Activities of "miroslav.engi"
I've set up the AspCore + Angula7 project on Ubuntu 18.04.2 LTS
Web server NGINX.
Everything works fine, but I have trouble to change tenant from login page. I enter an existing tenant name and the page just refreshes. Also when I go to administration as a HOST, I create tenant then I try Impersonate (Log in as this tenant) it refreshes page and throws javascript alert (Internal Error).
This works locally on my Pc when running on IIS Express from Visual Studio + Angular ng serve built in server.
Angular NGINX config:
server { listen 1432; server_name 10.10.10.141;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
root /var/www/pacapime-front;
index index.html index.htm;
try_files $uri $uri/ /index.html?$args;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /var/www/pacapime-front;
}
}
ASP.Core NGINX config:
server { listen 8080; #server_name asp.develop *.asp.develop; server_name 10.10.10.141;
location / {
proxy_pass http://localhost:5000;
#proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
#proxy_set_header $http_connection
}
}
Do I miss something in Nginx configurations? It seems that some headers are not passed or something like that.
Everything worked fine with RAD Tool until wanted to generate a new entity from yesterday it generates different templates on Angular side.
- @ViewChild('createOrEditBlahoModal', { static: true }) createOrEditBlahoModal: CreateOrEditBlahoModalComponent; Adds { static: true } to this line and the compiler throws error.
2.<div [@routerTransition]> <div class="kt-subheader kt-grid__item"> In html component the classes had different namings (kt-...) than the pervious ones generated by RAD Tool. So now the layout falls appart?
Before it was div class="m-subheader" and this is good.
I've created two Components one for list, other for details.
Created two routes in main.routing.module.ts
{ path: 'finishedGoods/truck-packing', component: DeliveryPlanningListComponent },
{ path: 'finishedGoods/truck-packing-details/:id', component: PackingDetailsComponent },
Then in PackagingDetailsComponent html i created a button with route
<button routerLink = "/finishedGoods/truck-packing-details/{{record.deliveryNote.id}}">test</button>
I get an error : Error: Cannot match any routes. URL Segment: 'finishedGoods/truck-packing-details/2'
When I write the link in browser it works, so the route is working but its not generated correctly with routerLink directive in html component.
Also when I add app/main to link
<button routerLink = "/app/main/finishedGoods/truckPackingDetails/{{record.deliveryNote.id}}">test</button>
Then it is working, how should I resolve this ?
It should work with:
[routerLink]="['/finishedGoods/truck-packing-details', record.deliveryNote.id]"
But it throws error: Error: Cannot match any routes. URL Segment: 'finishedGoods/truckPackingDetails/2'
Why do I need to add "app/main" in front of it ?
Hi,
I need to communicate with other systems in network which can send me data through Websocket. I supose SignalR implemented in Asp Zero backend is good for that ?
I am looking at your documentation but can't see any implementation how to receive message which is send to Websocket from outside. Looking at the documentation https://aspnetboilerplate.com/Pages/Documents/SignalR-AspNetCore-Integration#connection-establishment can't find it.
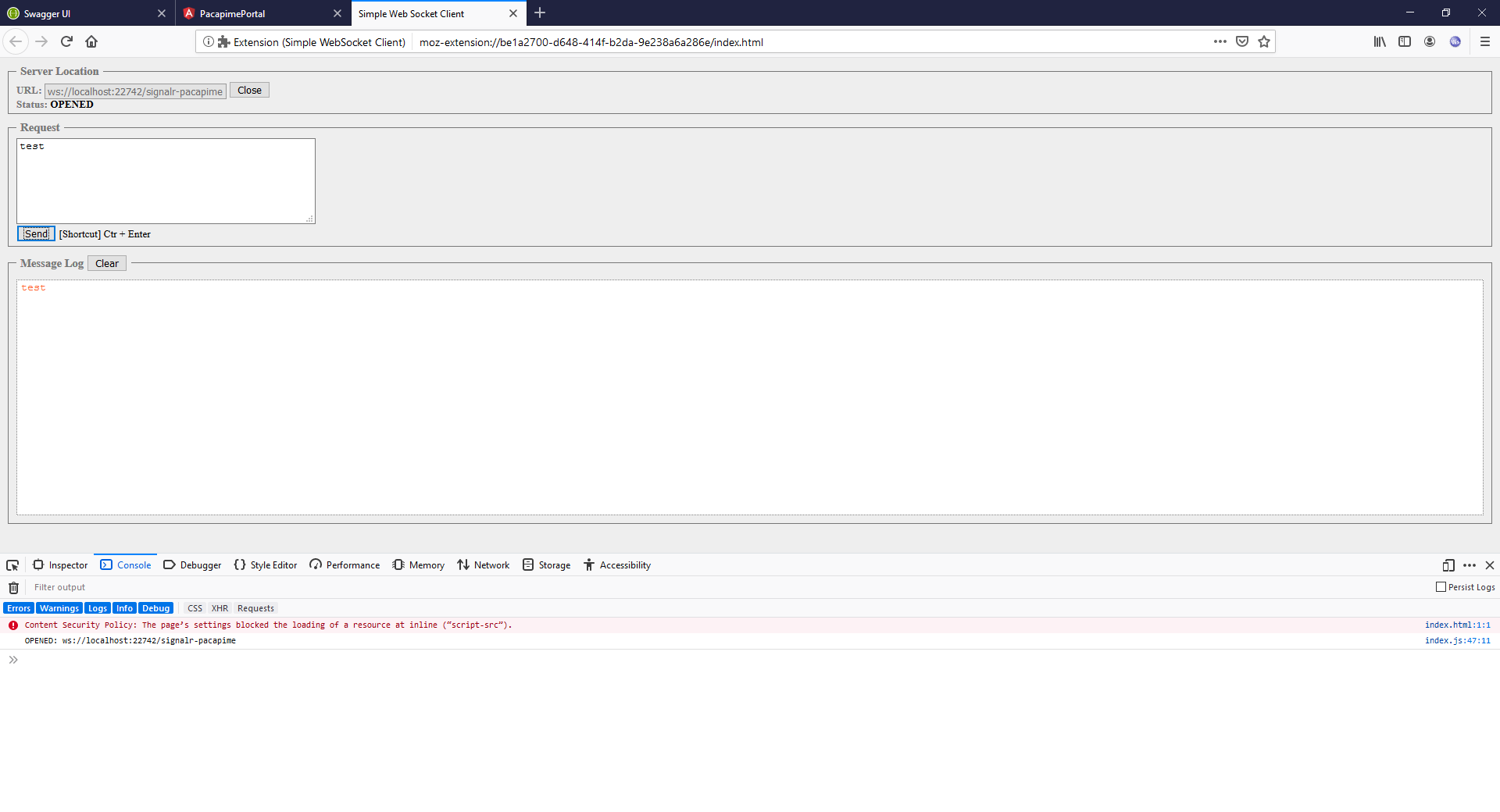
I created new Hub, and created a route. I can connect to the WS://localhost ... but how can I get the message ? As you can see in the image it is connected to the Hub. But how can I retrieve that message in backend ?
So my goal is to be able to get simple message through websocket and work with it. Currently I need it without user authentication.
Hi,
On the form I select for example 14-07-2019 in datepicker and the date sent to API is 13-07-2019. Do I need to configure something on the Angular side (timezone, utc ?) ? I am using ASP.ZERO Asp Core + Angular 7 Version 6.9.
Thanks in advance.
Hi,
The parameter sent to API is deliveryDate: "2019-08-30T00:00:00.000Z" and the date I selected in datepicker is 2019-08-31.
The clock provider is currently set on the backend. Clock.Provider = ClockProviders.Utc; in the Startup.cs of Web.Host project in public IServiceProvider ConfigureServices(IServiceCollection services) method.