I just downloaded the Core + Angular 4.1 to take a look.
I opened the server side aspnet-core solution, set Web.Host project as startup project and build the solution. I updated the connection string to the database in the appsettings.json file. I opened the Package Manager Console and set EntityFrameworkCore project as default project and run Update-Database command.
I was immediately met with the error:
The running command stopped because the preference variable "ErrorActionPreference" or common parameter is set to Stop: Cannot find path '\asp-core\src\Akesotek.Apollo.Web.Host\obj\project.assets.json' because it does not exist.
I double checked the tutorial and don't believe I'm missing a step.
I've sent an email and a copy of the code.
OK. This is officially nonsense. I created a completely new TestAppService with a single GET method that returns a string and it fails with the same error. Something is cached or screwed or something. All my previous service methods work, all normal API calls within the ABP app works.
And just so I'm not leaving anything out, the default CORS settings were in place for testing:
services.AddCors(options =>
{
options.AddPolicy(DefaultCorsPolicyName, builder =>
{
//App:CorsOrigins in appsettings.json can contain more than one address with splitted by comma.
builder
.WithOrigins(_appConfiguration["App:CorsOrigins"].Split(",", StringSplitOptions.RemoveEmptyEntries).Select(o => o.RemovePostFix("/")).ToArray())
.AllowAnyHeader()
.AllowAnyMethod();
});
});
"CorsOrigins": "http://localhost:4200,http://localhost:49152"
I've spent a couple hours looking at several different things and now I don't believe this is a CORS issue.
What I have discovered is that NONE of the new methods I develop are now working, but old ones are working just fine.
I tried just creating a service method that accepts no arguments and returns a string. [attachment=2:3q524lsu]TestConnectionWorksFromAPI_BreakPoint.png[/attachment:3q524lsu] This had the same error. But the problem isn't with the service because the same ConnectionsAppService has a GetCustomerConnections that works just fine.
public class ConnectionsAppService : ApplicationService, IConnectionsAppService
{
private readonly IRepository<CustomerConnections> _connections;
public ConnectionsAppService(IRepository<CustomerConnections> context)
{
_connections = context;
}
public CustomerConnections GetCustomerConnections()
{
if (_connections.Count() != 0) { return _connections.GetAll().First(); } //return the first connection found
else { return new CustomerConnections(); } //or return a new connections setting
}
public string TestConnection() //<-This is fails when called from the Angular Client, but works from Swagger
{
return "Success";
}
}
I run the API, and test the method and it works just fine. [attachment=1:3q524lsu]TestConnectionWorksFromAPI.png[/attachment:3q524lsu] I update the service proxies and call the code from a button on my Angular component.
testPatientConnection(): void {
this._connectionsServiceProxy.testConnection().subscribe(
(result) => { this.notify.success(result); },
(result) => { },
() => { }
);
}
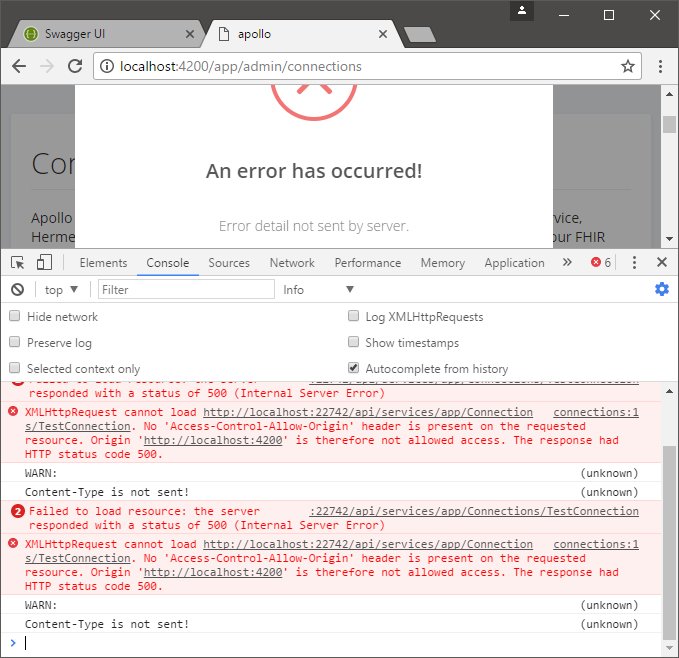
The breakpiont hits, but the error is still there:[attachment=0:3q524lsu]TestConnectionWorksFromAPI_Error.png[/attachment:3q524lsu] I'm losing my mind over this one...
I then tried to add this same method to a different AppService, even though I know the GetConnections Method works. I injected that service into my component and called the method from the other service. The API breakpoint hit, but I got the same error.
We're either dealing with some small thing I'm overlooking, or a focused, non-terminal, repeating phantasm or a class-five full-roaming vapor. A real nasty one, too.



Oh, and I should mention that I have a method called GetConnections that works fine from that service.
I think you are onto something there...
I created a simple method inside the same ConnectionsApplciationService that accepts no arguments and returns a string, and still get an error when calling from my Angular client!
public string TestConnectionWithoutPassingConnectionString()
{
try
{
return "SUCCESS!";
}
catch (Exception ex) { return "ERROR: " + ex.Message; }
}
So the issue must be with the ConnectionsApplicationService. However, I have other ApplicationServices that don't have this issue. Here's some more info on the implementation (some I provided earlier but put here again so it is easy to reference).
ConnectionsApplicationService:
public class ConnectionsAppService : ApplicationService, IConnectionsAppService
IConnectionsApplicationService:
public interface IConnectionsAppService : IApplicationService
Again, I have other several other services that inherit from ApplicationService in the same way.
I plan on using Recurly for payment and am in the process of implementing. Can you guys provide an overview of the subscription implementation and maybe I can use the same pattern and make available to the community.
What I was planning on implementing isn't just a single subscription option, but also a licensing model. In other words, there is a way to charge based on the number of active accounts for that month. For example, $100/mo + $15/user/mo.
A future feature in consideration for my project is the ability to charge per month or per year, offering a discount per annual payment of course.
Thanks.
I don't understand why I need a special configuration either. However I am getting the error, so something must be done.
Yes, all other app services are accessible from angular UI without CORS.
No, I am not using another client app. This is a simple form built into the Angular front end.
Here's how you reproduce using the Angular + Core solution:
If you set a break point in your web-service call, you will notice that it returns the result without issue. But when received by the browser, you get the error I posted.
Thank you.
As I mentioned in my previous post, I am passing the connection string from the Angular App to the .NET Core API, which tests the connection and passes the result back to the Angular App.
Let me know what else I need to do to enable CORS.