Hi,
Thanks, now its working..
html: its the view..
<div class="row">
<div class="col-md-6">
<div class="form-group form-md-line-input form-md-floating-label no-hint">
<label>Country</label>
<select #cityCombobox id="yourDropDownElementId" name="city" class="form-control" [(ngModel)]="Selectedcountry" [attr.data-live-search]="true" (change)="doSomethingCountry(Selectedcountry)" jq-plugin="selectpicker" required>
<option [value]="SelectedCountryId">{{SelectedCountryName}}</option>
<option *ngFor="let country of countrys" [value]="country.id">{{country.name}}</option>
</select>
</div>
</div>
<div class="col-md-6">
<div class="form-group form-md-line-input form-md-floating-label no-hint">
<label>Company</label>
<select #companyCombobox id="yourDropDownElementId" name="type" class="form-control" [(ngModel)]="Selectedcompany" [attr.data-live-search]="true" (change)="doSomethingcompany(Selectedcompany)" jq-plugin="selectpicker" required>
<option [value]="SelectedCompanyId">{{SelectedCompanyName}}</option>
<option *ngFor="let company of companys" [value]="company.id" >{{company.name}}</option>
</select>
</div>
</div>
</div>
its **ts:**
companys: Datadto[] = [];
countrys: Datadto[] = [];
doSomethingCountry(data): void {
this._select2Service.getCompany(data).subscribe((result) => {
if (result.select2data != null) {
this.companys = result.select2data;
this.vale = result.select2data;
console.log(this.companys);
} });
}
this companys array doest updated in html
Hi,
am using your inbuilt jq-plugin selectpicker (Directive) , when the array is updated in the component it does't re initialize the selectpicker
Hi, Good Morning,
We have given nullableIddto. Below was the method
"public async Task<GetMileStone> GetMileStoneForEdit(NullableIdDto input)"
Hi Good Evening,
We need create a pop up with url. Is it possible to do it, if yes could you please help us to do it.
Thanks
Hi,
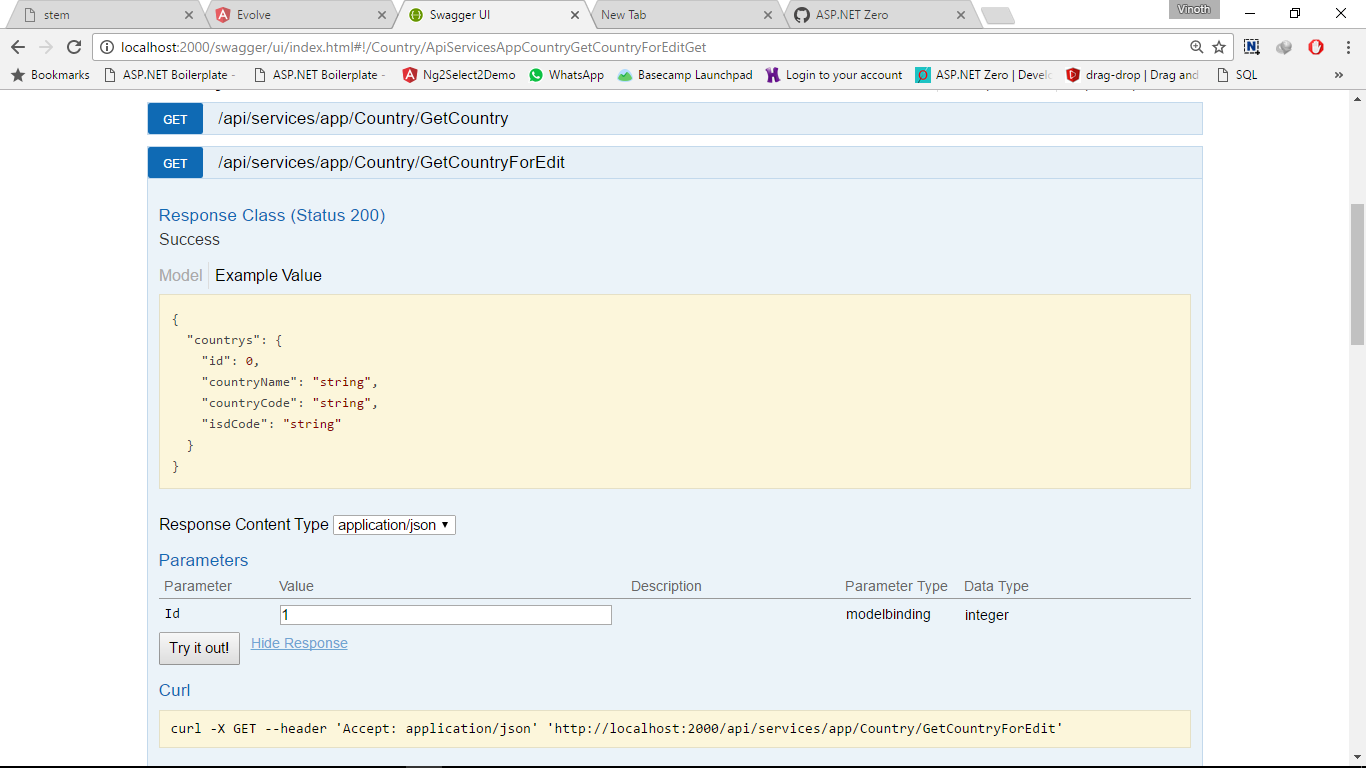
We checked the request parameter for swagger for the respective function but its not sending parameter. (In postman its working since we gave respective parameter value) Can you give solution to solve this issue to check service through swagger. Attached screenshot swagger which is calling method with out parameter.
Hi,
Thanks for your help, it worked.
Hi, Good Morning,
When we try to get result for specific data, we are not getting output in swagger. I have attached screenshot, when we retrieve a value from swagger, for example we need all values of id 1 in country module but we are not getting values. When we cross check it, the value going to method(GetCountryForEdit) was always 0. The value from swagger ui input is not going to the method.


Hi, Good Morning,
We were not able to access the url (<a class="postlink" href="https://github.com/aspnetzero/aspnet-zero-core/blob/master/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Host/appsettings.json#L14">https://github.com/aspnetzero/aspnet-ze ... s.json#L14</a>), can you send that appsettings.json file.
Thanks