Activities of "MazarsDE"
- What is your product version? v11.3.0
- What is your product type (Angular or MVC)? Angular
- What is product framework type (.net framework or .net core)? .net core
Repro steps:
- Login on host tenant as admin
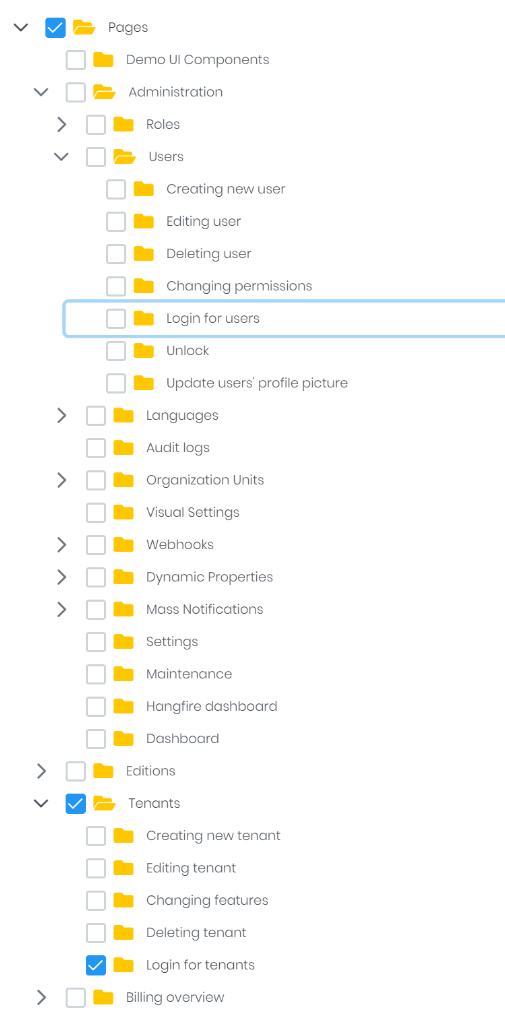
- Provide "Tenants"."Login for tenants" permission but remove "Users"."Login for users" permission to a user (see screenshot)
- Login as this user
- Go to tenants overview, click on any tenant's "Actions" button, click on "Login as this tenant"
- Chose any user of this tenant and login
Expected behaviour: User is logged in as impersonated user in selected tenant
Actual behaviour: User is completely logged out and login screen is displayed
Observation: If the user is also granted "User"."Login for users" permission, login for tenant is working correctly. However, with this permission the user is also granted to impersonate other users on host including admin, which is not a valid work around for us.
Can you please verify whether this still a bug in newest version or if I should create an issue on GitHub?
Created issue here: GitHub issue 4716
Hi,
I understand that validation is also handled in back end, so this part can be considered secure.
However, access token endpoint is (also) called from front end which exposes the received access token (and id token containing all confidential data of the user) to the browser. I still think that the exposure is considered a vulnerability; it conflicts with the idea of authorization code flow where access token should be only requested by secure back channel and be kept solely in back end.
Hi @ismcagdas,
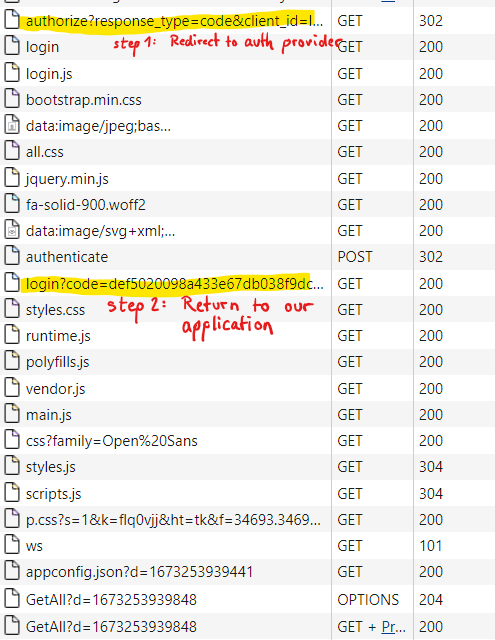
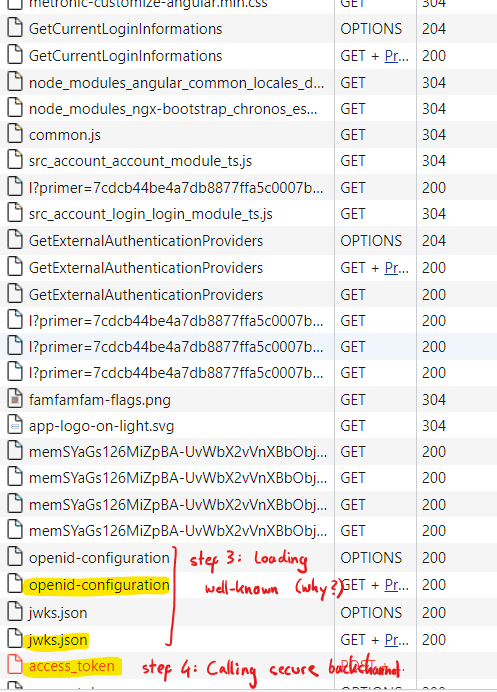
thank you for your answer. I have checked it again and I can confirm that it is actually the front-end calling the issuer's secure access token endpoint. See client browser's network traffic, step 1 and 2 are OK, but I don't understand step 3 and 4:
Why is it useful to additionally load openid-configuration and jwks.json from front-end side after we have recieved the token already? => I guess it is used for validating the token and to determine secure backchannel endpoint for retrieving access token, which should both be handled in back-end.
- What is your product version? v11.3.0
- What is your product type (Angular or MVC)? Angular
- What is product framework type (.net framework or .net core)? .net core
We are using login with OIDC with both id_token (implicit flow) and are planning to use token (auth code flow). For auth code flow, the idea is to get a token from the authorization server on front-end side and exchange an access token on a secured back-end channel. However, ZERO implementation handles all of this in front-end.
- ZERO application (front-end) redirects user to auth server
- After authentication, user is returned to ZERO application (front-end) along with an authorization token
- ZERO application (front-end) loads .well-known/openid-configuration and jwks.json from auth server in order to validate issuer
- ZERO application (front-end) calls token endpoint of auth server in order to retrieve access token
Instead of (3) and (4) performing in front-end, authorization token from (2) should be passed to back-end, and (3) and (4) should be executed in back-end accordingly.
Anyways, it is not clear to me how ZERO application currently is calling token endpoint from front-end side either by exposing client secret to the front-end - which would be bad -, or without providing client secret - which is supposed not to work? In a short test, I see that client secret is not provided when calling token endpoint, which then fails.
Comments:
- I suggest to request well-known (e.g. for retrieving endpoints) already in back-end and pass this information to the frontend (instead of directly accessing well-known from front-end side)
- I suggest to request well-known and jwks.json for issuer and token validation from back-end side and also perform validation there
- Correct handling in back-end instead of handling in front-end would fix CORS issues like https://support.aspnetzero.com/QA/Questions/10156/PingIdentity-open-id-connect-CORS-error (some of our clients have CORS disabled for security reasons, e.g. if they are only supporting auth code flow; as such, calling token endpoint (and well-known) from front-end side is not allowed)
- Our clients trust in a secure software platform. I think most of ZERO customers that use auth code flow are not aware of this vulnerability. Please handle this request with very high prio as I think it is a significant security issue to expose access tokens to the front-end
For those who face the same problem, follow this issue: https://github.com/aspnetboilerplate/aspnetboilerplate/issues/6371
Hi @ismcagdas,
can you please contact me at ludwig.naegele@mazars.de in order to provide you access.
Many thanks!
Hi, yes, our DbContexts inherit from AbpDbContext.
- product version 10.3
- product type => Angular
- product framework type => .net core
Hello, we are using multiple db contexts inside our application in order to separate different software functionalities (different modules). The original db context delivered by the template is still used for all original and predefined ZERO-template entities.
We now tried to switch on entity history which is working fine for the original db context and entities managed by it ("User", "OrganizationUnit" etc.). However, changes to entities handled by one of our additional db contexts are not tracket et all, although we have added them to the list of tracked items in EntityHistoryHelper. Is there any documentation or tutorial on how to use entity history with multiple db contexts?
Our wish is to have all tracked data inside the original db context (tables dbo.AbpEntityChanges, dbo.AbpEntityChangeSets, dbo.AbpEntityPropertyChanges) whilst the persistence of entities itself is handled in our module-specific db contexts. But we are happy about every suggestion leading to a working approach!
Many thanks!