Activities of "xitix"
My login page taking 20 to 30 Sec+ to load after hosting.
Hi Mr. Maliming,
Regarding block level progress bar given above, I am still not able to do it or its not coming.
May you please do for once for one report by taking remote.
I sent you my Teamviewer credentials on Email.
Regards,
Any update, regarding above issue. Kindly reply its urgent.
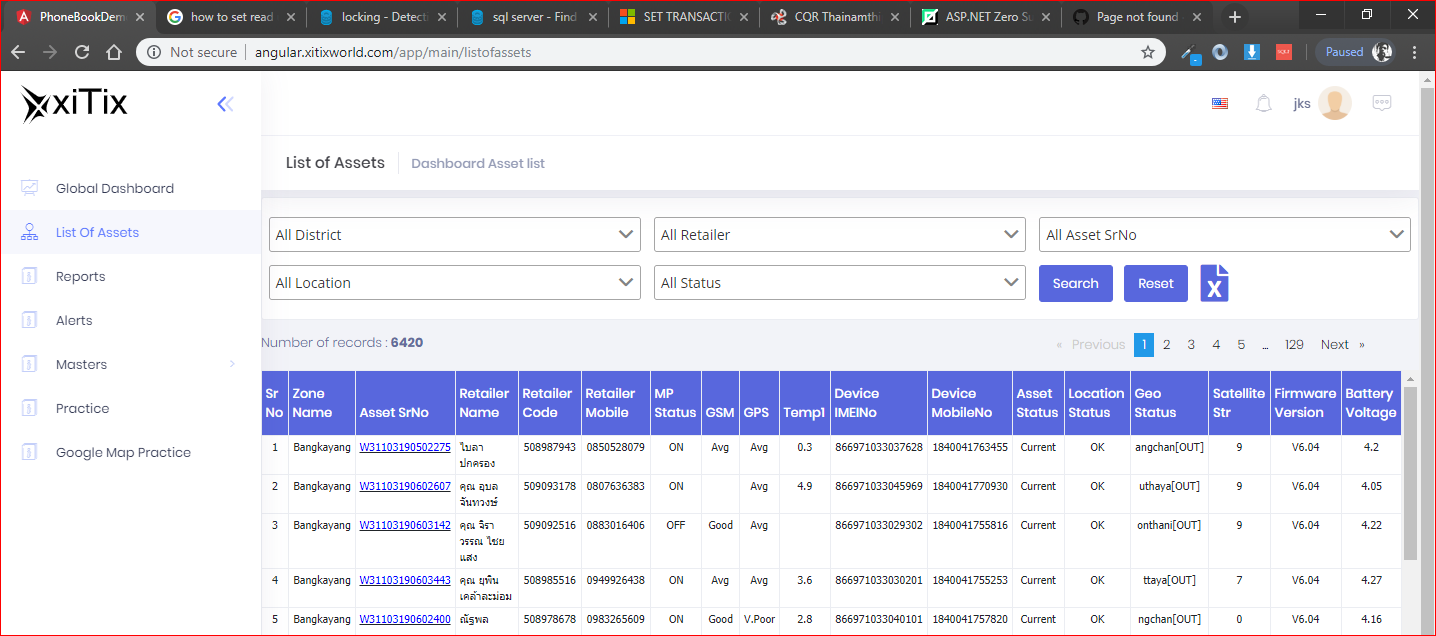
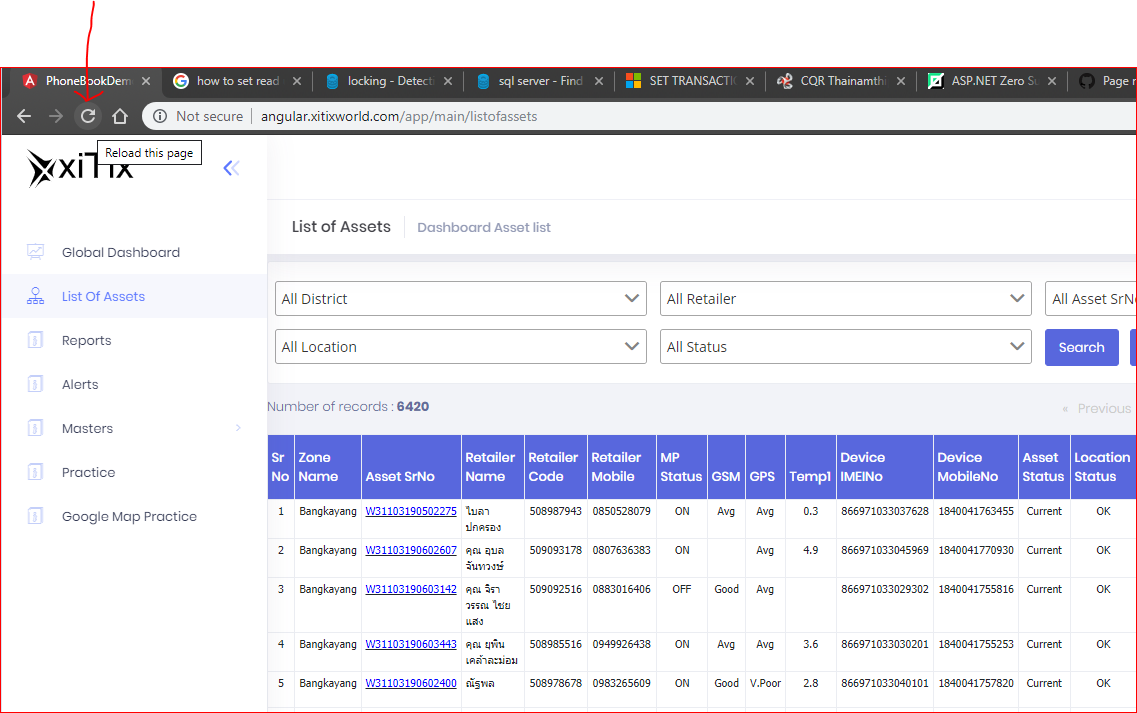
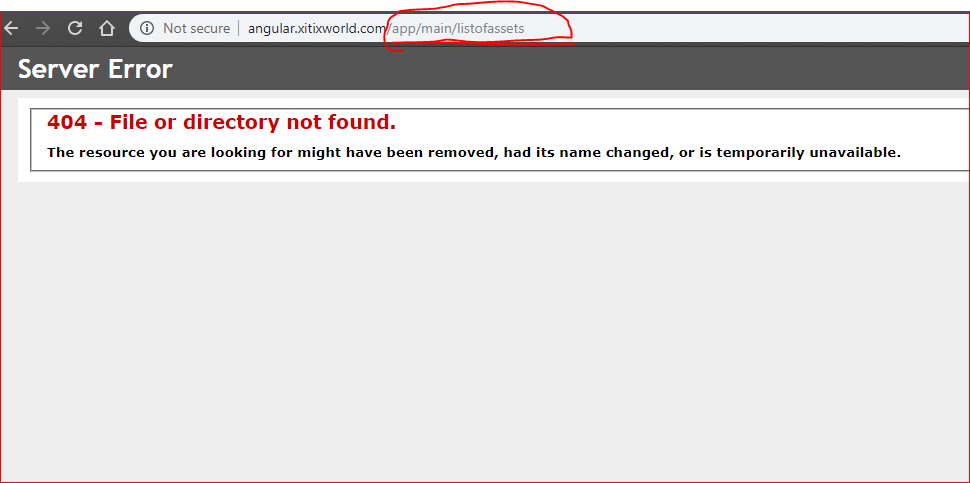
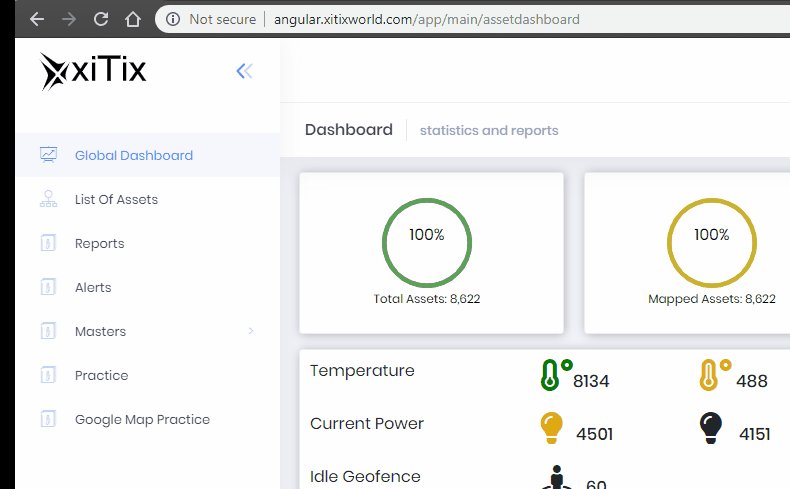
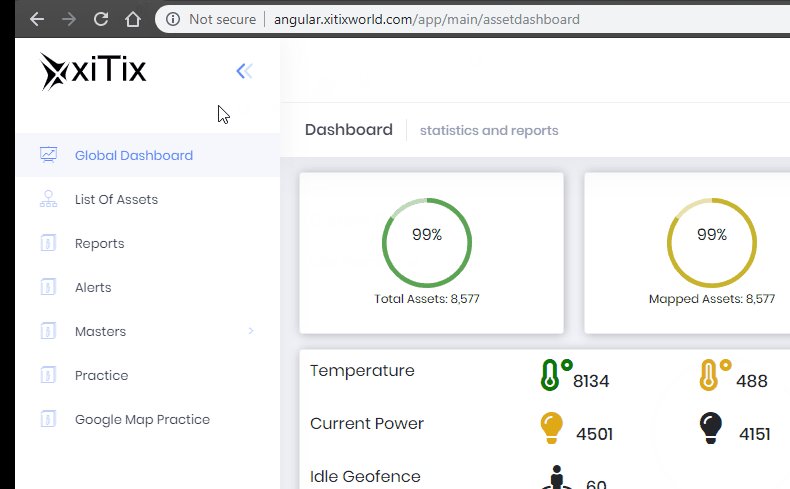
default dashboard page : /app/main/dashboard
expected page as dashboar[default] : /app/main/assetdashboard
Based on users on I want to hide some admin content to them on Front End[Angular].
Kindly provide code.
My project Type : Asp.Net core + Angular [lates v . 70 ]
Hi Mr. ismcagdas,
Actually i want to call my .netcore service method inside ajax and render data with datatable functionality, that is only things that I am unable to do.
method calling code from type script :
this._personService.getZMZWDashboard(this.zoneID, this.assetID, this.assetType, this.locationStatus, this.serviceStatus, this.status, this.retailerID, this.dNNUserID, this.area, this.pageNumber, this.pageSize)
.subscribe((response) => {
this.cqrDashboardLogs = response.items;
console.log(this.cqrDashboardLogs);
URL from swagger :
http://mywebsite.xitixworld.com/api/services/app/Person/GetZMZWDashboard
this url is returning data perfectly .
Hi, I have been struggling with datatable since one week. No success: Kindly assist me step by step to show my data with full datatable feature.
when I am using GET URL for json data source then datatable is working however when i am calling my .net core method then data never comes into datatable. here am pasting my basic code. kindly guid me for datatable feature.
**My TS FILE : **
import { Component, OnInit, Injector } from '@angular/core';
import { appModuleAnimation } from '@shared/animations/routerTransition';
import { AppComponentBase } from '@shared/common/app-component-base';
**import { PersonServiceProxy, ZmzwDashboardDto } from '@shared/service-proxies/service-proxies';**
import { Router } from '@angular/router';
@Component({
templateUrl: './cqrdashboard.component.html',
animations : [appModuleAnimation()]
})
export class CQRDashboardComponent extends AppComponentBase implements OnInit {
public zoneID: number = 0
public assetID: number = 0
public assetType: number = 0
public locationStatus: string = ''
public serviceStatus: string = ''
public status: string = ''
public retailerID: number = 0
public dNNUserID: number = 2
public area: string = '0'
public pageNumber: number = 1
public pageSize: number = 100
**public cqrDashboardLogs : ZmzwDashboardDto[] = []; **
constructor(
injector : Injector,
private _personService : PersonServiceProxy,
private router: Router
) {
super(injector)
}
ngOnInit() {
this.getCqrDashboard_NG();
}
getCqrDashboard_NG() : void{
abp.ui.setBusy();
this._personService.getZMZWDashboard(this.zoneID, this.assetID, this.assetType, this.locationStatus, this.serviceStatus, this.status, this.retailerID, this.dNNUserID, this.area, this.pageNumber, this.pageSize)
.subscribe((response) => {
** this.cqrDashboardLogs = response.items;**
console.log(this.cqrDashboardLogs);
abp.ui.clearBusy();
});
}
LogMessage(v){
console.log(v.value);
this.router.navigate(['/app/main/assetdashboard'], { queryParams: { AssetID: v.value } });
}
}
Datatable.net Code working:
this.dtOptions = {
pagingType: 'full_numbers',
pageLength: 2,
serverSide: true,
processing: true,
ajax: (dataTablesParameters: any, callback) => {
that.http
.post<DataTablesResponse>(
'https://angular-datatables-demo-server.herokuapp.com/',
**//Here when I am calling my .net core method then this is not working. kindly asist me as per your way**
dataTablesParameters, {}
).subscribe(resp => {
console.log('data table:',resp);
that.persons = resp.data;
callback({
recordsTotal: resp.recordsTotal,
recordsFiltered: resp.recordsFiltered,
data: []
});
});
},
columns: [{ data: 'id' }, { data: 'firstName' }, { data: 'lastName' }]
};
};
thank you Mr. Maliming for your nice support.