Workers</a>
Hi,
We are sorry for the delay. We need a few more days to close open issues.
Hi,
If users are going to use this short url directly (enter the page by writing short url to browser address bar and press enter), you need to handle it on MVC site. You can define a database table for mapping short url to long url and configure routes like this,
routes.MapRoute(
"ShortUrls",
"{name}",
new {controller = "ShortUrl", action = "Index", name = UrlParameter.Optional}
);
If this short url's are going to be used in angular app as inline urls, then you need to handle it on angular side This post has a sample plunker about it <a class="postlink" href="http://stackoverflow.com/questions/23830421/how-to-implement-path-aliases-in-ui-router/23853129#23853129">http://stackoverflow.com/questions/2383 ... 9#23853129</a>
This is the sample plunker <a class="postlink" href="http://plnkr.co/edit/mOZw4gHQh025FjFTPAKZ?p=preview">http://plnkr.co/edit/mOZw4gHQh025FjFTPAKZ?p=preview</a>
Hi,
Can you share your data sent to UploadFiles from client if it is possible. I couldn't reproduce the error.
It should be something like this,
[ForeignKey("UserId")]
public virtual User User { get; set; }
public virtual long UserId { get; set; }
Hi,
On the login method, after getting user's id and tenantId, you can use OnlineClientManager's IsOnline or GetAllByUserId extension methods to check if user is already online or already has a connected client.
The you can cancel (signout ) the current login attepmt and return appropriate response to client.
Hi,
If you are using momentjs in your project, convertToUserTimezone in abp.js is overriden by abp.moment.js.
momentjs timezone library handles timezones nicely. I think your incorrect date is related to browser.
For example when you run below code in chrome and firefox the write different date objects.
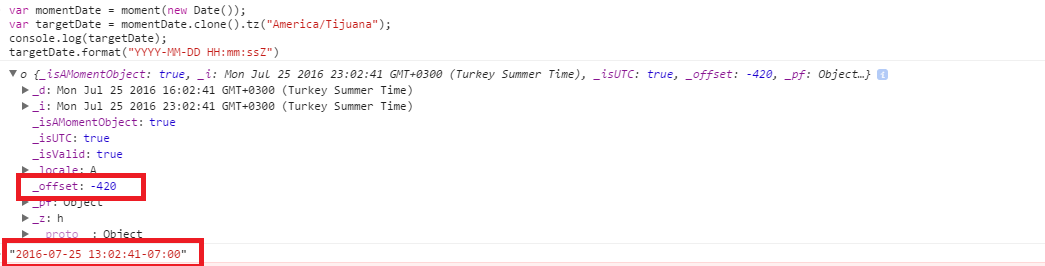
var momentDate = moment(new Date());
var targetDate = momentDate.clone().tz("America/Tijuana");
console.log(targetDate);
targetDate.format("YYYY-MM-DD HH:mm:ssZ")
But if you look at the offset property of moment date object, it's -420 (-07:00), which is correct. The formatted value of date object is "2016-07-25 13:06:28-07:00" which is also correct and same on both browsers.
You can try same code on different browsers to compare results.