Hi All,
I want to use Telerik ASP.Net MVC with ASP.Net Zero. Have any one done applying Telerik on top of ASP.Net Zero. I have followed the steps Telerik outlines to integrate with any ASP.Net MVC application, but seems like there is conflicts with Scripts, CSS. Any help greatly appreciated.
Thanks Prakash
9 Answer(s)
-
0
Hi,
We have no that experience wit Telerik. But you can use any 3rd party library within AspNet Zero normally. What type of conflicts did you see?
-
0
Hello, I'm using kendo ui with ABP.
If you have a SPA application, don't use kendo asp.mvc wrapper but kendo ui angular directives
-
0
<cite>Paddyfink: </cite> Hello, I'm using kendo ui with ABP.
If you have a SPA application, don't use kendo asp.mvc wrapper but kendo ui angular directives
Actually i tried to use kendo ui angular directives but i faced a problem related to json format as the json returned by ASPNETZERO not match the json format expected from Kendo ui , can you please help me with that issue
-
0
show the format by abp and required format
-
0
formate required by kendo ui [http://demos.telerik.com/kendo-ui/service/Northwind.svc/Customers?$callback=jQuery112302619818966497245_1462638475848&%24inlinecount=allpages&%24format=json])
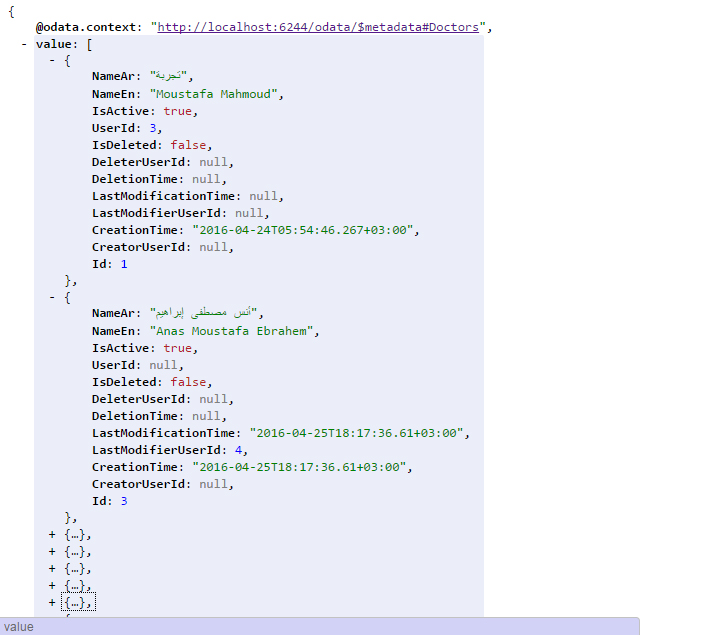
for abp i can't display the format provided by ABP web api services but i use Odata to accomplish the task
-
0
It's because ABP wrap json into a specific format. This might help you : #370@f1d4b2e2-93ef-48a1-aeae-a20aa6cb9fc6
A exemple of one of my implementation with angular :
Html :
<select class="" name="Tags" kendo-multi-select k-options="vm.selectOptions" k-ng-model="vm.tagfilter" k-on-change="changeTagFilter()"></select>Javascript :
vm.selectOptions = { dataTextField: "title", autoBind: false, dataValueField: "id", placeholder:"Tags", filter: "contains", dataSource: { type: "json", "transport": { read: { url: "/api/services/app/tag/getTags" } }, schema: { data: "result" } } }; -
0
use data annotations [DontWrapResult] in ur controller then it will not wrap the result .
hope it helps
-
0
Hi, The attribute does not seem to help very much. I copied my controller from a working version of another project. My method returns: [{"Name":"Germany","Id":2}]
However, the same method with the DontWrapResult returns {"Items":[{"Name":"Germany","Id":2}]}
-
0
Nevermind, I fixed it.
My code was
[System.Web.Http.HttpGet] [DontWrapResult] public async Task<ActionResult> Get() { var countrys = await _countryAppService.GetAllAsync(); return Json(countrys, JsonRequestBehavior.AllowGet); }However, because countrys is of type ListResultOutput<CountryViewModel> I need to change it to:
[System.Web.Http.HttpGet] [DontWrapResult] public async Task<ActionResult> Get() { var countrys = await _countryAppService.GetAllAsync(); return Json(countrys.Items, JsonRequestBehavior.AllowGet); }