Is anyone else having an issue where you set the navigation to be across the top and the menu items fail to "click"? The side nav works fine for me and, with the top nav, if I right click the item and select open in new tab it works fine too. Seems like there maybe an css z-index issue or something like that. Wondering if it's just me.
14 Answer(s)
-
0
Just to clarify, it's the sub-items under administration that are not working for me.
-
0
I assume it because your project didn't build correctly. What does the JS console log say? You most likely didn't do some of these steps: Nuget Restore NPM Install Run GulpFile with Prod tag or remove prod check from code. Build Publish
-
0
Thanks a lot @BBakerMMC :).
We actually suggest installing package susing yarn to prevent more problems. According to our tests, gulp task should work without --dev parameter as well.
Here is the related documentation <a class="postlink" href="https://aspnetzero.com/Documents/Development-Guide-Core#npm--front-end-dependencies">https://aspnetzero.com/Documents/Develo ... pendencies</a>.
-
0
@ismcagdas any additional ideas on my navigation issue? I've attached a video of what I'm seeing. You'll see that I'm hovering over the Users link and clicking but the browser does not navigate.
[https://youtu.be/hdbfkvepGbQ])
-
0
@cmthomps Like BBakerMMC asked, what does the JS console log say?
-
0
It's clean, no errors are thrown. Which makes me think it's some sort of css issue.
-
0
We are experiencing the same problem. Version 5.0.4, MVC Core + JQuery. The expanded menu is working fine, the collapsed one is not working (i.e. nothing happen when you click on the nav link).
David
-
0
I experience the same (v5.04) no errors. Also changing Header bar -> skin to Dark, doesn't work with menu on left side
-
0
Version 5.0.4 core+jquery, encountered the same issue too.
-
0
Hi all, please try this fix: https://github.com/aspnetzero/aspnet-zero-core/pull/642/files
This will be in the next patch (v5.0.5).
-
0
That fixed it for me. Thank you very much.
-
0
Just like rvanwoezik,
On 5.3 CORE MVC + jquery, changing the Header desktop skin from light to dark doesn't do anything. It seems to always be set to light.
-
0
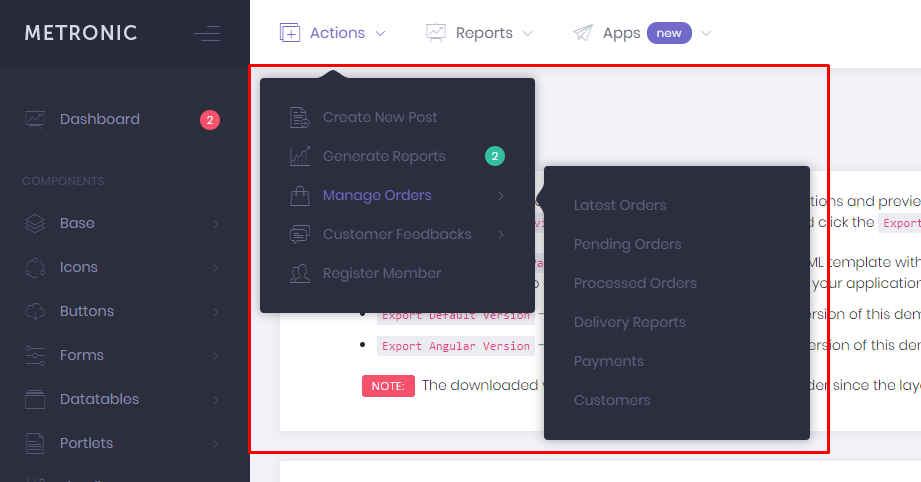
@blewis we haven't included header bar from Metronic into AspNet Zero. But I just checked the Header tab on UI customization screen and the title of skin dropdown is wrong I guess. It is the skin of header menu's dropdowns. You can see it in the below screenshot. Maybe we should remove this setting as well. We thought it could be useful for the ones who want to use header bar of Metronic in the future.

-
0
OK, I misunderstood. I thought this setting would change the entire top bar space from white to dark. I didn't realize it was associated with a menu that you didn't implement.
Bryan



