Activities of "quantavn"
@doligence: I have the same error
Any Admin here, please help!
I've had an isse with Local IIS Deployment too. I'm using ASP.NET Core & Angular (v7.0.0). I can deploy and open both the Host and the Web.
But whenever I click on the flag to switch to another localization:
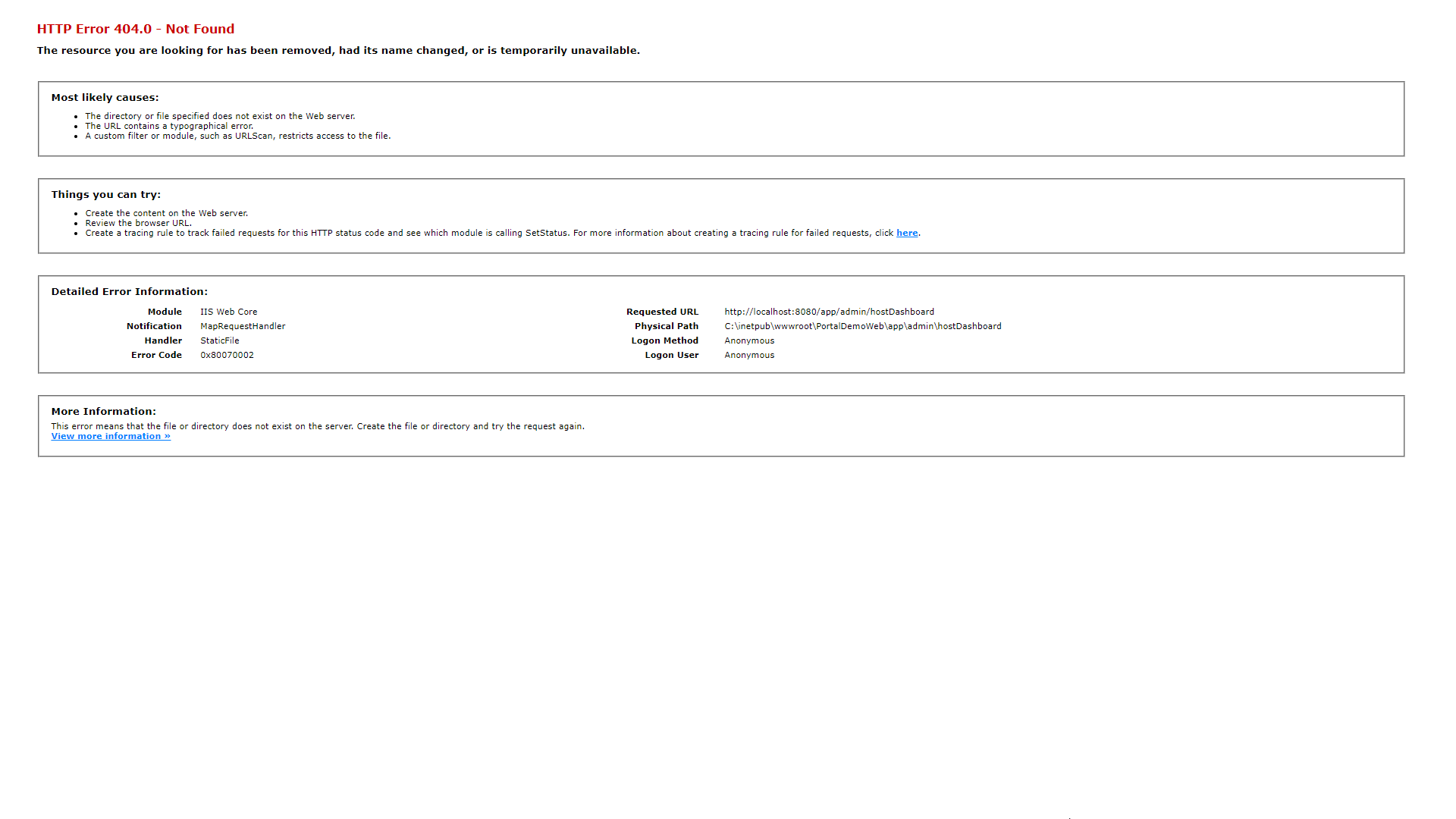
 I got an 'HTTP Error 404.0 - Not Found':
I got an 'HTTP Error 404.0 - Not Found':
 Press F5 to refresh is no help. I can only open the Web again if I change the URL from: 'http://localhost:8080/app/admin/hostDashboard' to 'http://localhost:8080/' then click Enter:
Press F5 to refresh is no help. I can only open the Web again if I change the URL from: 'http://localhost:8080/app/admin/hostDashboard' to 'http://localhost:8080/' then click Enter:

I don't use any web.config file in the angular website now.
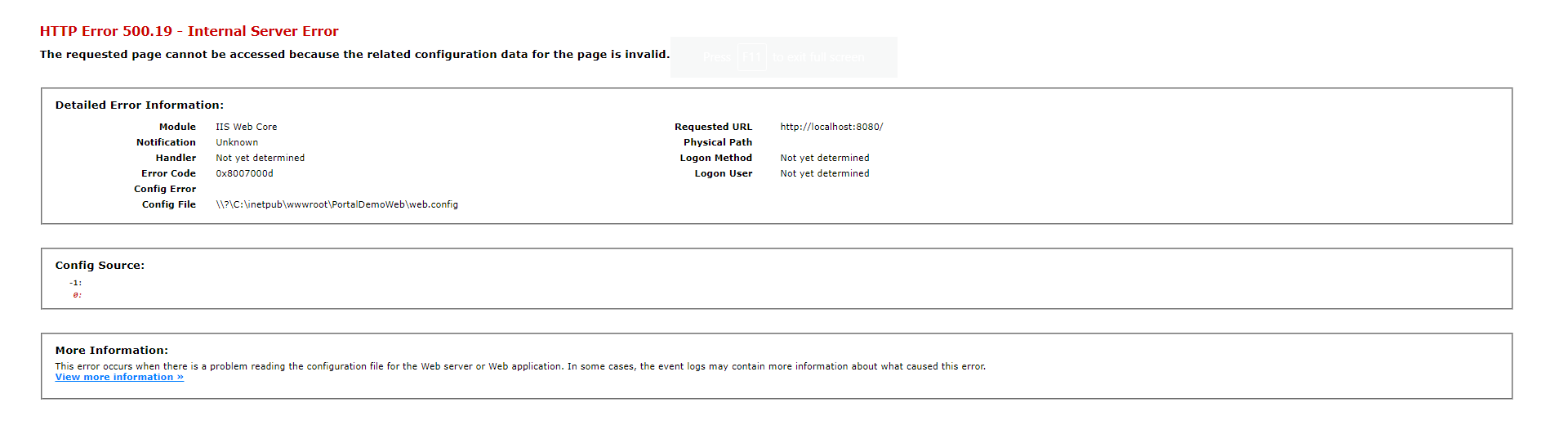
If I follow the instruction "ASP.NET Zero Angular UI contains a web.config file. You can copy it to the web site's root folder to overcome the problem described above." (https://docs.aspnetzero.com/documents/aspnet-core-angular/latest/Deployment-Angular-Publish-IIS)
I got this error:

Do you mean this one: https://www.iis.net/downloads/microsoft/url-rewrite
Yes, the issue is missing URL Rewrite module. Solved after installing it. Thanks.
Could you please share this KB to [email protected]? I'm very interesting in this integration. Many thanks!
I've updated the value of Abp.Net.Mail.DefaultFromAddress to a valid email address. But I got another error:
MailKit.Security.AuthenticationException: 535: 5.7.8 Username and Password not accepted. Learn more at
5.7.8 https://support.google.com/mail/?p=BadCredentials
Can you guide me how to setup Google Mail account with 2-Step Verification enable?
UPDATED: I can send test email now
Thank you for the suggestion, I've tried to update as following:
user.component.html:
<td style="width: 150px">
<span class="ui-column-title"> {{'UserName' | localize}}</span>
<img *ngIf="!record.profilePictureId" src="./assets/common/images/default-profile-picture.png" alt="pic" />
<img *ngIf="record.profilePictureId" [src]="getProfilePicture(record.profilePictureId)" alt="pic" />
{{record.userName}}
</td>
user.component.ts:
getProfilePicture(profilePictureId: string): string {
let profilePicture = '';
this._profileServiceProxy.getProfilePictureById(profilePictureId).subscribe(result => {
if (result && result.profilePicture) {
profilePicture = 'data:image/jpeg;base64,' + result.profilePicture;
}
});
return profilePicture;
}
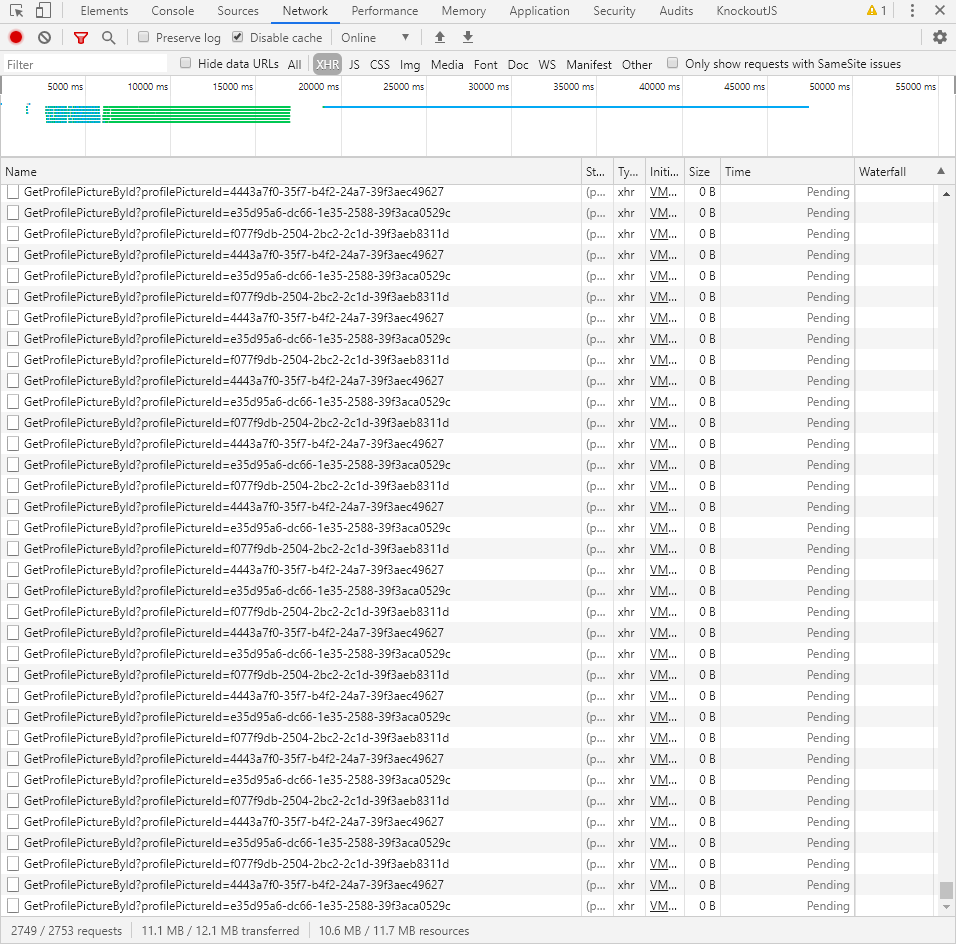
But, the Google Chrome was hang, and I got 100% CPU.
I've checked and found that there are many requests are made:

Can you give me any idea? What was wrong here?
No, I don't think it is expected. Actually users list has only 03 records. I think there might be a potential bug here. In meanwhile, I will try as your suggestion.