Activities of "smry"
aaron, is there a way to easily supress the amount of network/API log spam that SignalR produces?
I have noticed this often
It mainly happens with new browsers with no cached info and it hangs up on /AbpUserConfiguration/GetAll?d=1578436192228
Is there any update on this?
@maliming - the first link you mentioned gives the direction: "you can remove it's codes from your project." Is there more information on how to remove chat all together other than "Just remove it"
Is @tinytownsoftware's answer the easiest way to do that and is that the extent of the changes in order to remove Chat as a whole?
I've found a number of issues come up if you are not running ASPNETCORE_ENVIRONMENT = Production when hosting
One of which being the Emails will NOT get sent if in Development, theres code that catches email credentials and fakes sending it
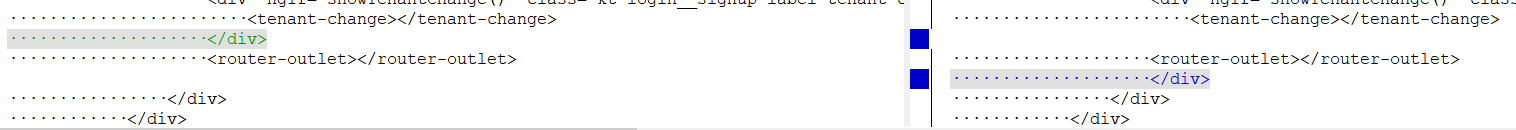
there were a few changes to page but nothing significant When I compared the files it looks like there was a reordered div
updating code with div in what I think is the original location and seeing if that fixes the issue
Edit: Confirmed. That reorder had indeed killed the UI and now it seems to be working as expected
They're going to ask Which product? and then probably tell you to check the log - which should be located at \App_Data\Logs\Logs.txt
The issue you might run into trying to find that file is if you're using an App service you need to find a way to FTP to the location in order to reach the log file blob and download it locally
Heres the angular content which might help you figure out what to add there https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Overview-Angular#basic-configuration
In the development time...
Ok, but I am attempting to push to production. All the options and settings that I've seen for build have been specific for a Production environment. Where exactly am I supposed to switch something to tell the application that this is production - since all the places that I saw should have told the application this is Production yet the option is still showing up.
Is there a setting that would delete that from being on the login page or is this a manual edit that must be made on the application when we are ready for production?
I noticed that if I setup a new tenant/user, when validating the user it emails a link for verification. The link sends you to a Tenant.mywebsite.com. What I'm having an issue understanding is the tenant option is already selected when I use that link and it does indeed sign me into that tenant
When I use a new browser to go directly to tenant.mywebsite.com, it only ever sends me to the host tenant
Based on your description of how tenant routing works, it seems to not be able to recognize the tenant in the browser and always sends me to host.
There are no errors in the log and the network logs do indeed show that tenant.mysite.com was hit Where in the application does it identify which tenant it should be routing to?
If log is telling me that I’m hitting the right tenant and browser always sends me to host - is this a bug with the application or if not, can you direct me to identify where it might be failing?
2020-01-07 edit: It looks like there was an additional issue that was causing my confusion. The account.component.html was modified by dev and due to that error it caused the issues mentioned
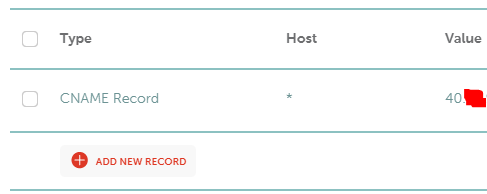
Domain Registrar with sole DNS record pointing to that IP:

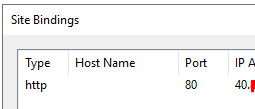
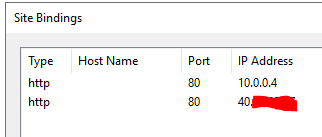
IIS Inside of VM pointing port 80 with binding to Azure VM IP

Trying to access site from browser:

Edit #1: Two things needed to be changed to get some form of site response - Our Domain Registrar told me to use the following edits which worked:
- Use of A record instead of CNAME for Host: *
- add an A record | Host: @ | Value: MyIP
those two things pointed my domain to the sever
On the server, IIS needed the following to get anything showing on the address:

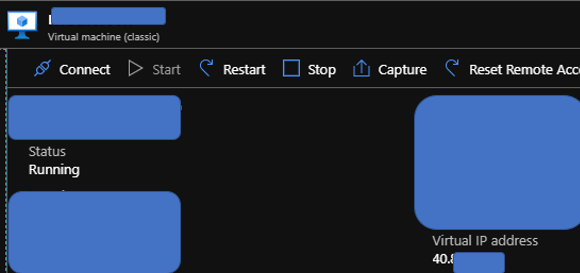
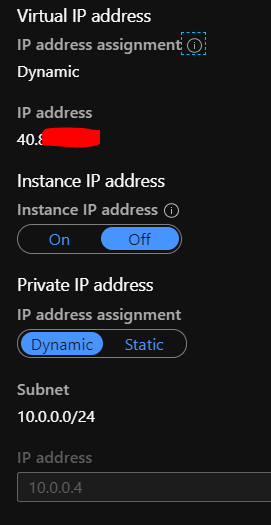
Here is the IP Addresses page on Azure VM
Without 10.0.0.4:80 as an Azure Binding, the page only shows HTTP unreachable pages - not sure if this is an quirk of Azure OR if this is a deeper issue

Something now loads on the page but on the login page the Login section is now gone:

Edit #2:
I think I found why it disappears but not sure how to fix it
appsettings.Prod:
"App": {
"ServerRootAddress": "http://{TENANCY_NAME}.mysite.com:19945",
"ClientRootAddress": "http://{TENANCY_NAME}.mysite.com",
"CorsOrigins": "http://*.mysite.com"
}
appconfig.production.json
"remoteServiceBaseUrl": "http://{TENANCY_NAME}.mysite.com:19945",
"appBaseUrl": "http://{TENANCY_NAME}.mysite.com",
The addition of {TENANCY_NAME} in the appconfig.production.json appBaseUrl causes the Login portion to disappear as seen above
In addition to that, if I remove that, then all tenants go to host application
I didnt realize the issues might related so I opened https://support.aspnetzero.com/QA/Questions/8280 to try to fix that section. I am not sure how/if their related
<environmentVariable name="ASPNETCORE_ENVIRONMENT" value="**Development**" />
we moved to a different hosting platform and it resolved the issue but I think you were right in pointing out that the API was built incorrectly I think there may have also been additional routing issues within Azure portal itself
I had this issue and just assumed the code was there for looks but didnt actually work (Meaning the only thing it did was show "test email sent" but no backend code did anything)
After maliming's comment I realized it wasnt just me.
I started checking what the log said as he mentioned and log mentioned:
INFO [35 ] pNetCore.Cors.Infrastructure.CorsService - CORS policy execution successful.
INFO [35 ] uthentication.JwtBearer.JwtBearerHandler - Successfully validated the token.
INFO [35 ] ft.AspNetCore.Routing.EndpointMiddleware - Executing endpoint 'companyName.Configuration.Host.HostSettingsAppService.SendTestEmail (companyName.Application)'
INFO [35 ] c.Infrastructure.ControllerActionInvoker - Route matched with {area = "app", action = "SendTestEmail", controller = "HostSettings"}. Executing controller action with signature System.Threading.Tasks.Task SendTestEmail(companyName.Configuration.Host.Dto.SendTestEmailInput) on controller companyName.Configuration.Host.HostSettingsAppService (companyName.Application).
WARN [35 ] Abp.Net.Mail.NullEmailSender - USING NullEmailSender!
DEBUG [35 ] Abp.Net.Mail.NullEmailSender - SendEmailAsync:
DEBUG [35 ] Abp.Net.Mail.NullEmailSender - [email protected]
DEBUG [35 ] Abp.Net.Mail.NullEmailSender -
DEBUG [35 ] Abp.Net.Mail.NullEmailSender - companyName test email
DEBUG [35 ] Abp.Net.Mail.NullEmailSender - This is a test email.
INFO [32 ] .Mvc.Infrastructure.ObjectResultExecutor - Executing ObjectResult, writing value of type 'Abp.Web.Models.AjaxResponse'.
INFO [32 ] c.Infrastructure.ControllerActionInvoker - Executed action companyName.Configuration.Host.HostSettingsAppService.SendTestEmail (companyName.Application) in 27.1706ms
INFO [32 ] ft.AspNetCore.Routing.EndpointMiddleware - Executed endpoint 'companyName.Configuration.Host.HostSettingsAppService.SendTestEmail (companyName.Application)'
INFO [32 ] Microsoft.AspNetCore.Hosting.Diagnostics - Request finished in 51.2509ms 200 application/json; charset=utf-8
"USING NullEmailSender!" caught my eye and when I went searching the source, I came across this that solved my issue:
if (DebugHelper.IsDebug)
{
//Disabling email sending in debug mode
Configuration.ReplaceService<IEmailSender, NullEmailSender>(DependencyLifeStyle.Transient);
}
Edit: One additional intersting thing I noticed - You have to Save All in order to get the credentials to update, so after you input your SMTP credentials, Save All, THEN send test email - otherwise it tries to use the 127.0.0.0 credentials it originally has