Thanks, and I do see what you are saying. If I'm returning a Dto, it should be checked against a Dto. In fact, I don't care as long as the collection isn't empty.
//Act
ListResultDto<PatientListDto> patients = _patientAppService.GetPatients(new GetPatientInput());
//Assert
patients.Items.Count.ShouldBeGreaterThan(0);
Message: System.IO.FileNotFoundException : Could not load the specified file.
I've disabled the test on line 67 and it passed.
// currentLanguages.Count(l => l.Name == newLanguageName).ShouldBe(1);
What is it about this line that will fail?
Thanks. Perhaps they can post the fix here if it's known (or anyone that's looked into it and has a solution). Since there is no real upgrade path (they refer to it as a "template" or "pattern"), I'd prefer not to have to port my entire solution to 4.2 when it is available just to fix such a small bug.
Thank you. Returning a string appears to have been my issue. ABP tries to cast as an AjaxResponse and a simple "string" does not work, however a boolean does. Good to know.
Also, knowing where to look is helpful :lol:
For other's information, as ismcagdas mentioned [project].Web.Host\App_Data\Logs\Logs.txt:
ERROR 2017-07-02 23:25:15,358 [30 ] Microsoft.AspNetCore.Server.Kestrel - Connection id "0HL61PCSP9TUI": An unhandled exception was thrown by the application. System.InvalidCastException: Unable to cast object of type 'Abp.Web.Models.AjaxResponse' to type 'System.String'.
Is the public website in 4.1 a mistake or is this implemented intentionally? Is there any guidance on using the public website, or is it the same as other project types (MVC+jQuery)?
I looked for the missing file in the original download, but that didn't help. Then I copied the Host project out of the ZIP download file over mine, reset the startup project and database connection string, and re-ran Update-Database. It worked. I'm leaving this here in case someone else gets the error.
I've sent an email and a copy of the code.
OK. This is officially nonsense. I created a completely new TestAppService with a single GET method that returns a string and it fails with the same error. Something is cached or screwed or something. All my previous service methods work, all normal API calls within the ABP app works.
And just so I'm not leaving anything out, the default CORS settings were in place for testing:
services.AddCors(options =>
{
options.AddPolicy(DefaultCorsPolicyName, builder =>
{
//App:CorsOrigins in appsettings.json can contain more than one address with splitted by comma.
builder
.WithOrigins(_appConfiguration["App:CorsOrigins"].Split(",", StringSplitOptions.RemoveEmptyEntries).Select(o => o.RemovePostFix("/")).ToArray())
.AllowAnyHeader()
.AllowAnyMethod();
});
});
"CorsOrigins": "http://localhost:4200,http://localhost:49152"
I've spent a couple hours looking at several different things and now I don't believe this is a CORS issue.
What I have discovered is that NONE of the new methods I develop are now working, but old ones are working just fine.
I tried just creating a service method that accepts no arguments and returns a string. [attachment=2:3q524lsu]TestConnectionWorksFromAPI_BreakPoint.png[/attachment:3q524lsu] This had the same error. But the problem isn't with the service because the same ConnectionsAppService has a GetCustomerConnections that works just fine.
public class ConnectionsAppService : ApplicationService, IConnectionsAppService
{
private readonly IRepository<CustomerConnections> _connections;
public ConnectionsAppService(IRepository<CustomerConnections> context)
{
_connections = context;
}
public CustomerConnections GetCustomerConnections()
{
if (_connections.Count() != 0) { return _connections.GetAll().First(); } //return the first connection found
else { return new CustomerConnections(); } //or return a new connections setting
}
public string TestConnection() //<-This is fails when called from the Angular Client, but works from Swagger
{
return "Success";
}
}
I run the API, and test the method and it works just fine. [attachment=1:3q524lsu]TestConnectionWorksFromAPI.png[/attachment:3q524lsu] I update the service proxies and call the code from a button on my Angular component.
testPatientConnection(): void {
this._connectionsServiceProxy.testConnection().subscribe(
(result) => { this.notify.success(result); },
(result) => { },
() => { }
);
}
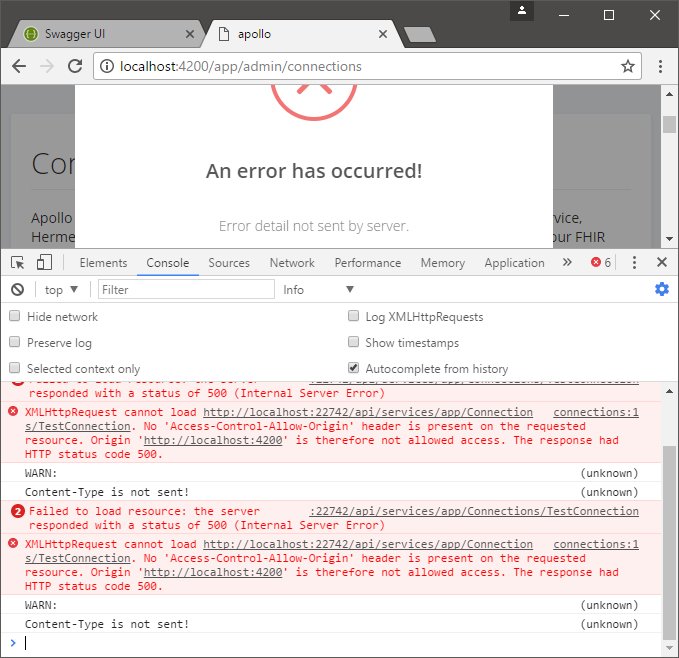
The breakpiont hits, but the error is still there:[attachment=0:3q524lsu]TestConnectionWorksFromAPI_Error.png[/attachment:3q524lsu] I'm losing my mind over this one...
I then tried to add this same method to a different AppService, even though I know the GetConnections Method works. I injected that service into my component and called the method from the other service. The API breakpoint hit, but I got the same error.
We're either dealing with some small thing I'm overlooking, or a focused, non-terminal, repeating phantasm or a class-five full-roaming vapor. A real nasty one, too.