I have followed all the steps exactly as you mentioned here to publish our APP to Azure. https://docs.aspnetzero.com/documents/zero/latest/Step-by-step-publish-to-azure-angular
But after following all the steps and when I launch the web app, I'm getting http error 502.5 - ancm out-of-process startup failure
Please let me know what I'm missing here. Or give us some additional steps to trouble shoot the issue in Azure.
I have followed all the steps exactly as you mentioned here to publish our APP to Azure. https://docs.aspnetzero.com/documents/zero/latest/Step-by-step-publish-to-azure-angular
But after following all the steps and when I launch the web app, I'm getting http error 502.5 - ancm out-of-process startup failure
Please let me know what I'm missing here. Or give us some additional steps to trouble shoot the issue in Azure.
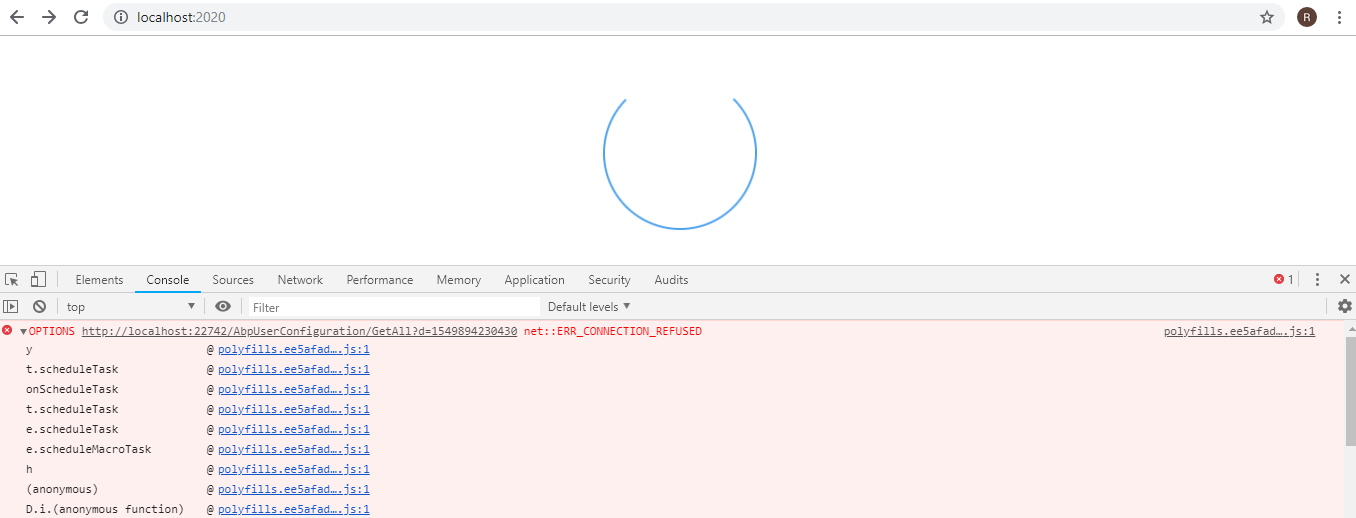
 I have deployed in IIS(Port no: 2020).My appsettings.json
I have deployed in IIS(Port no: 2020).My appsettings.json
"ConnectionStrings": {
"Default": "Server=DESKTOP-KSUS4BB\\PRO; Initial Catalog=PRODb;User ID=sa;Password=password@123"
},
"AbpZeroLicenseCode": "LicenseCodePlaceHolderToReplace",
"Abp": {
"RedisCache": {
"ConnectionString": "localhost",
"DatabaseId": -1
}
},
"App": {
"ServerRootAddress": "http://localhost:22742/",
"ClientRootAddress": "http://localhost:4200/",
"CorsOrigins": "http://*.mycompany.com,http://localhost:4200,http://localhost:2020/",
"SwaggerEndPoint": "/swagger/v1/swagger.json",
"AllowAnonymousSignalRConnection": "true"
},
My appsettings.Production.json
{
"ConnectionStrings": {
"Default": "Server=DESKTOP-KSUS4BB\\PRO; Initial Catalog=PRODb;User ID=sa;Password=password@123"
},
"App": {
"ServerRootAddress": "http://localhost:9901/",
"ClientRootAddress": "http://localhost:4200/",
"CorsOrigins": "http://localhost:2020/"
}
}
I would like to implement the create and edit in a page without pop-up modal. Please assit me.
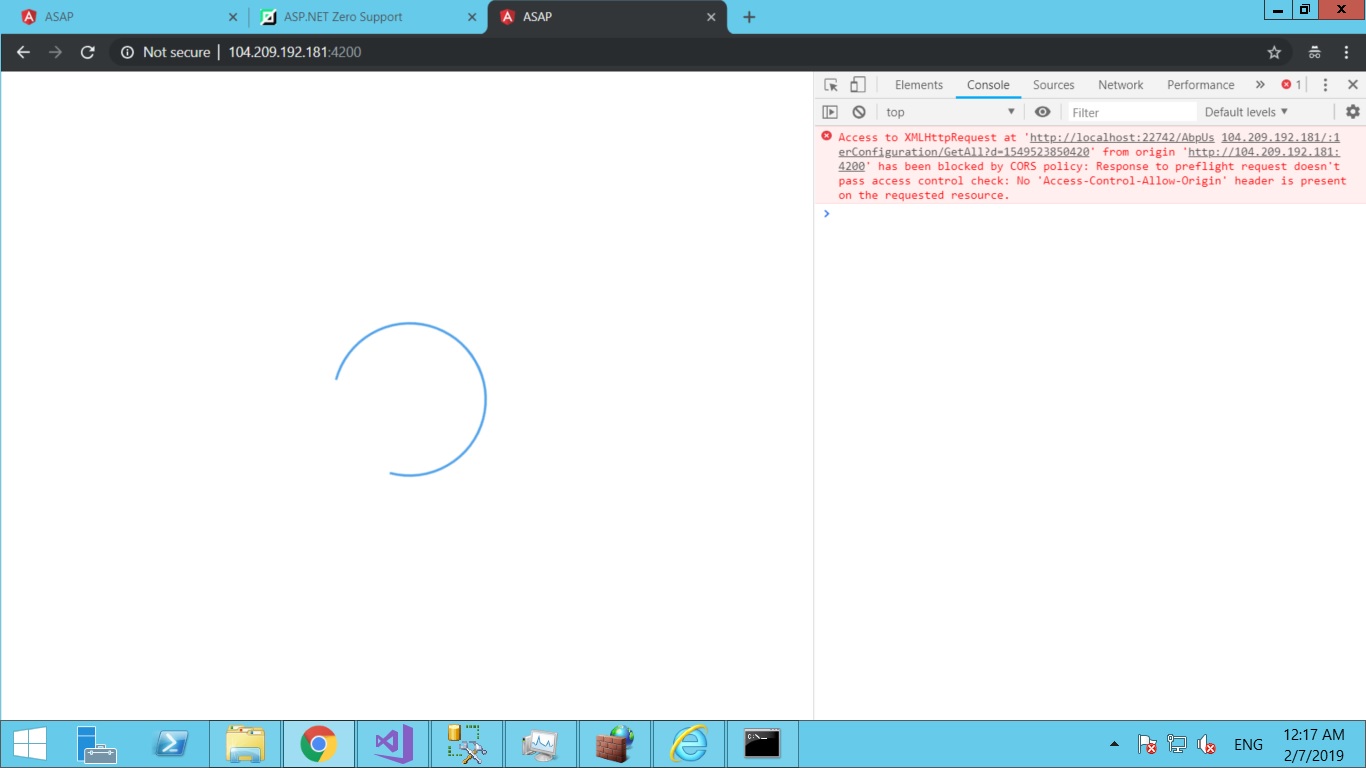
Geeting error while accessing using Public ip
Access to XMLHttpRequest at 'http://localhost:22742/AbpUserConfiguration/GetAll?d=1549523850420' from origin 'http://104.209.192.181:4200' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
As per document(https://docs.aspnetzero.com/documents/zero/latest/Developing-Step-By-Step-Angular#creating-a-modal), i have created the modal to create a new section. When i click the save button, i am getting error like "An internal error occurred during your request".
Got the below info in browser console:
POST http://localhost:22742/api/services/app/Sections/CreateSection 500 (Internal Server Error)
abp.js:342
ERROR:
abp.js:342 {code: 0, message: "An internal error occurred during your request!", details: null, validationErrors: null}
service-proxies.ts:743 500
I have done all the steps they have mentioned in the following link. "https://docs.aspnetzero.com/documents/zero/latest/Developing-Step-By-Step-Angular#using-getpeople-method-from-angular-component"
But i have changed the table names and variable only. Everything is mapped correctly based on document.
public ListResultDto<SectionsListDto> GetSections(GetSectionsInput input)
{
var sections = _sectionRepository
.GetAll()
.WhereIf(
!input.Filter.IsNullOrEmpty(),
p => p.rec_id.Contains(input.Filter) ||
p.s_text.Contains(input.Filter) ||
p.t_text.Contains(input.Filter)
)
.OrderBy(p => p.rec_id)
.ThenBy(p => p.s_text)
.ToList();
return new ListResultDto<SectionsListDto>(ObjectMapper.Map<List<SectionsListDto>>(sections));
}
Mark the breakpoint in VS in above method. But didn't get any data from database.
I would to like to change the ports of 4200(angular) and 22742(swagger). Is it possible to change? if it is possible, then which file i have to change?