Activities of "jaencalo"
Hi Ismail, thanks a lot for your response
The link : https://preview.keenthemes.com/metronic8/demo1/documentation/general/toggle.html
I found other way in aspnetzero visual settings page...
and I got it
and the original problem is solved using ngx-bootstrap tabset and tab... but, now I can't alter the style of the tabs... I tried multiple ways but the background of the tab doesn't change, it's always text-primary... and the documentation from valor-software not include information about styling the tab pills... one more thing... I forgot to say that the page is a dynamic form in its entirety... all form fields construction comes from the database... I don't know if this information is relevant
Thanks a lot again... if you can help me with the styling of the tabset I would appreciate it... and I know its out of scope of aspnetzero support
Hi @ismcagdas,
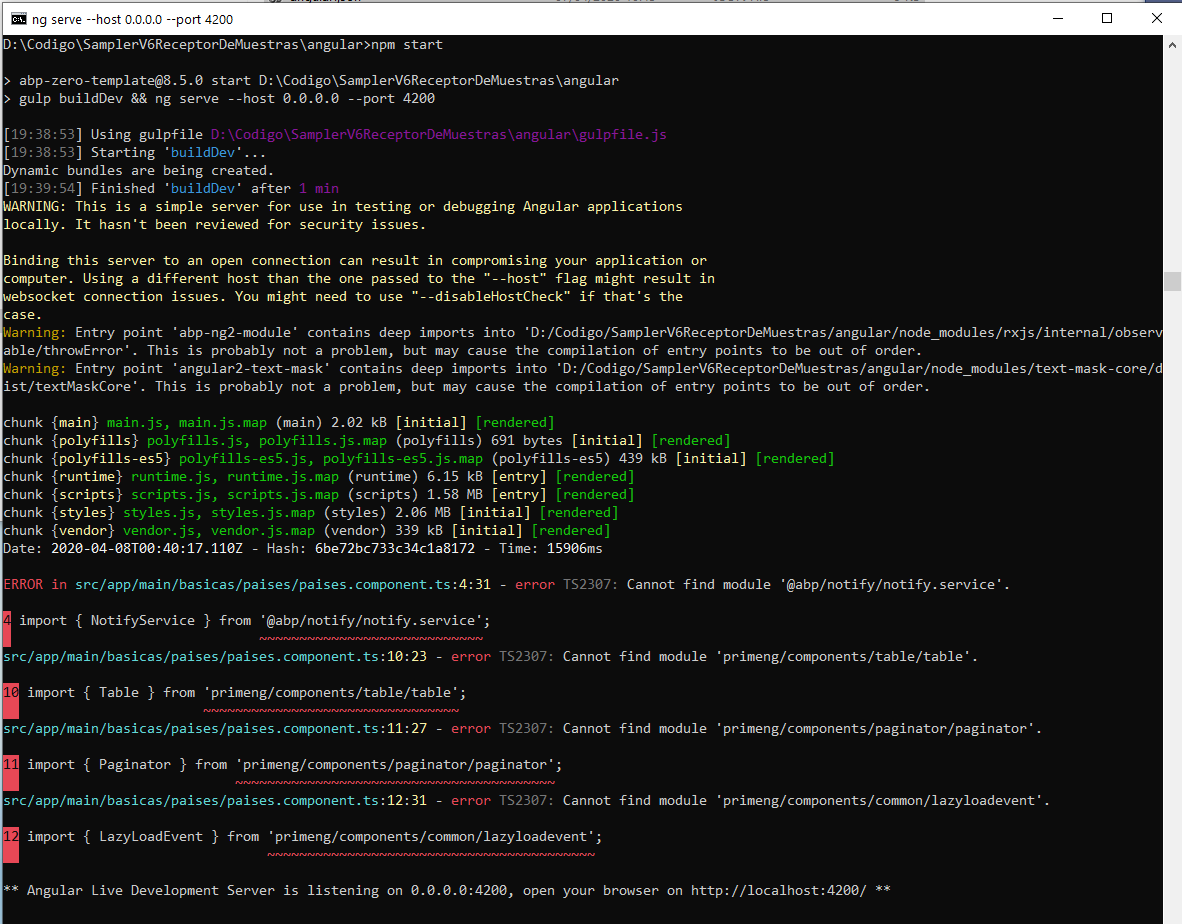
So, currently, I can got the client side project running without errors, editing this lines on *.ts files in src/app/main/namespace/entityname directory:
//import { NotifyService } from '@abp/notify/notify.service'; import { NotifyService } from 'abp-ng2-module';
//import { Table } from 'primeng/components/table/table'; import { Table } from 'primeng/table';
//import { Paginator } from 'primeng/components/paginator/paginator'; import { Paginator } from 'primeng/paginator';
//import { LazyLoadEvent } from 'primeng/components/common/lazyloadevent'; import { LazyLoadEvent } from 'primeng/api/lazyloadevent';
I do not if it is the right solution, but works for me, awaiting for @ANZ Team RadTool new version...
Javier Carreño From Bogota, Colombia
Thanks a lot, @Murat.yuceer,
The above errors were solved avoiding to run the yarn upgrade command (as @dev1_premierpoint said) ... right now, the error is other, and is explained in https://support.aspnetzero.com/QA/Questions/8818
Javier Carreño From Bogotá, Colombia
Hi, @dev1_premierpoint,
I was able to replicate the exact same error... ant thanks, very much... yarn upgrade causes ngx-bootstrap errors before to use RAD Tool...
@ismcagdas, Why does a new version have this kind of errors? Isn't there a set of tests to detect such obvious errors?
Javier Carreño From Bogotá, Colombia
Hi, @ismcagdas and @hamberg...
After generate some entities using RAD Tool, all works fine... BUT.... if the entity have one o more DateTime properties, the section [Property_DateTime_Formatter_Here] of the template is translated to:
var PropertyColumn = sheet.Column(3); PropertyColumn.Style.Numberformat.Format = "yyyy-mm-dd"; PropertyColumn.AutoFit();
and the sheet object on npio does not have any property "Column"... because in npio exists rows and cells, but not exists "columns"...
So, the template must be fixed including this last issue...
Thanks a lot,
Javier Carreño From Bogotá, Colombia
Hi, @demirmusa
Thanks a lot for your message... to change version from 8.4 to 8.4.0 resolved the issue...
Steps
- On server project, I changed config.json file, from 8.4 to 8.4.0
- On aspnet-core\AspNetZeroRadTool\FileTemplates\Server\ExportAppServiceClass, I changed MainTemplate.txt to replace EpPlus for Npio (It Works for EpPlus issue, as @hamberg explained on question 8701)
- On server project I changed both connection strings
- Server Project runs perfectly
- On Angular project, (developer command prompt) I ran yarn command, and yarn upgrade too
- Using developer command prompt, npm start... and the application runs correctly
- On Server project, run rad tool and I add a new entity... All right, the entity is created
- On Angular project, developer command prompt, nswag/refresh... Ok
- npm start... and Ok!!!
Again, Thanks a lot...
Javier Carreño From Bogotá, Colombia
Hi, dear ismcagdas,
Please, do not close this issue as duplicate of 8701... AuroraBMS (and me too, and others) have another issue on angular project, about of primeng/datatable componente, as result of to use RAD Tool... and this issue is stopper for me...
The issue is wide explained six entries before in this chat...
Net Core 3.1 Angular 8.4 RAD Tool 2.2.0.4
Thanks a lot in advance...
Javier Carreño From Bogota, Colombia
Hi, hamberg...
Thanks a lot... Already I edited one entity to use npoi and I compiled without error, but your response resolved the issue for all new entities...
Again, Thanks,
Javier Carreño From Bogota, Colombia
A few hours ago, hamber resolved epplus issue... see it on https://support.aspnetzero.com/QA/Questions/8701
I am getting the same errors as AuroraBMS reported.... EpPlus and module primeng/DataTable...