Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
- What is your product version? 10.5.0
- What is your product type (Angular or MVC)? Angular
- What is product framework type (.net framework or .net core)? .net core
If issue related with ABP Framework
- What is ABP Framework version?
If issue is about UI
- Which theme are you using? Default
- What are the theme settings? Default
How can I use datetimepicker to select date and time and store in one field in Create/Edit modal?
10 Answer(s)
-
0
Hi Guys,
I have a similar question, see Datetime format in Date picker.
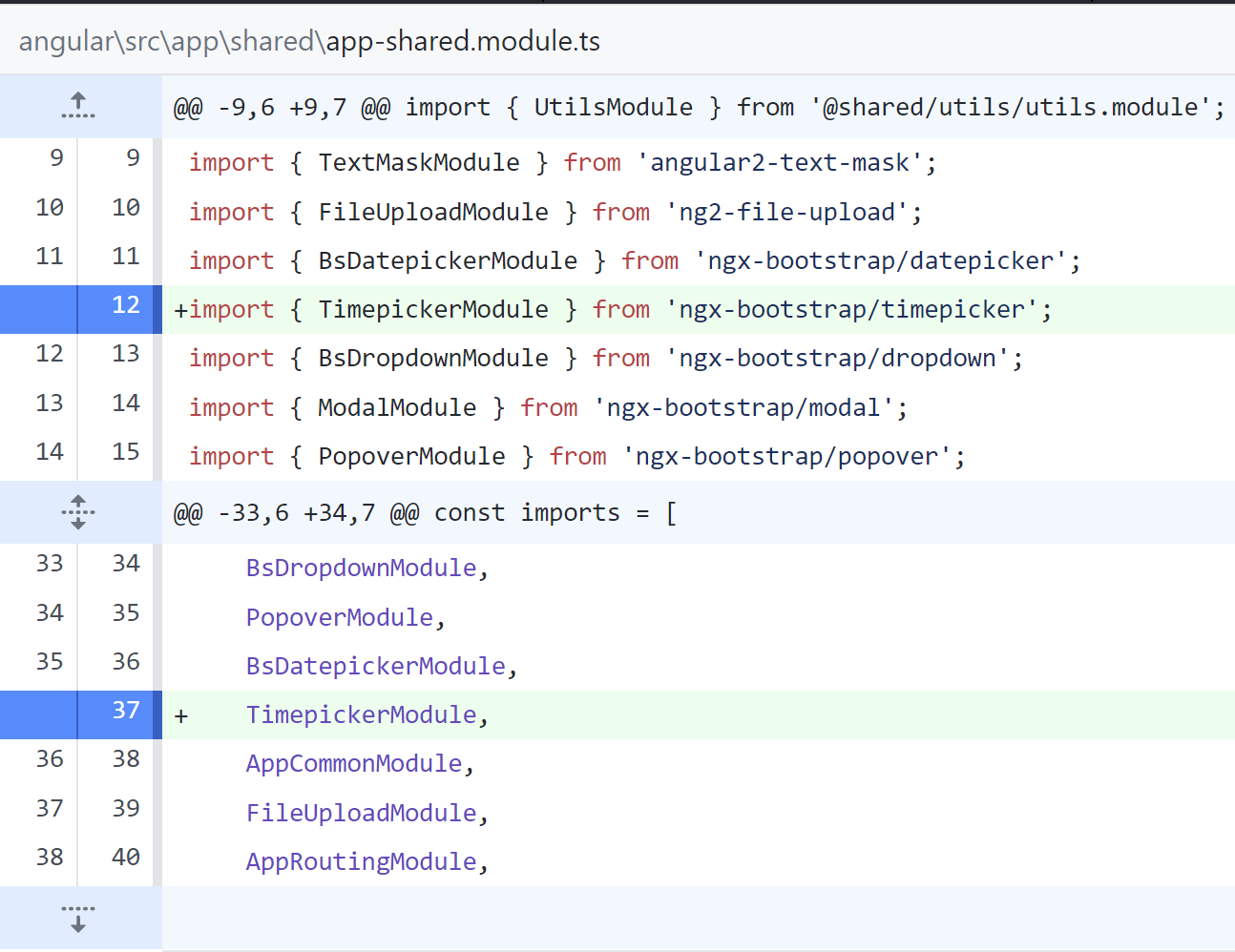
I have the following code in my own module which imports the AppCommon module;

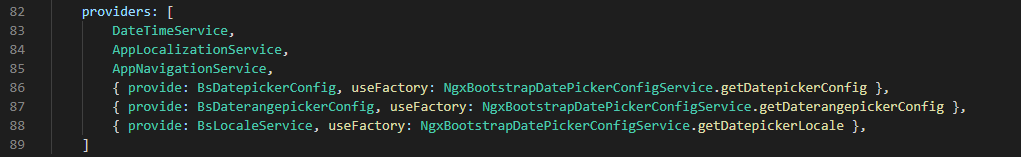
The AppCommon module has the the date picker module declared as a provider:

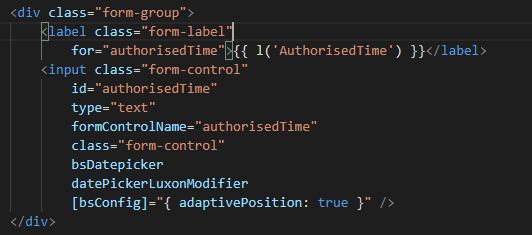
Yet, when I attempt to use the date picker in my reactive form using the following code:

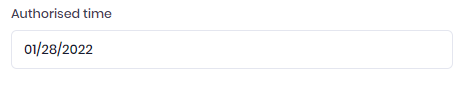
The first thing I notice is that the date picker displays using US format once a date is selected The subject of my previous post, see above):

I can save this date to the database correctly but when I next come to edit I have an invalid date message displayed in the input field:

The component works perfectly when I use the the demo-ui component. What am I missing?
-
0
Hi @bobingham
This might be related to your module not importing some modules which configure dateapicker locale. We can continue on the main issue you createad for this problem.
@najeebalmajeedy you can take a look at some of the existing modals (like Tenant Creation Modal) to see the usage.
-
0
Hi @ismcagdas Thank you for your response. I've tried to search a similar datetimepicker in the solution, but I couldn't find any form that get the DateTime as input from the user. I'd really appreciate it if you could provide sample usage where datetimepicker is used to get user inputs for date and time.
-
0
Hi,
Did you check create-tenant-modal.component.html ? It contains a sample.
-
0
Hi ismcagdas,
Sorry for my late reply. The only datepicker there, is this:
<div [hidden]="isUnlimited || !isSubscriptionFieldsVisible" class="form-group" [ngClass]="{ 'has-error': !subscriptionEndDateIsValid() }" > <label for="SubscriptionEndDate">{{ 'SubscriptionEndDate' | localize }}</label> <input id="SubscriptionEndDate" type="text" #SubscriptionEndDateUtc name="SubscriptionEndDateUtc" class="form-control" bsDatepicker datePickerLuxonModifier [(date)]="tenant.subscriptionEndDateUtc" [bsConfig]="{ adaptivePosition: true }" autocomplete="new-password" /> </div>The create tenant interface dosn't contain any time picker.
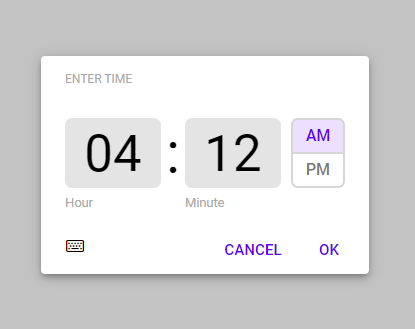
I guess I didn't explain my requirement well. so I'll try to be more specific. what I want is a time picker where I can get time value from the end user. please check attached photo

Thank you for your support
-
0
Hi,
Sorry, I couldn't understand you at first. You can use https://valor-software.com/ngx-bootstrap/#/components/timepicker?tab=overview for a time picker. This is a different component than datetimepicker.
-
0
Hi, Sorry for jumping into this topic, but I have same requirement and trying to get timepicker working, but withouth much success.
Followed all the instrucgtions from the link: https://valor-software.com/ngx-bootstrap/#/components/timepicker?tab=overview but either will get error, or nothing will happen on the screen.
Do you guys have any sample where it is used successfully? I am at version 11.0.0 and using Angular w .net core
This is version of timepicker that didn't throw an error but it also does nothing:
<timepicker ngDefaultControl [ngModelOptions]="{standalone: true}" [(ngModel)]="mytime">blah</timepicker>I also tried using datepicker with time option enabled, but noticed that it doesn't show time portion also.
Any help is appreciated
Thanks, Peja
-
0
-
1
That was it. Thanks @ismcagdas !