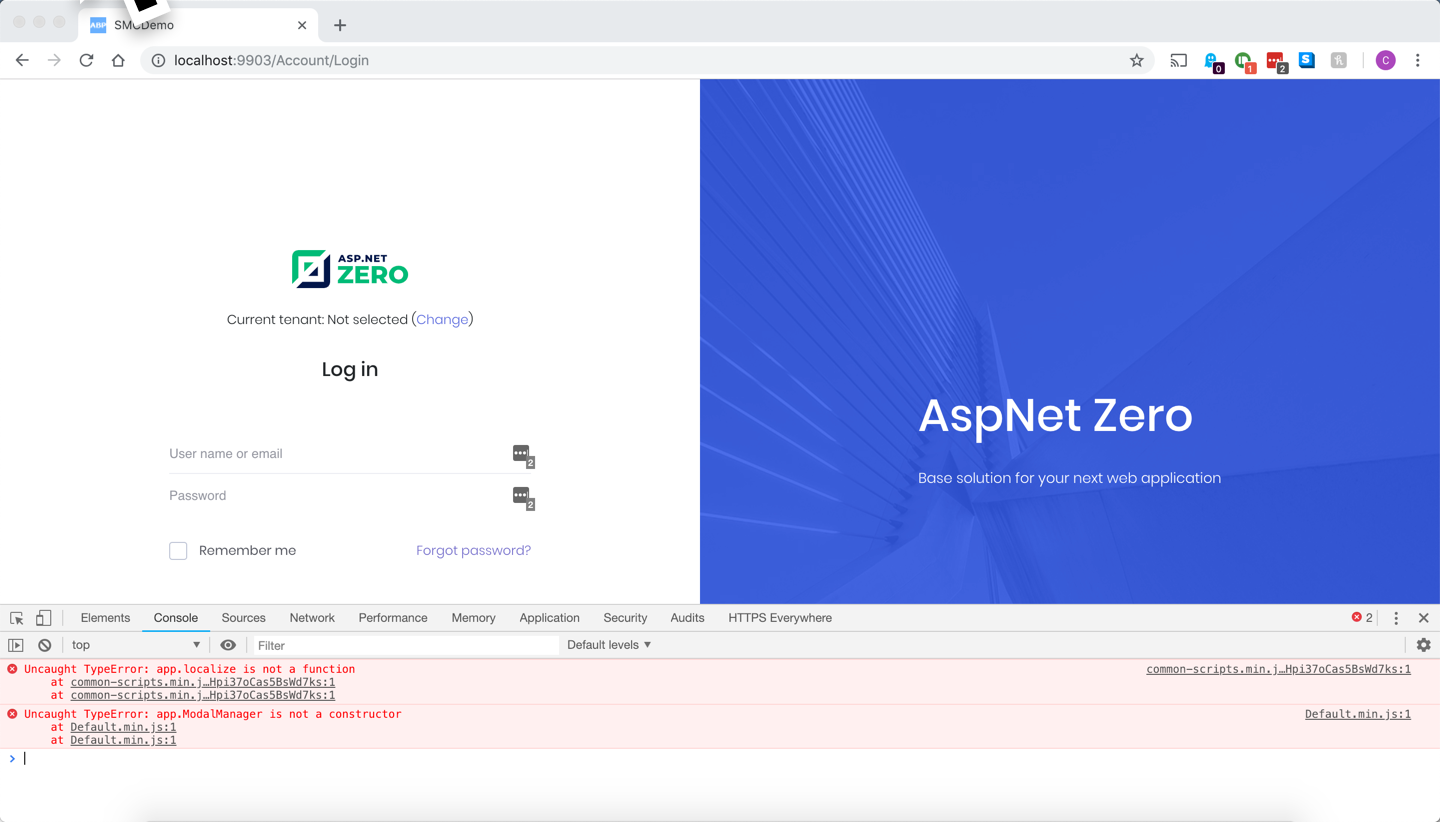
Trying to get AspNetZero 6.4 MVC Core/jQuery functioning inside a docker container. The docker container runs and the application loads in the browser, but it looks like some of the javascript isn't loading properly. On the login screen, I get two javasript errors:
- app.localize is not a function
- app.ModalManager is not a constructor
It's ok when I run it from the Visual Studio directly. I don't get those errors. I've tried running yarn and npm run create-bundles many times but I still get the same result in docker. I haven't modified the build-mvc.ps1 script at all.
Any thoughts?
14 Answer(s)
-
0
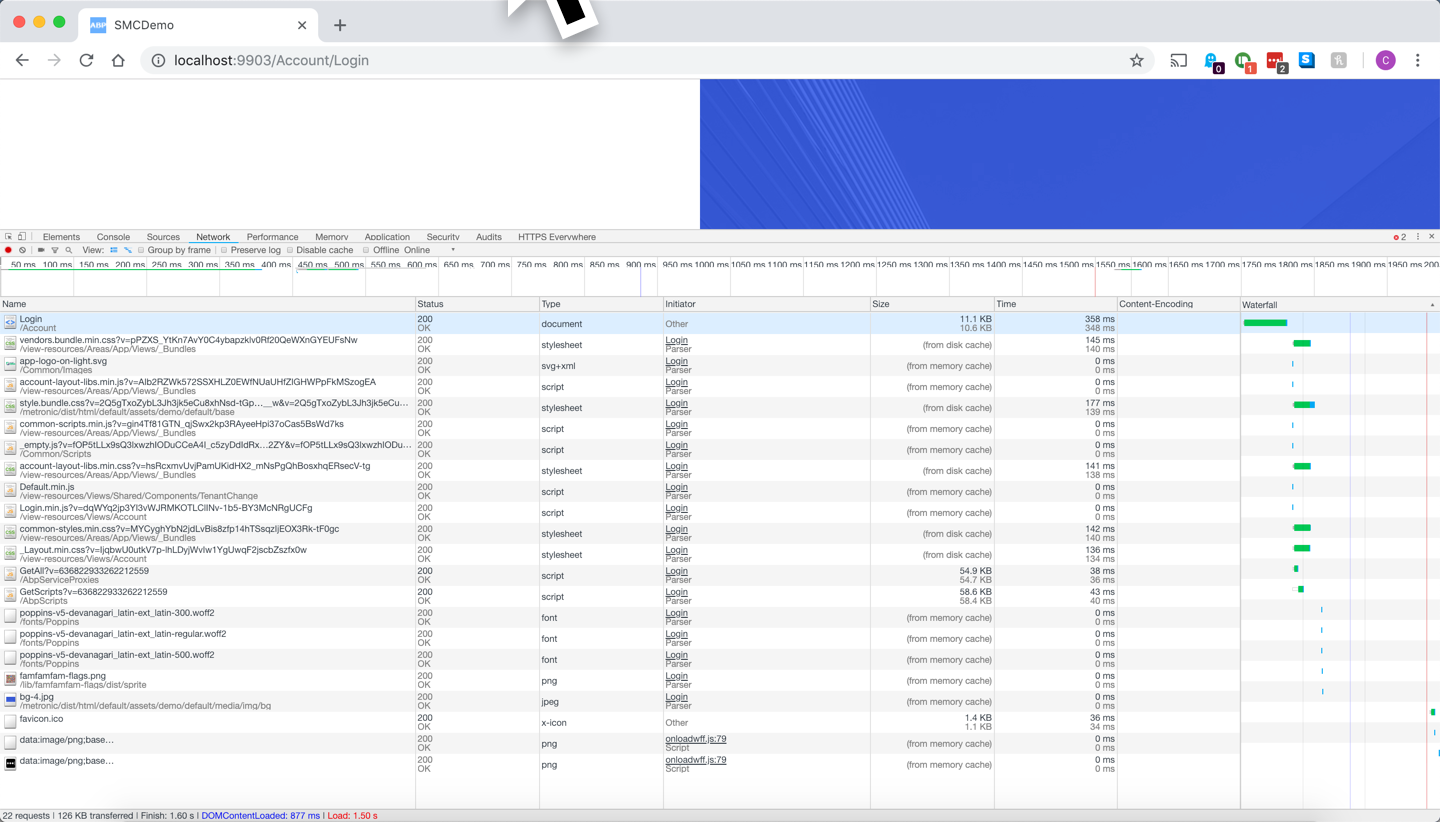
Can you share a screenshot of chrome network and console?
-
0
-
0
What is the content of this common-scripts.min.js file in docker?
-
0
This is what I got.
-
0
The js file looks fine. Is it convenient to share your project or docker image?
-
0
Sure, where should I send them?
-
0
You can send it to my email:[email protected]
-
0
Just created a dropbox folder and invited you to share.
-
0
You can delete the
build\outputsdirectory and re-runbuild\build-mvc.ps1to compile the project and docker. (You can delete the docker container and image first.)It seems that the files packaged in docker are inconsistent with the external project.
-
0
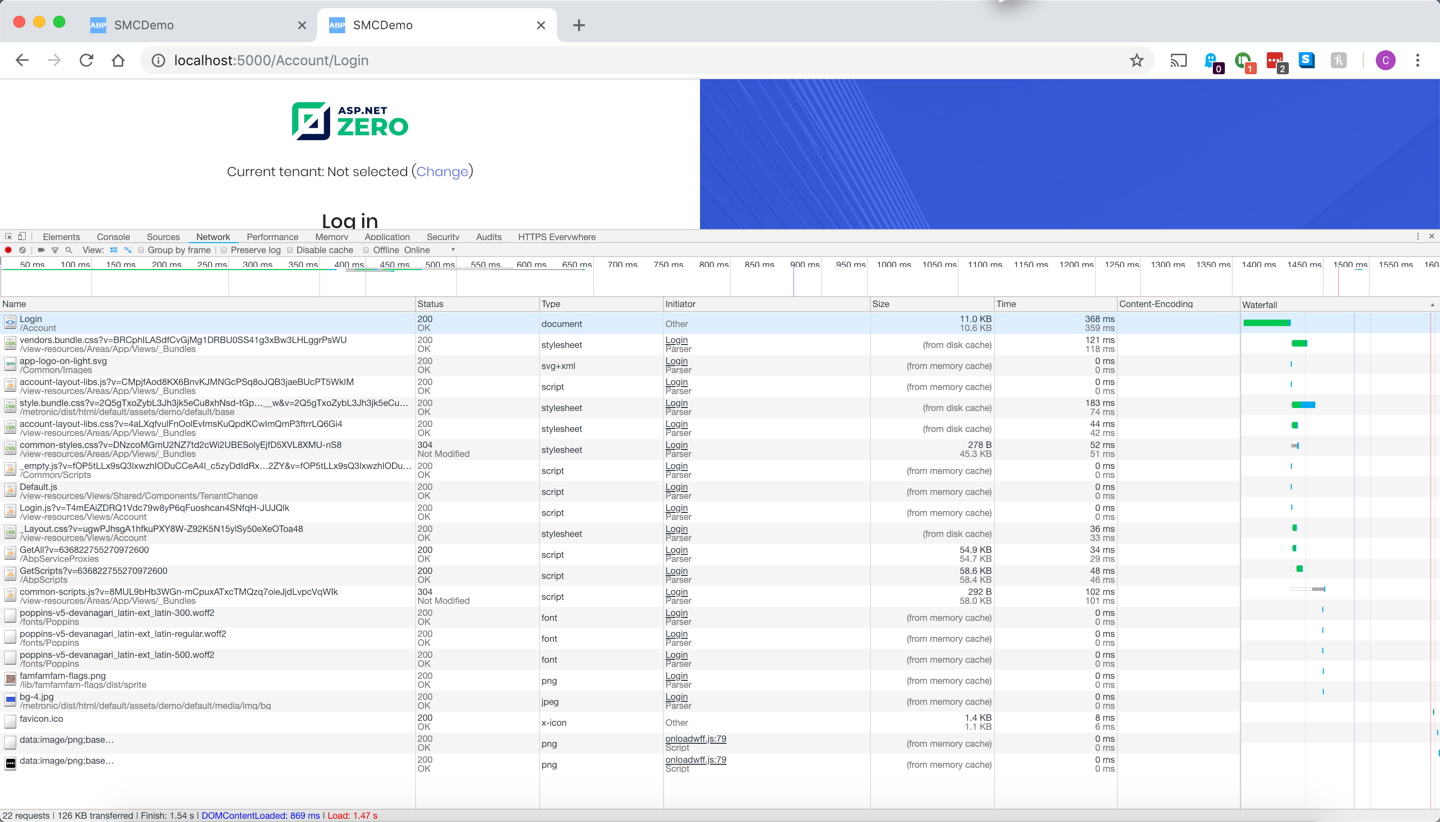
Interesting. I still get the same result. I am building the site on a Mac, could that be the problem?
-
0
It seems as though the problem is the order of how the javascript files are getting bundled. In my case the culprit is librarySettings.js. It's getting inserted into the bundled file before app.localize is getting defined further down in the file. Is there a way to control the order of how the files get bundled?
My "hack" solution was to exclude librarySettings.js in my first bundle and then add it in the next step.
{ "outputFileName": "wwwroot/view-resources/Areas/App/Views/_Bundles/common-scripts.js", "inputFiles": [ "wwwroot/Common/Scripts//*.js", "!wwwroot/Common/Scripts/librarySettings.js", "!wwwroot/Common/Scripts//*min.js", "!wwwroot/Common/Scripts/Chat/chat.signalr.js" ] }, { "outputFileName": "wwwroot/view-resources/Areas/App/Views/_Bundles/common-scripts.js", "inputFiles": [ "wwwroot/view-resources/Areas/App/Views/_Bundles/common-scripts.js", "wwwroot/Common/Scripts/librarySettings.js" ] },
-
0
@cmthomps please see: https://github.com/aspnetzero/aspnet-zero-core/issues/2113
-
0
@maliming thanks. I added a comment to the issue in github because I found other issues with the bundlconfig file.
-
0
Thanks @cmthomps. I'm closing this issue. You can continue from GitHub if you find any related problem.