15 Answer(s)
-
0
Hi, is this generated by RAD tool?
if not, please share the related code to display the view
-
0
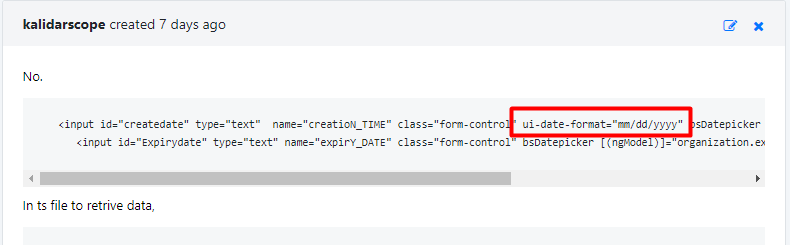
No.
<input id="createdate" type="text" name="creatioN_TIME" class="form-control" ui-date-format="mm/dd/yyyy" bsDatepicker [(ngModel)]="organization.creatioN_TIME" autocomplete="off"> <input id="Expirydate" type="text" name="expirY_DATE" class="form-control" bsDatepicker [(ngModel)]="organization.expirY_DATE" ui-date-format="mm/dd/yyyy" autocomplete="off">In ts file to retrive data,
this.CreateDate = new Date(moment(result.creatioN_TIME, 'YYYY-MM-DDTHH:mm:ss').format()); this.ExpiryDate = new Date(moment(result.expirY_DATE, 'YYYY-MM-DDTHH:mm:ss').format()); -
0
@kalidarscope Please share the full code and values such as result.creatioN_TIME and result.expirY_DATE.
-
0
creatioN_TIME: Moment {_isAMomentObject: true, _i: "2019-04-01T09:42:49", _f: "YYYY-MM-DDTHH:mm:ss", _isUTC: false, {_isAMomentObject: true, _i: "2019-04-30T09:42:49", _f: "YYYY-MM-DDTHH:mm:ss", _isUTC: false, _pf: {…}, …}
-
0
Tue Mar 26 2019 05:30:00 GMT+0530 (India Standard Time)
-
0
creationTime Result: Tue Mar 26 2019 05:30:00 GMT+0530 (India Standard Time)
-
0
You are using
this.CreateDatein .ts file but in html you are bindingorganization.creatioN_TIME. I couldn't understand your code.BTW,
result.creatioN_TIME.format('YYYY-MM-DDTHH:mm:ss')is enough. moment methods already return a date object. Check moment docs for detailed info. -
0
In ts file,
@ViewChild('createDate') createDate: ElementRef; @ViewChild('Expirydate') Expirydate: ElementRef;
In Html file, <input id="createDate" type="datetime" #createDate [ngClass]="{'edited':organization.creatioN_TIME}" name="createDate" class="form-control" bsDatepicker [(ngModel)]="organization.creatioN_TIME" autocomplete="off"> -
0
Getting error, Type string is not assignable to type date
-
0
ngAfterViewInit(): void { debugger if (this.organization.creatioN_TIME) { debugger (this.createDate.nativeElement as any).value = this.organization.creatioN_TIME.format('L'); }
-
0
Can you share the html and ts complete code of your component?
-
0
Html: <input id="CreateDateUtc" type="datetime" #CreateDateUtc name="CreateDateUtc" class="form-control"
bsDatepicker [(ngModel)]="organization.creatioN_TIME">Ts: if (this.organization.creatioN_TIME) { (this.createDateUtc.nativeElement as any).value = this.organization.creatioN_TIME.format('L'); }
I hav used it in ngOnInit
-
0
Hi @kalidarscope
Have you tried removing ui-date-format attribute ? AspNet Zero automatically shows the selected with the date format of selected language (culture).
-
0
Hi @ismcagdas Where can we remove ui-date-format attribute?
You already implememted date functionality in tenant. While you editing the tenant, you are showing proper format in SubscriptionEndDateUtc field. We just used the same code. But it shows wrong date or invalid date. Did you remove the ui-date-format attribute for this field that you have in tenant form.
-
0