Activities of "xitix"
Log.txt 05-08-2019 17:39 IST Kindly see my current log file and why this ** An Internal error occured during your request.** ?
Thank you so much Maliming sir for helping alot above answer perfectly working.
Now I have hosted Client Code(Angular) too. and its perfectly hosted and working.
I am facing only single problem, Whenever I am clicking any button or generating any event, its giving
"An Internal error occured during your request."
Kindly see image and please help again. Appreciated in advance.
Hi maliming,
Now I am able to host a server code and hosted on windows Server 2012 R2.
This is the URL : http://mywebsite.xitixworld.com
When i Implement that new URL in Angular then facing CORS Policy problem
No 'Access-Control-Allow-Origin' header is present on the requested resource.
Note : I have hosted only server code (ie. ASP.NET Core), Client Code(Angular) is still in local machine.
Mr. Maliming, I seen you solved same CORS problem for many people. kindly give me answer or solve it by remote.
My appsettings.production.json file code :
{ "ConnectionStrings": { "Default": "Server=11X.143.XXX.XXX; Database=ZERO_CMS;User ID=sa;Password=XXXXXXXXX" }, "App": { "ServerRootAddress": "http://mywebsite.xitixworld.com/", "ClientRootAddress": "http://localhost:4200/", "CorsOrigins": "http://mywebsite.xitixworld.com,http://localhost:80" } }
Dear Mr. Maliming,
| Can you check it out? I have checked and corrected as per local machine but still not working.
My url is "http://mywebsite.retser.com". Kindly see my "appsettings.Production.json" and please mark my bads and correct.
{ "ConnectionStrings": { "Default": "Server=114.143.XXX.XXX; Database=ZERO_CMS;User ID=sa;Password=XXXXXXXXX;" }, "App": { "ServerRootAddress": "http://mywebsite.retser.com/", "ClientRootAddress": "http://localhost:4200/", "CorsOrigins": "http://mywebsite.retser.com/" } }
Note : This is a demo project that I am trying to host. whether it would be problem.
Kindly check my Logs.txt file and please guide me with any solution.
Dear Mr. Maliming, Thanks alot for your help, it is perfectly being hosted and working on local machine, I have learned many things with this.
Now issue is when I am hosting it on the server with the same way as I did on my local machine. It is giving
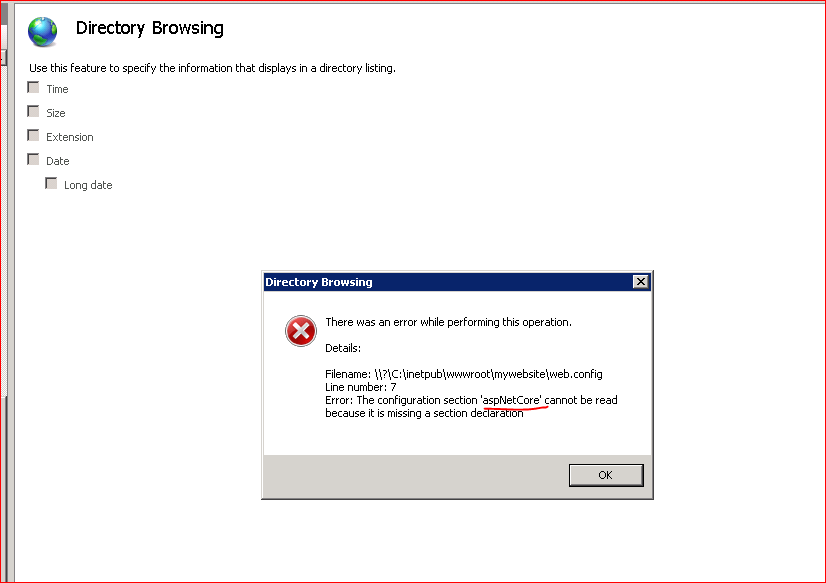
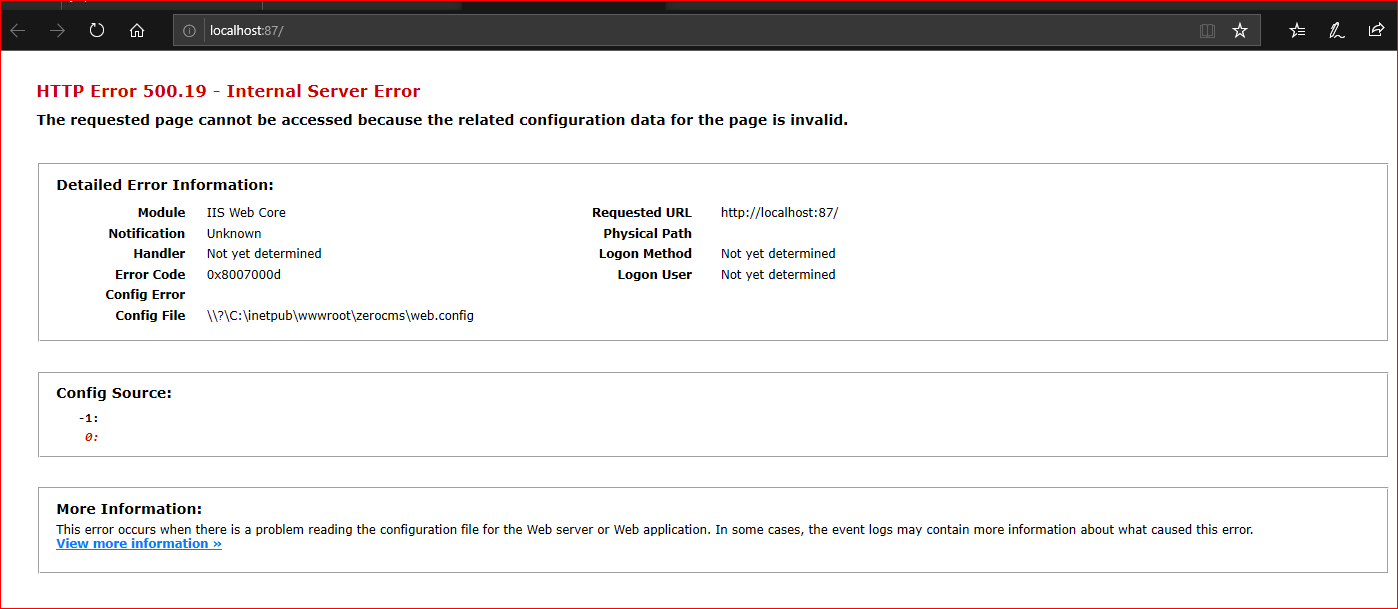
HTTP Error 500.19
when I am trying to open "Directory browsing" in IIS then its giving error, please refer screen shot attached.
Server having IIS (V 7), Is this a problem :
Dear Mr. Maliming,
Thank for above answer .
Question : I have downloaded demo project from ASPNET Zero. Can I host only server code of demo project? just to practice for some work.
Asp.net zero provides two folders in a project. i.e Project L_ angular L_aspnet_core
- I want to know how to host
aspnet_corefoler. - which subdirectory i need to target in aspnet_core folder.
Please give as much description/steps as you can.
I have downloaded demo project from ASPNET Zero. Can I host only server code of demo project? just to practice for some work.
Hi Mr.Oaalvarado, I Removed "Trusted_Connection=True" and it is working, Thank you so much.
**Hi Mr. demirmusa , ** Sir I connecting it to SSMS. thanks