Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
- What is your product version? 10.2
- What is your product type (Angular or MVC)? Angular
- What is product framework type (.net framework or .net core)? .net core
If issue related with ABP Framework
Please provide a tutorial for Elsa 2 Integration for Angluar and .NET CORE ASPZERO Solution (as you did for MVC) - it's urgent request - thanks!
7 Answer(s)
-
0
Hi @pliaspzero
You can create a request on GitHub https://github.com/aspnetzero/aspnet-zero-core. Unfortunately, our v11.1 milestone is already planned. We can include your request to v11.2 I guess.
-
0
I got here "Page not found" error when I'm following the link on GitHub https://github.com/aspnetzero/aspnet-zero-core
-
0
Page not found" error when I'm following the link on GitHub https://github.com/aspnetzero/aspnet-zero-core
-
0
-
0
The MVC JQuery tutorial works fine for ASP.NET Angular but with some changes:
- Upgrade Swashbuckle (4 nuggets) nugget to latest.
- Run yarn add @elsa-workflows/elsa-workflows-studio into solution root
- Run yarn add @elsa-workflows/elsa-workflow-designer into solution root
- Run yarn add monaco-editor into solution root
- Go to node_modules created folder for yarn and copy 3 distribution folders
- Then create a Elsa folder into wwwroot and paste 3 copied foldres from node_modules
- Modify _Host:
`
href="/Elsa/elsa-workflows-studio/assets/images/favicon-32x32.png" href="/Elsa/elsa-workflows-studio/assets/images/favicon-16x16.png" href="/Elsa/elsa-workflows-studio/assets/fonts/inter/inter.css" href="/Elsa/elsa-workflows-studio/elsa-workflows-studio.css" src="/Elsa/monaco-editor/min/vs/loader.js" src="/Elsa/elsa-workflows-studio/elsa-workflows-studio.esm.js" monaco-lib-path="Elsa/monaco-editor/min" `Then works! Don't know why can't use what is into Elsa.Designer and need to copy manually all folders.
-
0
Hi @SASIMEXICO
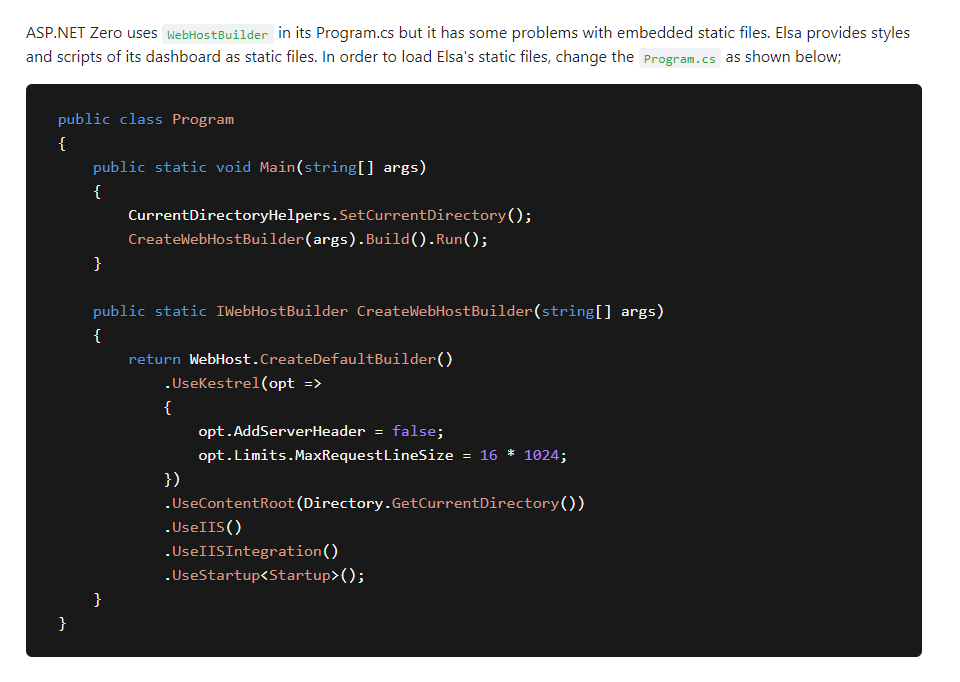
I think, if you apply changes explained below in your Program.cs for the Host project, it might work (taken from https://docs.aspnetzero.com/en/aspnet-core-mvc/latest/Core-Mvc-Elsa-Integration);
-
0
I am also using the Angular and .NET Core version. I believe i was the first one in the forum who asked for the Elsa integration and its been quite sometime.
I followed the MVC integration and things have changed since the project was created I ran in one particular issue:
Register(typeof(Elsa.Server.Api.Endpoints.WebhookDefinitions.List).GetAssembly());
They have most likely changed the namespaces, and ran into several issues while integrating the Angular by following the above mentioned methid, especially the file path which was exceeding the length supported by window.
I highly recommend please have one documentation using the latest Elsa for Angular that would be a great help.