Activities of "xitix"
What is your product version? => v 7.2.0 What is your product type (Angular or MVC)? => Angular What is product framework type (.net framework or .net core)? => .net core
Please share sample MapBox code for beginner HTML ,TYPE Script with Marker and Other Attribute
Hi maliming,
Can u take my screen on teamviewer. Last time you solved by teamviewer.
Teamviewer Information sent on your email.
Regards,
DTO Object : RequestLog : AssetAllReportPropDto[] = [];
JSON :
[ { "assetID": "16821", "assetSrNo": "VBZL11571", "lastStrDateTime": "22 Aug 2019 09:02:22", "locationStatusTime": "12 Aug 2019 11:03:43", "duration": "9:22:08:19", "distance": "0.564", "mapStatus": "Check", "vsLocationStatusTime": "8/12/2019 11:03:43 AM", "contactNo": "0974500746", "isDeleted": false, "deleterUserId": null, "lastModifierUserId": null, "creationTime": "2019-08-22T07:12:07.492Z", "creatorUserId": null, "id": 0 } ]
{{RequestLog["AssetID"] }} this is not working.
Hello Mr. Maliming,
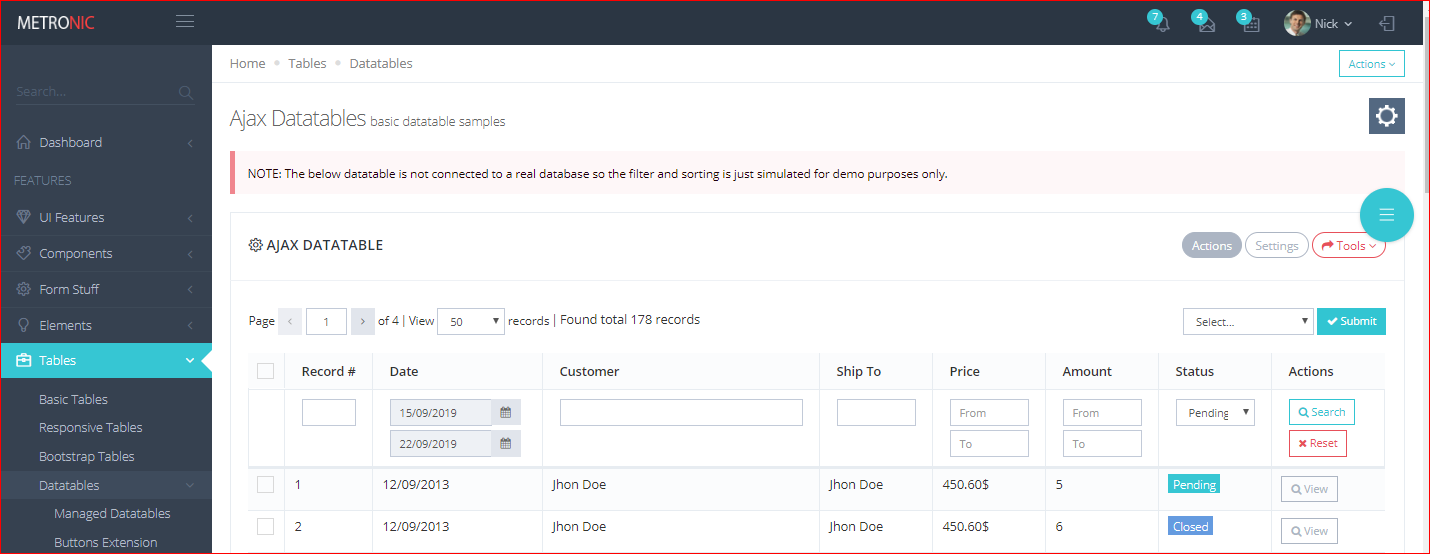
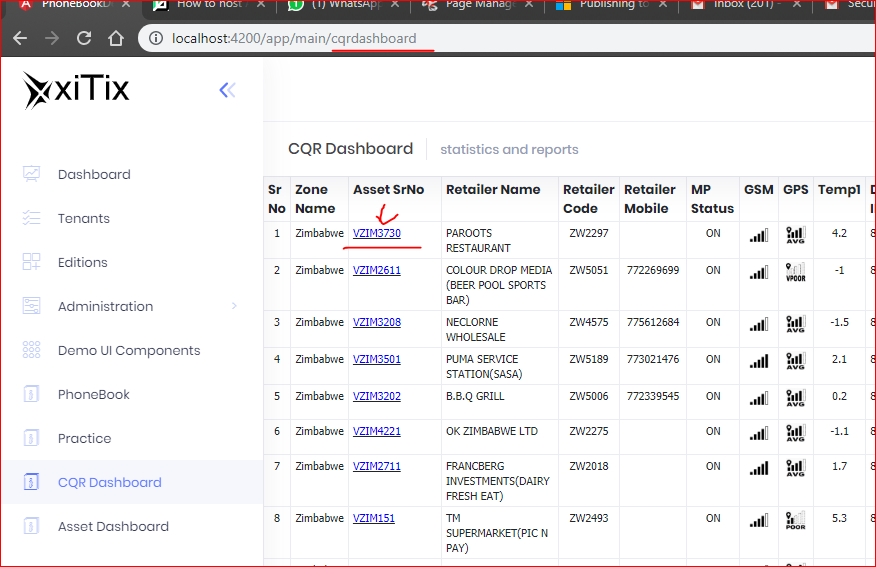
When I am cliking on Asset Sr No. as shown in below image. It redirect page with query string like this (http://localhost:4200/app/main/assetreports?AssetID=17142)
It is taking Query String Parameter values in onInit() funtion and printing as expected.

The problem is I have also called API in OnInit() method and it is calling API properly and getting data from database. but data is not being rendered on scree.
` ngOnInit(){
this.href = this._router.url;
this.AssetID=this._route.snapshot.queryParamMap.get('AssetID');
this.getAssetAllReports(); //This is calling web API
this.logQueryString();
}
getAssetAllReports() : void {
this._personService.getAssetAllReport(this.AssetID).subscribe((response)=>{
this.RequestLog = response.items;
console.log(this.RequestLog);
});
}`
**HTML code : **
`
<div class="row">
<div class="col-md-4">
<div class="customDiv">LEFT SIDE BAR {{AssetID}}
<!-- working area -->
{{RequestLog.assetID}}<br/>
{{RequestLog.assetSrNo}}<br/>
{{RequestLog.contactNo}}<br/>
{{RequestLog.distance}}<br/>
{{RequestLog.duration}}<br/>
</div>
</div>
<div class="col-md-4">
<div class="customDiv">MAIN CONTENT AREA {{AssetID}}
<!-- working area -->
</div>
</div>
<div class="col-md-4">
<div class="customDiv">RIGHT SIDE BAR {{AssetID}}
<!-- working area -->
</div>
</div>
</div>
Thank you so much Mr.Maliming. now It is working fine.
_Sorry to ask you new question in this series, But its makes me comfertable for future reference. _
Q : How to store/Cache previous page's JSON String to avoid DB call everytime coming back or clicking back button?