Activities of "robert"
Hi,
Please check if the PATH environment variable on your machine contains the path where you installed the global tool and that the executable is in that path. If it's not Present then add "C:\Users%USERPROFILE%.dotnet\tools" in the PATH environment variable.
Also Please Make Sure that All the Dependencies are resolved under the Project "PROJECT_NAME.EntityFrameworkCore"
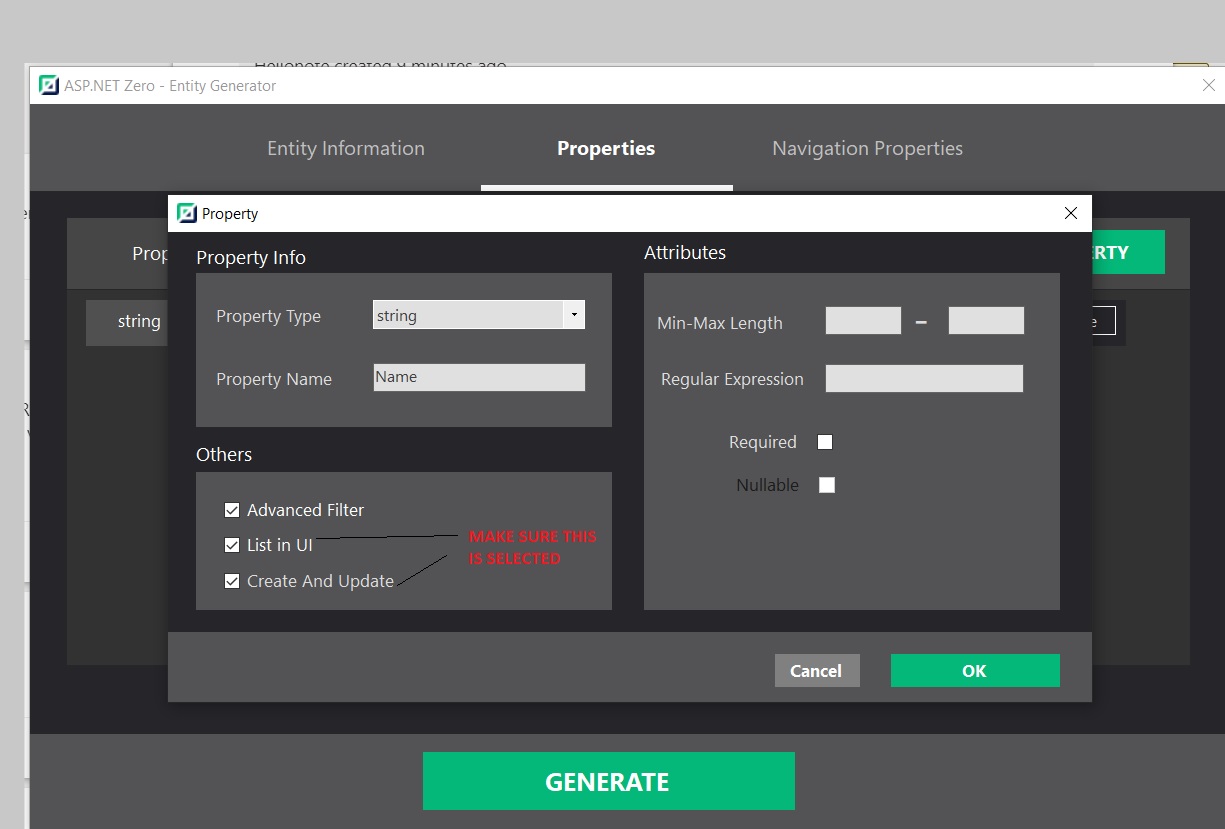
For Property Not Listing in UI , please look at the image below if its checked.
You can get the issue sorted out by doing these steps. However , we will look into the issue .
Step 1 You need to Import CreateOrEditSystemTypeMasterModalComponent in your systemTypeMaster.component.ts file.
import { CreateOrEditSystemTypeMasterModalComponent} from "your Componet Path";
Step 2
You need to create Instance of createOrEditSystemTypeMasterModal Componet in your systemTypeMaster.component.ts file
@ViewChild("createOrEditSystemTypeMasterModal", { static: true }) createOrEditSystemTypeMasterModal: CreateOrEditSystemTypeMasterModalComponent;
Step 3 You can Use that model Componet in two way.
Approach 1 in html file
<button (click)="openModel()" class="btn btn-primary blue">Open Modal</button>
in typescript file
openModel(): void { this.createOrEditSystemTypeMasterModal.show(); }
Approach 2`
in html file
<button (click)="createOrEditSystemTypeMasterModal.show()" class="btn btn-primary blue">Open Modal</button>
Hello devworkers,
what is happening here is that default memory defined in the configuration is insufficient for this node_modules By increasing the memory size , you should be able to build the angular project in production mode without issue.
Step 1 : First you should clear the build agents npm cache. Add a command line task before npm install
or yarn task to the build pipeline and add following command into the command line task.
npm cache clean --force
Step 2: Then Update your Build Command in source code (in relevant file like package.json)
gulp build && node --max_old_space_size=8192 node_modules/@angular/cli/bin/ng build --prod
Refer too this also : https://stackoverflow.com/questions/46807355/heap-out-of-memory-in-angular4-while-ng-build-prod
Hello marble68,
For web app hosting on Azure, Linux OS web app can be used best , since it is very cost effective.
Please refer below link for the details -
[https://azure.microsoft.com/en-us/pricing/details/app-service/linux/]
For database pricing, use the following link - [https://azure.microsoft.com/en-us/pricing/details/sql-database/single/] You can use these parameters to get more idea on the database pricing
Purchase Model - DTU, Service Tier - All, Display pricing by - Monthly
Additionally, if this is a multi-tenant application, it requires custom domain and wildcard SSL certificate as well. The annual pricing for Wildcard Certificate is 299.99 USD approx.
For your case , assuming 50 users and heavy API , B3 web app plan would be optimal. (For single solution aspnetzero)