-
What is your product version?
v11.3.0 -
What is your product type (Angular or MVC)?
Angular -
What is product framework type (.net framework or .net core)?
.net core
We are using login with OIDC with both id_token (implicit flow) and are planning to use token (auth code flow). For auth code flow, the idea is to get a token from the authorization server on front-end side and exchange an access token on a secured back-end channel. However, ZERO implementation handles all of this in front-end.
-
ZERO application (front-end) redirects user to auth server
-
After authentication, user is returned to ZERO application (front-end) along with an authorization token
-
ZERO application (front-end) loads .well-known/openid-configuration and jwks.json from auth server in order to validate issuer
-
ZERO application (front-end) calls token endpoint of auth server in order to retrieve access token
Instead of (3) and (4) performing in front-end, authorization token from (2) should be passed to back-end, and (3) and (4) should be executed in back-end accordingly.
Anyways, it is not clear to me how ZERO application currently is calling token endpoint from front-end side either by exposing client secret to the front-end - which would be bad -, or without providing client secret - which is supposed not to work? In a short test, I see that client secret is not provided when calling token endpoint, which then fails.
Comments:
-
I suggest to request well-known (e.g. for retrieving endpoints) already in back-end and pass this information to the frontend (instead of directly accessing well-known from front-end side)
-
I suggest to request well-known and jwks.json for issuer and token validation from back-end side and also perform validation there
-
Correct handling in back-end instead of handling in front-end would fix CORS issues like https://support.aspnetzero.com/QA/Questions/10156/PingIdentity-open-id-connect-CORS-error (some of our clients have CORS disabled for security reasons, e.g. if they are only supporting auth code flow; as such, calling token endpoint (and well-known) from front-end side is not allowed)
-
Our clients trust in a secure software platform. I think most of ZERO customers that use auth code flow are not aware of this vulnerability. Please handle this request with very high prio as I think it is a significant security issue to expose access tokens to the front-end
7 Answer(s)
-
0
Hi @MazarsDE
It doesn't exactly work like you explained. For step 3, angular-oauth2-oidc library loads some user details automatically. For step 4, we call token endpoint and this endpoint validates the user via external issuer. So, the below step is also executed in backend;
I suggest to request well-known and jwks.json for issuer and token validation from back-end side and also perform validation there
So, this doesn't seem like a vulnerability.
The part where the code or token validated via external auth provider is in a closed (obfuscated) library which is also responsible for executing AspNet Zero's license control.
-
0
Hi @ismcagdas,
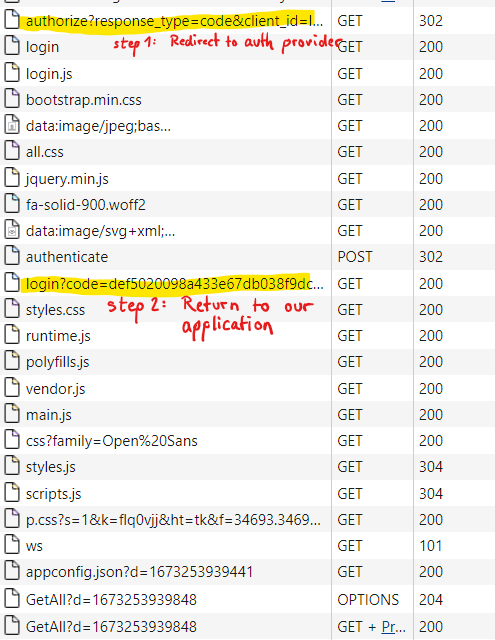
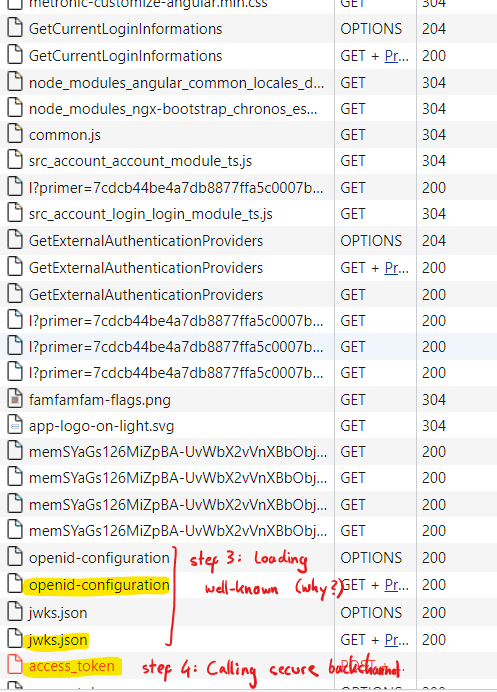
thank you for your answer. I have checked it again and I can confirm that it is actually the front-end calling the issuer's secure access token endpoint. See client browser's network traffic, step 1 and 2 are OK, but I don't understand step 3 and 4:


Why is it useful to additionally load openid-configuration and jwks.json from front-end side after we have recieved the token already?
=> I guess it is used for validating the token and to determine secure backchannel endpoint for retrieving access token, which should both be handled in back-end. -
0
Hi,
I think it is because we need to get some of user claims, see https://github.com/aspnetzero/aspnet-zero-core/blob/dev/angular/src/account/login/login.service.ts#L242. But, since token is also validated on server side, this shouldn't be a problem.
-
0
Hi,
I understand that validation is also handled in back end, so this part can be considered secure.
However, access token endpoint is (also) called from front end which exposes the received access token (and id token containing all confidential data of the user) to the browser. I still think that the exposure is considered a vulnerability; it conflicts with the idea of authorization code flow where access token should be only requested by secure back channel and be kept solely in back end.
-
0
Created issue here: GitHub issue 4716
-
0
Thanks a lot, we will work on this.