Activities of "wcdagency"
I will try.
Hello ismcagdas ,
perfect! (2) ok!
how abount (1)?
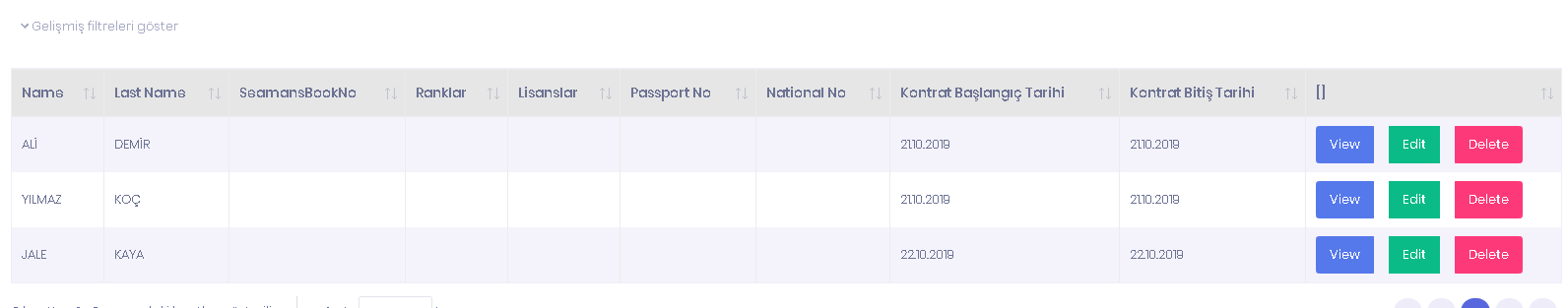
hello the following css is not working. I created a simple project , below code is working but in aspnetzero .core project it is not working. something is overwritten them. what are the correct ways to do it? (1) below code: it changes the color of clicked row var table1 = $('#TestDataTableId').DataTable();
$('#TestDataTableId tbody').on('click', 'tr', function () { if ($(this).hasClass('selected')) { $(this).removeClass('selected'); } else { table1.$('tr.selected').removeClass('selected'); $(this).addClass('selected'); } }); (2) below code: it changes the color of hovered rows <style>
<br> table.dataTable.display tbody tr:hover { background: yellow; }
</style>
I am waiting for the help please.
var modaloptions= {abc:true}; modal.open( modalOptions, onClose, onOpen);
hello
from event
public async Task<PartialViewResult> CreateOrEditModal(int? id, bool? abc ) {
} modal.open( modalOptions, onClose, onOpen); --> onopen event is working. modal.open( { abc:true } modalOptions, onClose, onOpen); --> I could send param to controller but this way, onopen event is not working.
what is the correct way of passing param to controller so both I could pass abc params and onOpen event would work?
hello
My customer's intent is;
les say we have a page table name: person columns: Id : int not null FirstName: nvarchar 200 LastName : nvarchar 200
he (last user) wants a page, from there, he could be able to add properties, dynamically, just using web page
les say
TCKimlikNo: nvarchar 50
is it possible?