No, I don't think it is expected. Actually users list has only 03 records. I think there might be a potential bug here. In meanwhile, I will try as your suggestion.
Thank you for the suggestion, I've tried to update as following:
user.component.html:
<td style="width: 150px">
<span class="ui-column-title"> {{'UserName' | localize}}</span>
<img *ngIf="!record.profilePictureId" src="./assets/common/images/default-profile-picture.png" alt="pic" />
<img *ngIf="record.profilePictureId" [src]="getProfilePicture(record.profilePictureId)" alt="pic" />
{{record.userName}}
</td>
user.component.ts:
getProfilePicture(profilePictureId: string): string {
let profilePicture = '';
this._profileServiceProxy.getProfilePictureById(profilePictureId).subscribe(result => {
if (result && result.profilePicture) {
profilePicture = 'data:image/jpeg;base64,' + result.profilePicture;
}
});
return profilePicture;
}
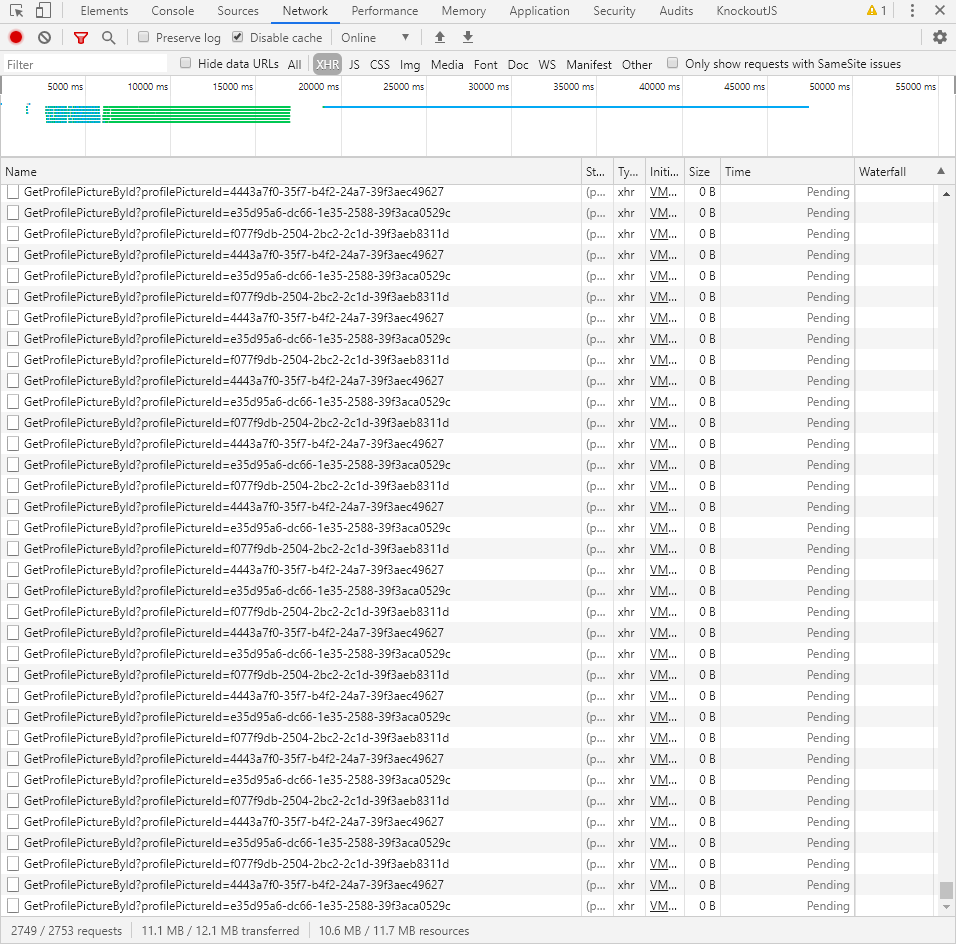
But, the Google Chrome was hang, and I got 100% CPU.
I've checked and found that there are many requests are made:

Can you give me any idea? What was wrong here?
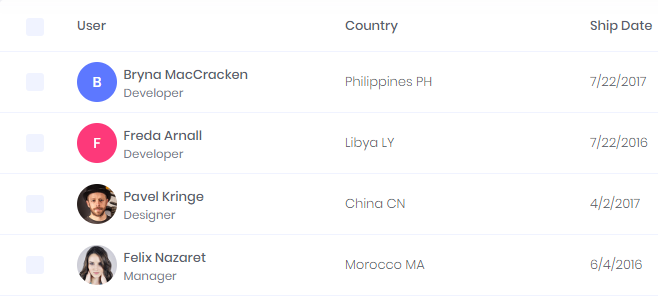
I'm using ASP.NET CORE & Angular (v8.1.0), I want to update Users grid to show ProfilePicture as below:

I've read Show Profile Pictures in Users Grid #5243 and tried updating as following:
user.component.html:
 user.comonent.ts:
user.comonent.ts:
remoteServiceBaseUrl: string = AppConsts.remoteServiceBaseUrl;
But the picture is not shown:
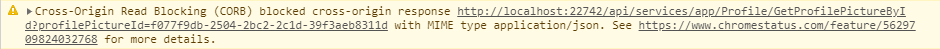
 I've got this error:
I've got this error:

If I logged in to the SwaggerUI then refresh the Angular app, I got this error:

Here is my CORS setting in appsettings.json:
"App": { "ServerRootAddress": "http://localhost:22742/", "ClientRootAddress": "http://localhost:4200/", "CorsOrigins": "http://*.mycompany.com,http://localhost:4200,http://localhost:49152", "SwaggerEndPoint": "/swagger/v1/swagger.json", "AllowAnonymousSignalRConnection": "true" },
What am I missing here? Any other way to solve my problem?
I've updated the value of Abp.Net.Mail.DefaultFromAddress to a valid email address. But I got another error:
MailKit.Security.AuthenticationException: 535: 5.7.8 Username and Password not accepted. Learn more at
5.7.8 https://support.google.com/mail/?p=BadCredentials
Can you guide me how to setup Google Mail account with 2-Step Verification enable?
UPDATED: I can send test email now
Could you please share this KB to [email protected]? I'm very interesting in this integration. Many thanks!
Yes, the issue is missing URL Rewrite module. Solved after installing it. Thanks.
Do you mean this one: https://www.iis.net/downloads/microsoft/url-rewrite