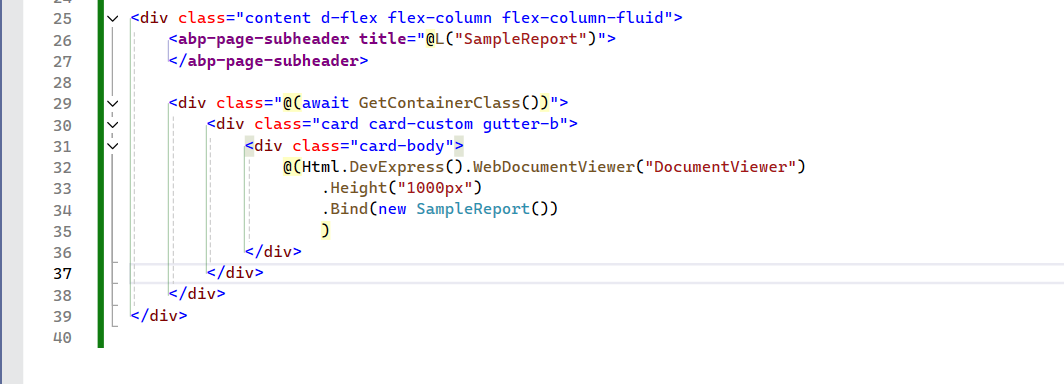
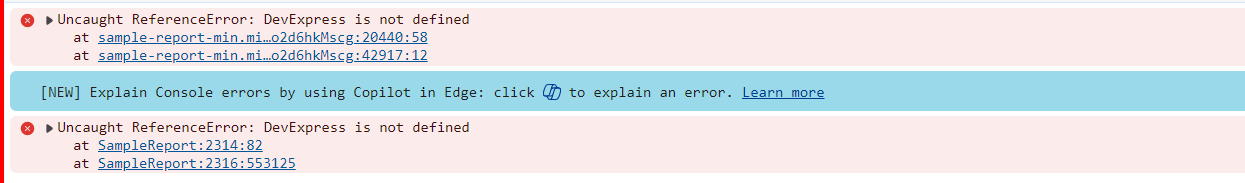
We are implementing reporting using aspnetzero MVC V13.2.0 and .NET 8. We are using Devexpress reporting package to design and export/download report in PDF and Excel format. We carried out following steps for this : 1. Downloaded Devexpress reporting 24.1.6 on asp.net version 13.2.0 and .NET framework .NET 8 after installing it and implementing
2. https://docs.aspnetzero.com/aspnet-core-mvc/latest/DevExpress-Reporting-Implementation#:~:text=DevExpress%20Reporting%201%20Download%20DevExpress%20Reporting.%202%20Open,go%20to%20Startup.cs%20and%20add%20these%20code%20parts%3A getting error on index.cshtml.
3.We also tried downgrading the version but still it is throwing the same error.
 In this document, we will integrate DevExpress Reporting to ASP.NET Zero (ASP.NET Core version) step by step.
In this document, we will integrate DevExpress Reporting to ASP.NET Zero (ASP.NET Core version) step by step.
 THIS IS HIGH PRIORITY CUSTOMER PROJECT ! Can you please help us with the issue ? Hoping to hear from you soon.
THIS IS HIGH PRIORITY CUSTOMER PROJECT ! Can you please help us with the issue ? Hoping to hear from you soon.
Hello,
I am using MVC Jquery Template (Version 12.0.0) with .Net (version 7) and Xamarin for Android & iOS. This is a single Tenant application - only with Default Tenant.
My query is,
"InnerException {Xamarin.Forms.Xaml.XamlParseException: Position 162:10. Type xct:EventToCommandBehavior not found in xmlns http://xamarin.com/schemas/2020/toolkit at Xamarin.Forms.Xaml.CreateValuesVisitor.Visit (Xamarin.Forms.Xaml.ElementNode node, Xamarin.Forms.Xaml.INode …} Xamarin.Forms.Xaml.XamlParseException"
But it is working in an iOS emulator, the only problem is with a real device. Is there any solution for the same? I need the help ASAP.
**Notes: **
Code Snippets:
In LoginView.Xaml <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Name="LoginPage" xmlns:xct="http://xamarin.com/schemas/2020/toolkit" x:Class="IMS.Views.LoginView" BackgroundColor="{StaticResource LoginBackgroundColor}" base:ViewManager.AutoWireViewModel="true" Title="{extensions:Translate LogIn}"> . . . . <ContentPage.Behaviors> <xct:EventToCommandBehavior EventName="Appearing" Command="{Binding PageAppearingCommand}" /> </ContentPage.Behaviors> </contentPage>
In LoginViewModel:
public class LoginViewModel : XamarinViewModel { Default code of ASPNET Zero . . .
//My Code public ICommand RegisterUserCommand => HttpRequestCommand.Create(Method for Register); public ICommand RegisterGoogleCommand => HttpRequestCommand.Create(Method for Google); public ICommand RegisterMicrosoftCommand => HttpRequestCommand.Create(Method for Microsoft);
Default code of ASPNET Zero . . .
private readonly IPublicClientApplication PCA;
private readonly IGoogleClientManager _googleClientManager;
public string Token { get; set; }
Default code of ASPNET Zero . . .
public LoginViewModel(
IAccountAppService accountAppService,
IApplicationContext applicationContext,
IAccountService accountService,
IDataStorageService dataStorageService)
{
.
.
.
_googleClientManager = CrossGoogleClient.Current;
var myUri = new Uri(ApplicationSetting.TenantUrl, UriKind.Absolute);
PCA = PublicClientApplicationBuilder.Create(ApplicationSetting.ClientID)
.WithIosKeychainSecurityGroup(ApplicationSetting.ApplicationId)
.WithAuthority(myUri)
.WithRedirectUri(ApplicationSetting.RedirectUrl)
.Build();
}
Default code of ASPNET Zero . .
private async Task PageAppearingAsync()
{
PopulateLoginInfoFromStorage();
await Task.CompletedTask;
}
Default code of ASPNET Zero . . .
//My Code
//#1. Microsoft Login
public async Task MicrosoftRegistrationCallerAsync()
{
try
{
try
{
var authResult = await PCA.AcquireTokenInteractive(ApplicationSetting.Scopes)
.WithParentActivityOrWindow(App.ParentWindow)
.WithUseEmbeddedWebView(true)
.ExecuteAsync();
//#1. External Authentication Model
_accountService.CustomExternalAuthenticateModel.ProviderKey = authResult.UniqueId;
_accountService.CustomExternalAuthenticateModel.ProviderAccessCode = authResult.AccessToken;
_accountService.CustomExternalAuthenticateModel.AuthProvider = "Microsoft";
await SetBusyAsync(async () =>
{
await _accountService.LoginUserExternalAsync();
});
}
catch (Exception ex)
{
await Application.Current.MainPage.DisplayAlert("Alert", "Invalid Login Credentials, please try again.", "Ok");
Console.WriteLine(ex.Message);
}
}
//#1. Google Login
private async Task RegisterGoogleAsync()
{
_googleClientManager.OnLogin += OnLoginCompleted;
try
{
await _googleClientManager.LoginAsync();
}
catch (Exception ex)
{
await App.Current.MainPage.DisplayAlert("Error", ex.Message, "OK");
}
}
//#2. Google Login
private void OnLoginCompleted(object sender, GoogleClientResultEventArgs<GoogleUser> loginEventArgs)
{
if (loginEventArgs.Data != null)
{
GoogleUser googleUser = loginEventArgs.Data;
Token = CrossGoogleClient.Current.AccessToken;
//#1. External Authentication Model
_accountService.CustomExternalAuthenticateModel.ProviderKey = googleUser.Id.ToString();
_accountService.CustomExternalAuthenticateModel.ProviderAccessCode = Token;
_accountService.CustomExternalAuthenticateModel.AuthProvider = "Google";
SetBusyAsync(async () =>
{
await _accountService.LoginUserExternalAsync();
});
}
else
{
App.Current.MainPage.DisplayAlert("Error", loginEventArgs.Message, "OK");
}
_googleClientManager.OnLogin -= OnLoginCompleted;
}
//#3. Google Logout
public void Logout()
{
_googleClientManager.OnLogout += OnLogoutCompleted;
_googleClientManager.Logout();
}
//#4. Google Logout
private void OnLogoutCompleted(object sender, EventArgs loginEventArgs)
{
_googleClientManager.OnLogout -= OnLogoutCompleted;
}
Thank you in advance !
Hello ,
I am using MVC Jquery Template (Version 12.0.0) and Xamarin for Android. I have a Microsoft login button on the Android app (registered in Azure). This is a single Tenant application - only with Default Tenant. When I click on it:
it takes me to the Microsoft login page (code written in LoginViewModel.cs)
I log in with my company credentials and get redirected back to my app.
Then I set the values for my model and then a method gets called (_accountService.LoginUserMicrosoftAsync).
var myUri = new Uri(ApplicationSetting.TenantUrl, UriKind.Absolute);
PCA = PublicClientApplicationBuilder.Create(ApplicationSetting.ClientID)
.WithIosKeychainSecurityGroup(ApplicationSetting.TenantId)
.WithAuthority(myUri)
.WithRedirectUri(ApplicationSetting.RedirectUrl)
.Build();
private async Task RegisterMicrosoftAsync()
{
try
{
var authResult = await PCA.AcquireTokenInteractive(ApplicationSetting.Scopes)
.WithParentActivityOrWindow(App.ParentWindow)
.WithUseEmbeddedWebView(true)
.ExecuteAsync();
//#1. External Authentication Model
_accountService.CustomExternalAuthenticateModel.UserNameOrEmailAddress = authResult.Account.Username;
_accountService.CustomExternalAuthenticateModel.ProviderKey = authResult.UniqueId;
_accountService.CustomExternalAuthenticateModel.ProviderAccessCode = authResult.AccessToken;
//Getting All Claims From Access Token
claims = authResult.ClaimsPrincipal.Claims;
foreach (var claim in claims)
{
if (claim.Type == "iss")
{
_accountService.CustomExternalAuthenticateModel.AuthProvider = claim.Issuer;
break;
}
}
//#2. Authenticate Model
_accountService.AbpAuthenticateModel.UserNameOrEmailAddress = authResult.Account.Username;
_accountService.AbpAuthenticateModel.Password = "123qwe";
//MessagingCenter.Send<String>(authResult.Account.Username, "MicrosoftMail");
await SetBusyAsync(async () =>
{
await _accountService.LoginUserMicrosoftAsync();
});
}
catch (Exception exp)
{
await Application.Current.MainPage.DisplayAlert("Alert",
"Invalid Login Credentials, please try again.", "Ok");
Console.WriteLine(exp.Message);
}
}
(_accountService.LoginUserMicrosoftAsync) This method in turn calls a method (_accessTokenManager.LoginMicrosoftAsync).
public async Task LoginUserMicrosoftAsync()
{
await WebRequestExecuter.Execute(_accessTokenManager.LoginMicrosoftAsync, ExternalAuthenticateSucceed, ex => Task.CompletedTask);
}
public async Task<CustomExternalAuthenticateResultModel> LoginMicrosoftAsync()
{
EnsureAccessTokenProvided();
using (var client = CreateApiClient())
{
if (_externalAuthenticateModel.ProviderAccessCode != null)
{
client.WithHeader(_multiTenancyConfig.TenantIdResolveKey, _applicationContext.CurrentTenant.TenantId).WithOAuthBearerToken(_externalAuthenticateModel.ProviderAccessCode);
}
var response = await client
.Request(LoginUrlSegmentMicrosoft) //LoginUrlSegmentMicrosoft = "api/TokenAuth/ExternalAuthenticate"
.PostJsonAsync(_externalAuthenticateModel) //externalAuthenticateModel model had exact properties like ExternalAuthenticateModel
.ReceiveJson<AjaxResponse<CustomExternalAuthenticateResultModel>>(); //CustomExternalAuthenticateResultModel model has exact properties like ExternalAuthenticateResultModel
if (!response.Success || response.Result == null)
{
ExternalAuthenticateResult = null;
throw new UserFriendlyException(response.Error.Message + ": " + response.Error.Details);
}
ExternalAuthenticateResult = response.Result;
ExternalAuthenticateResult.RefreshTokenExpireInSeconds = DateTime.Now.Add(AppConsts.RefreshTokenExpiration).Second;
return ExternalAuthenticateResult;
}
}
This method sends a request To API; in TokenAuthController (api/TokenAuth/ExternalAuthenticate).
So, when this API is hit, the method, var externalUser = await GetExternalUserInfo(model) throws an exception/errors out, saying that Unknown External Auth Provider https://login.microsoftonline.com/{Tenant Id Of different organizations}/v2.0.
I tried every setting, even by setting the Auth Provider exactly the same as I am getting (in appsettings), but it didn’t work. I tried setting AuthProvider as Microsoft also, but this is not working. If I comment var externalUser = await GetExternalUserInfo(model) method, then the login works fine (as the user is already registered.). But with this method uncommented, it always checks user info and errors out. I want functionality that when a user tries to log in through different Microsoft accounts (e.g. Outlook, hotmail, etc.), and if a user doesn't exist then it should register it.
Please help urgently. Thanks in advance.
Hello Ismail,
We are using ASP net Zero template version "10.3.0"
As a part of Security Penetration Test, we ran the application in OWASP ZAP 2.12.0 tool. This tool give us some alerts regarding security headers and cookies.
We applied all required headers through backend ASP.NET application. Followed Link =>https://support.aspnetzero.com/QA/Questions/8144/How-to-add-a-custom-HTTP-response-header-in-AspNet-Zero All required security headers are applied to backend API application successfully. Even we applied same headers through angular web.config as well.
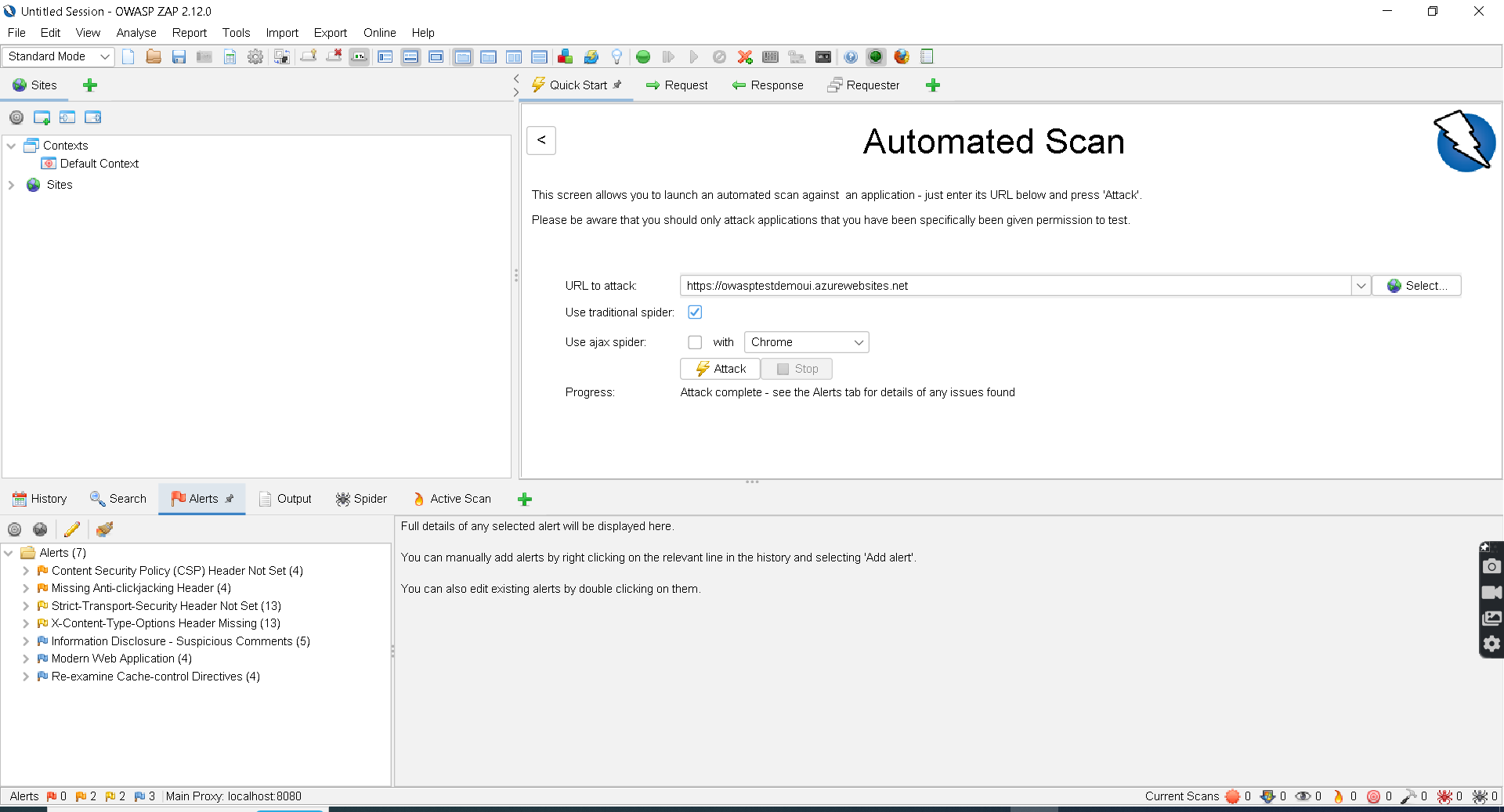
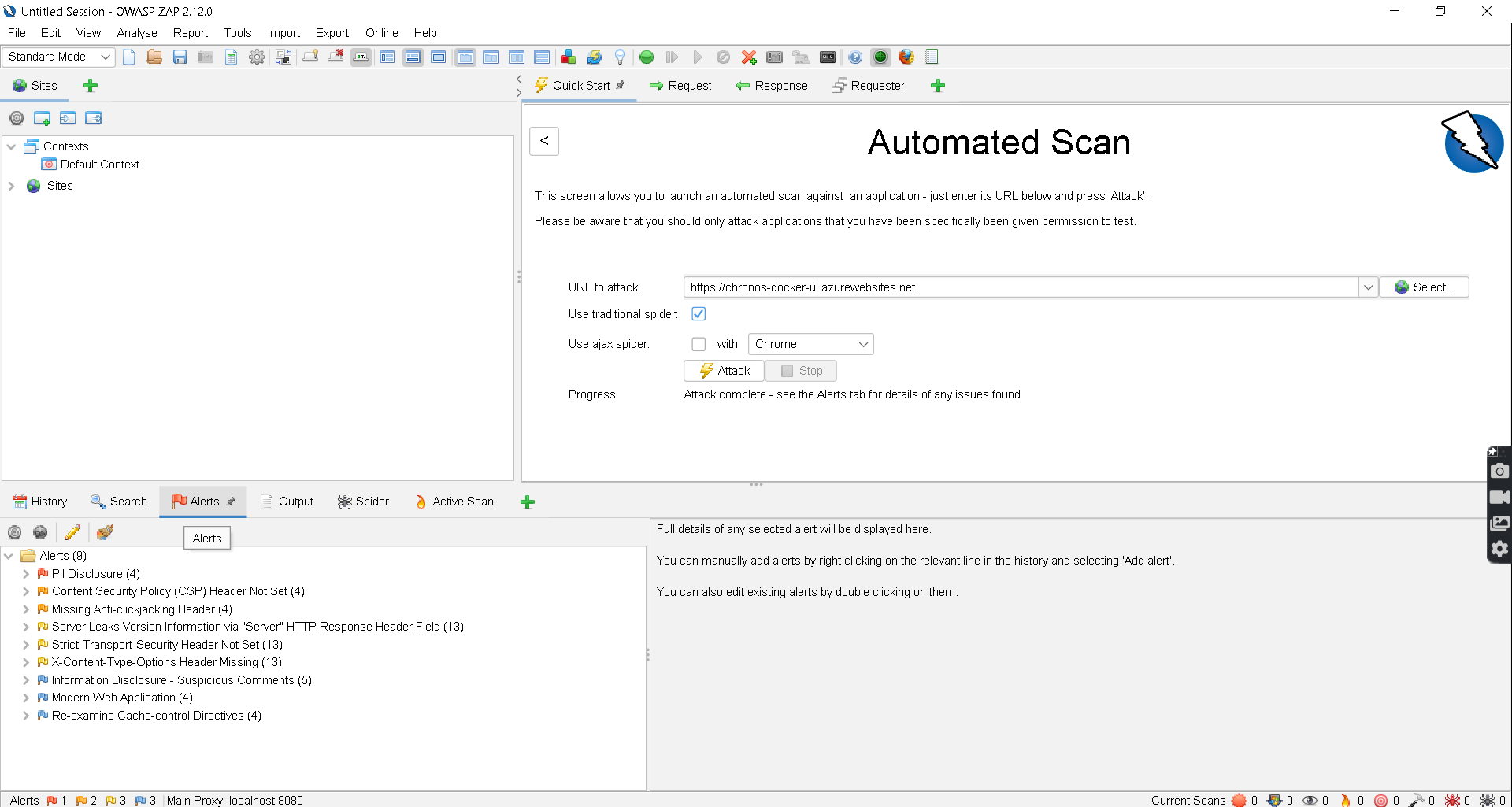
But when we ran the application in OWASP ZAP 2.12.0 , it is showing same header alerts We have **separate deployments for Front end and back end application. **
To ensure this, we deployed plain vanilla ASP net zero template version (10.3.0 ) to Azure. [ Separate UI and API deployment] We ran this website in OWASP ZAP 2.12.0 tool. We are receiving same alerts for this as well as like our client application.
Can you please help us to resolve UI alerts?
Please find attached screenshots for header alerts

In both screenshots you can see same numbers of Alerts . Can you please guide us to get rid of these security alerts.
Hello Ismail,
We have a client application build in ASP Net Zero framework version 10.1.0. We enabled built in chat functionality for one-to-one chat. After deploying the application on Azure , we are facing multiple signalR issues related with WebSocket , Jobprogress endpoint. I referred similar threads on this issue and according that we enabled ARR Affinity cookie as well but, still showing same errors. Most of the time due this continuous handshaking happening in background, our application becomes unresponsive intermittently.
main-es2015.f789065ca8e199479b03.js:1 WebSocket connection to 'wss://devmovescoutproapi.sirva.com//jobprogress?id=c-UH3K9W7oSaPPIJoC_MoQ' failed: 2023-03-17T06:05:53.384Z] Error: Failed to start the transport 'WebSockets': Error: There was an error with the transport.
Can you please suggest any workaround on this
Application Errors =>
ARR affinity cookie
Hello ,
We are working with an aspnetzero MVC/jQuery project with aspnetzero version 6.9. We have implemented basic chat functionality.
Following functionality is working fine where Chat icon is located next to user's profile image on top right corner of the page. The number in the red circle shows total unread chat message count.
 When user clicks this icon, chat panel appears on the right of page.
When user clicks this icon, chat panel appears on the right of page.

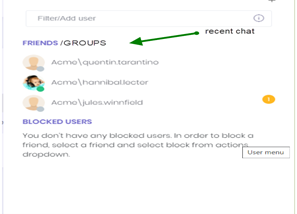
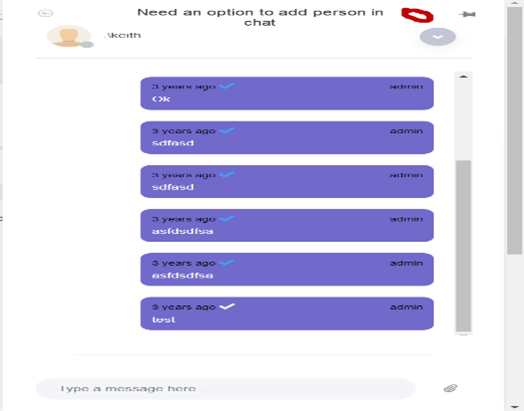
Next Requirement:
• Proper documentation for implementing group chat.
• User can add new friends to a group by clicking the add person button which shown as a red mark in the figure.

How should be the DB Table structure: • For saving chat messages • For maintaining the group
what existing interface/service can we extend to achieve the above ? Please advise. Thanks
Hi we are having with signalR on the multi-instance production environment from error it seems like it get connected some times. but we not able to find exact issue and how to resolve this
It gets when we are using single instance but doesnot seem to be working for multiinstance
we are using default signalR provided by framework
Hi
we have deployed our Prod in premium p2 v2 earlier (which is shared along with our UAT environment) and now we decided to move our same code to isolated Azure environment but this impersonate API is (this._accountService.impersonate) failing giving token expired error but after 1-2 Page refresh same token starts working. we did not faced this issue earlier on our previous environment we have tried to extend token time to 10 min but still failing initially on every login. let us know if any solution available.
Hello we are trying to integrate stripe but the web hook ** https://[www.yoursite.com]/Stripe/WebHooks** giving 302 error for our website which is hosted on azure but it seems to working fine when we are testing it locally using stripe CLI
let us know if any solution is avialable