Activities of "xitix"
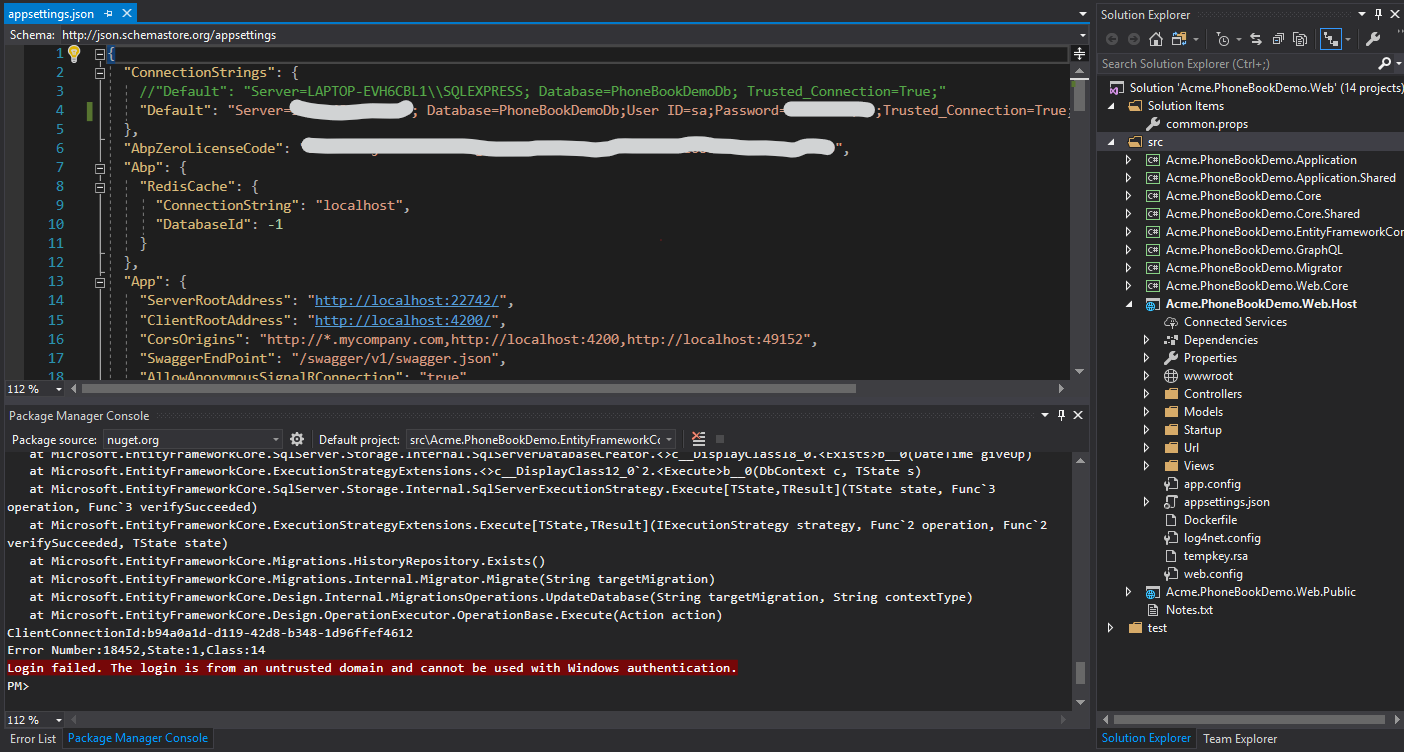
In *appsettings.json ` "ConnectionStrings": {
//Below commented string is working perfectly, Pointing my local machine.
//"Default": "Server=DESKTOP-GMHSAJV; Database=PhoneBookDemoDb; Trusted_Connection=True;"
// after pointing to server(115.XXX.XX.X9), it is not working.**
"Default": "Server=115.XXX.XX.X9; Database=PhoneBookDemoDb;User ID=sa;Password=xxxxxxxxxx;Trusted_Connection=True;"
}`
when I pass update-database command in pakage manager console PM>update-database
Gives below error : Error Number:18452,State:1,Class:14 Login failed. The login is from an untrusted domain and cannot be used with Windows authentication.
Can you please guid how to set server's database's connection string as default string. 
At how many places we have to set base url after hosting server code?
Thank you so much for your support and this is working fine but while showing loader icon it disabled all screen area including side bar menu, but I want to show loader on perticular <div> tag or on content area only.
Product version : V.7.0(Latest) Product Type : Angular Framework Type : .Net Core
I am calling stored procedure, and its taking 6, 7 sec to execute, I wan to show common ASP.NET Zero progress bar loader during procedure execution.
Above solution is not working for me, kindly suggest for showing loader for my method as given below.
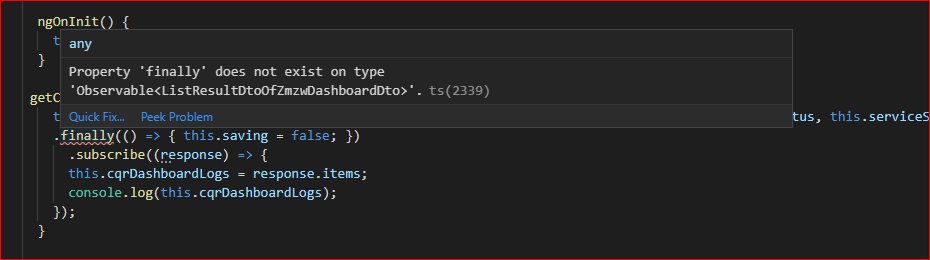
getCqrDashboard_NG() : void{ this._personService.getZMZWDashboard(this.zoneID, this.assetID, this.assetType, this.locationStatus, this.serviceStatus, this.status, this.retailerID, this.dNNUserID, this.area, this.pageNumber, this.pageSize) .subscribe((response) => { this.cqrDashboardLogs = response.items; console.log(this.cqrDashboardLogs); }); }
Error shown below:
your suggestion is showing "Code-first" approach to create a Repository and API. I nedd "Database-first approach" to create repository and web API.
I have employee table below, for that I need to create boilerplate web API, and serve it in angular. Learning to implement ASP.Net Zero.
create table Employee( id int identity(1,1), EmpName varchar(50), EmpAdd varchar(100) ) INSERT INTO Employee (EmpName, EmpAdd ) VALUES ('Abuzar', 'Bhiwandi' ), ('Abhijit', 'Thane' ), ('Asma', 'Vikroli' ); Select * from Employee
Do you have any tutorial video reference ?
We have purchased and Implementing ASP.NET Zero web portal for our solutions. ASP.NET Zero based on ASP.NET Core + Angular Js. I am learning it since last 15 days. Now I wanted to know how to call stored procedures from ASP.NET Core and serve it in Angular. Can Anyone explain with simple example?