Hi,
I'm using ASP.NET Zero Core MVC JQuery version is 7.0.0. I need to create a form with multiple fields (15 or more) and save those fields in multiple tables. What is the best way to achieve this? I tried to create a View with all the fields and then add a submit button to call a Save action in the Controller, but I get an error: HTTP Error 415.
17 Answer(s)
-
0
I have used Wizard and Tabbed Portlets from the Metronic UI for my large forms.
I have also used Profile form from Metronic UI. Try these out.
-
0
but I get an error: HTTP Error 415.
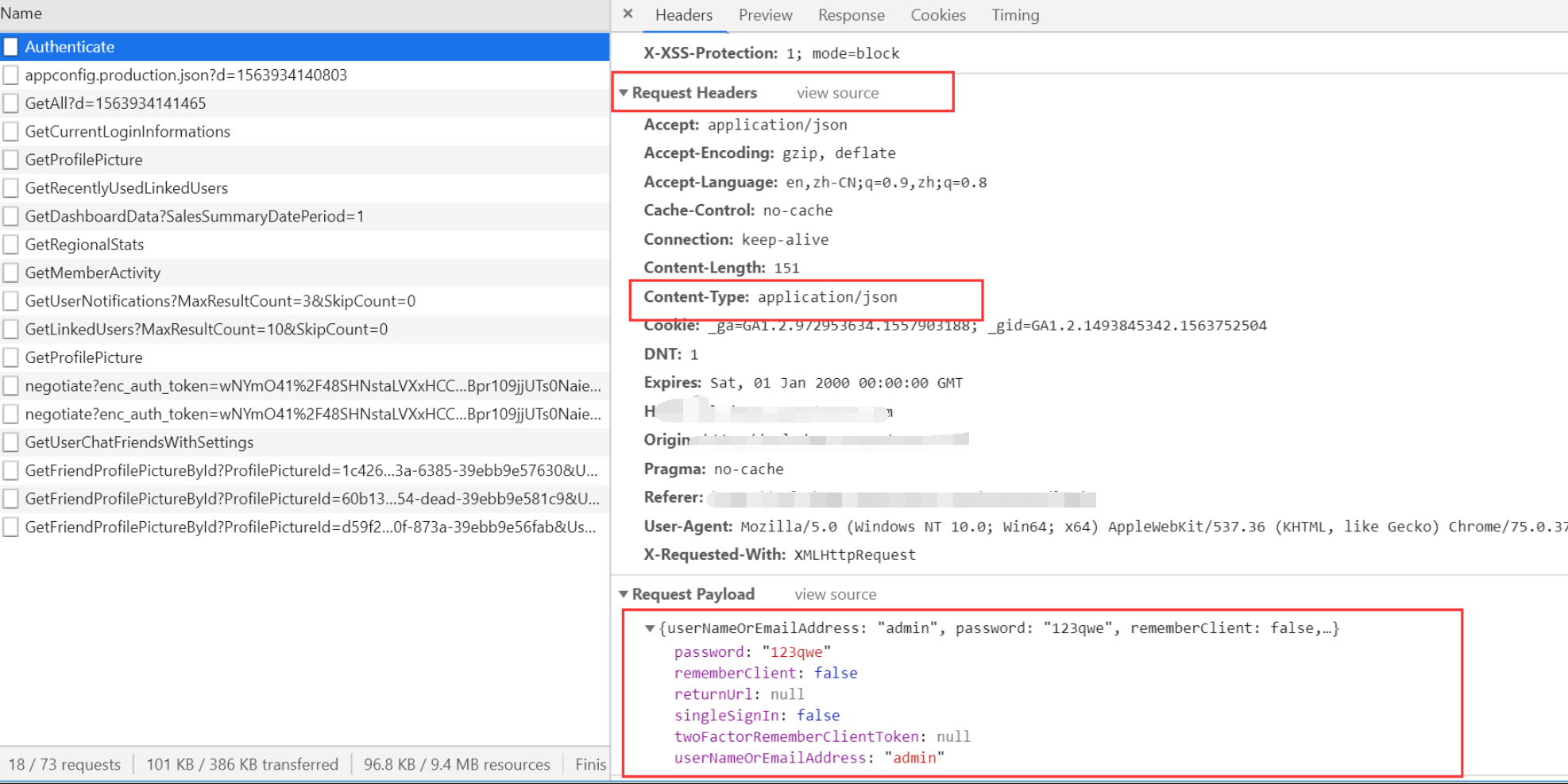
What is the ContentType and request body of your http request header?
You can see it in the browser's network panel.

-
0
Hi,
Thanks exInt, I'll check the links you provided.
Maliming, the ContentType is 'application/x-www-form-urlencoded'.
I tried to do the call from javascript like this:
(function () {
$(function () {
var _portsAppService = abp.services.app.ports;var portForm = null; $('#Save').click(function () { portForm = $('#CreatePortForm').serializeFormToObject(); _portsAppService.create({ port: portForm } ); }) });})();
and I'm getting a Validation error message: "Your request is not valid!", which is correct, because I don't know how to call the validation from javascript. How can I call the validation from javascript for a View?
Thanks.
-
0
I did some searching and I think the code in in the Login.cshtml, Login.js, EmailActivation.cshtml and EmailActivation.js files is what I need to do. I'm I right Maliming?
-
0
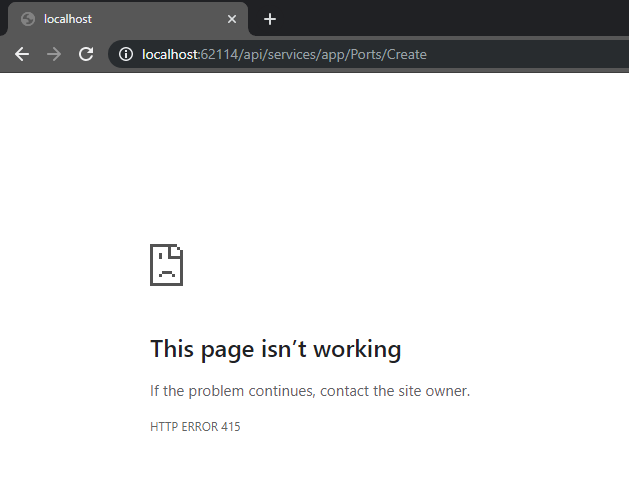
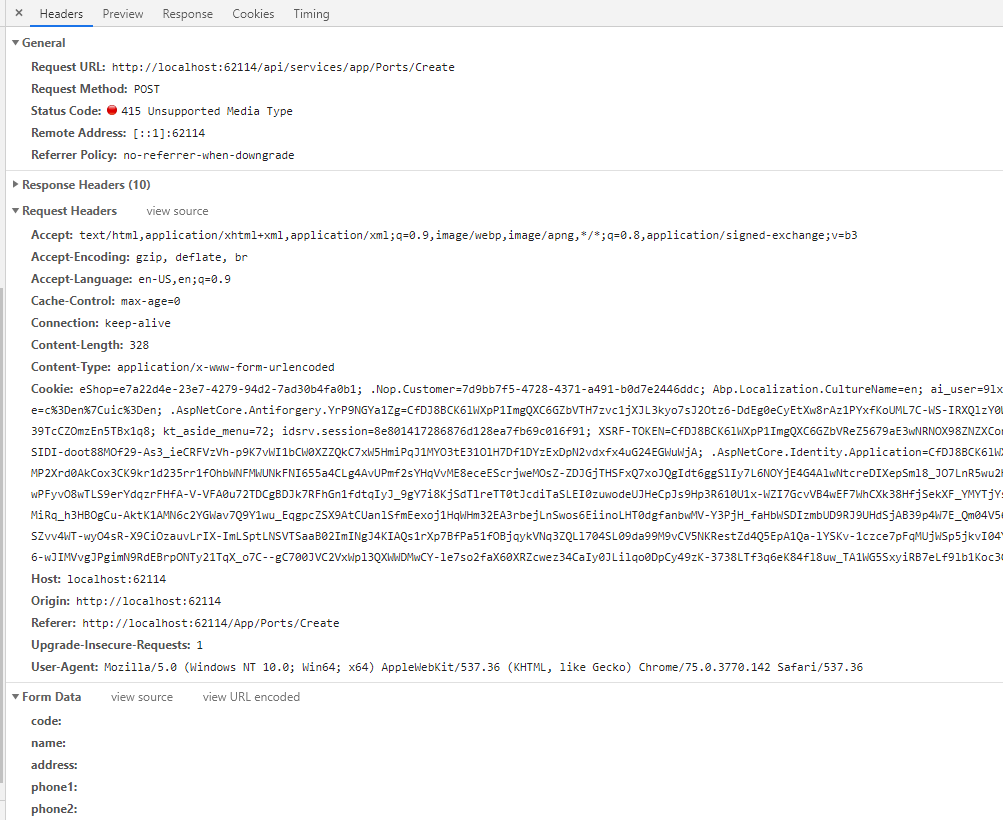
I'm still getting error HTTP Error 415:

This is the Header info from Developer Tool:

-
0
@oaalvarado - If you have the below code in your js when calling the app service, it should handle the validation.
var address = _$addressInformationForm.serializeFormToObject(); _modalManager.setBusy(true); _addresssService .createAddress(address) .done(function(result) { abp.event.trigger("addressCreated", { id: result }); _modalManager.close(); abp.event.trigger("app.createAddressModalSaved"); }) .always(function() { _modalManager.setBusy(false); }) .fail(function() { _modalManager.setBusy(false); });Your app service method should be like this.
public async Task CreateAddress(CreateAddressInput input) { var address = ObjectMapper.Map(input); if (AbpSession.TenantId != null) { address.TenantId = (int)AbpSession.TenantId; } //Create address var newId = await _addressRepository.InsertAndGetIdAsync(address); return newId; } -
0
Hi exInt,
Thanks for the code. If I understand the code correctly, it is for a modal View. But I am not using a modal View, and want to use a normal View, because in the form I have to include several datatables, and this datatables will have modal Views to add or edit data.
Also, I don't know how to fix the "HTTP Error 415". How can I specify the Content Type in the submit? I believe the correct Content Type would be "application/JSON", right?
-
0
I have used the Metronic Wizard for updating multiple tables. Each step in my wizard calls a different app service and updates a different table. I think you can use the wizard to do the same for your use case.
-
0
hi oaalvarado
Can you share the code for the
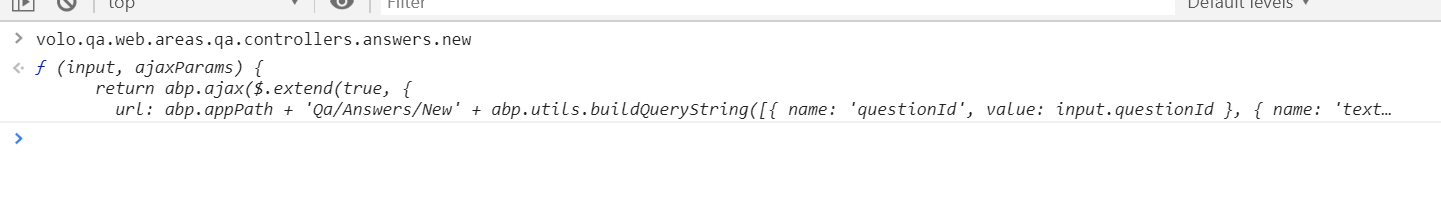
createmethod of yourportsAppService?At the same time, if you type in the chrome console:
abp.services.app.ports.createSo what is the output code?You can double-click the output to locate it in a JavaScript file.
eg:


-
0
Hi maliming,
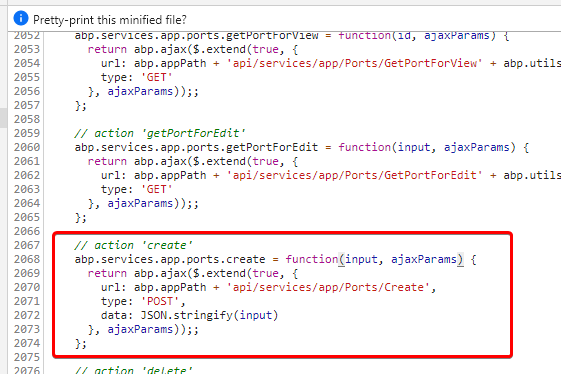
This is the code for the Create method in portsAppService:
[AbpAuthorize(AppPermissions.Pages_Ports_Create)] public async Task Create(CreatePortDto input) { var organization = new Organization() { Name = input.Name, Logo = null, //input.Logo, Address = input.Address, Phone1 = input.Phone1, Phone2 = input.Phone2, Fax = input.Fax, EMail1 = input.EMail1, EMail2 = input.EMail2, Website = input.Website, CategoryId = input.CategoryId, CountryId = input.CountryId, CityId = input.CityId }; var result = await _organizationRepository.InsertAsync(organization); var port = new PortDetail() { Code = input.Code, Governance = input.Governance, OrganizationId = result.Id }; var result2 = await _portDetailRepository.InsertAsync(port); }This is the output for abp.services.


I have noticed that when I click in the Save button, the code in the portsAppService is not called. Neither the code in the Javascript. I think maybe is something with the CSHTML? This is the Create.cshtml code (I removed part of the code that is irrelevant):
@using CPMS.Authorization
@using CPMS.Web.Areas.App.Models.Ports
@using CPMS.Web.Areas.App.Startup@model CreatePortViewModel
@{
ViewBag.CurrentPageName = AppPageNames.Application.Ports;
}@section Scripts
{
<script abp-src="/view-resources/Areas/App/Views/Ports/Create.js" asp-append-version="true"></script>
}**<form class="kt-form createPort-form" id="CreatePortForm" name="CreatePortForm" role="form" novalidate asp-action="Create" asp-controller="Ports" asp-area="App" method="post">** <div class="kt-subheader kt-grid__item"> <div class="kt-subheader__main"> <h3 class="kt-subheader__title"> <span>@L("CreateNewPort")</span> </h3> <span class="kt-subheader__separator kt-subheader__separator--v"></span> <div class="kt-subheader__desc"> @*<h3> @Model.Code - @Model.Name </h3>*@ </div> </div> <div class="kt-subheader__toolbar"> <div class="kt-subheader__wrapper"> <button id="ReturnPortList" class="btn btn-primary"><i class="fa fa-backward"></i> @L("PortsList")</button> ** <button id="Save" type="submit" class="btn btn-secondary btn-outline-secondary"><i class="fa fa-save"></i> @L("Save")</button>** <button id="SaveAndEdit" type="submit" class="btn btn-secondary btn-outline-secondary"><i class="fa fa-save"></i> @L("SaveAndEdit")</button> </div> </div> </div>When I click the submit button, it goes to this URL: http://localhost:62114/api/services/app/Ports/Create but displays the error: HTTP Error 415.
Thanks for your help.
-
0
Hi @oaalvarado,
You might have javascript problems. Can you try to enable preserve log in Google Chrome's Console and try again ?

If you are redirected to this URL, then the 415 error is expected because browser makes a GET request to this URL instead of POST.
-
0
Hi @ismcagdas,
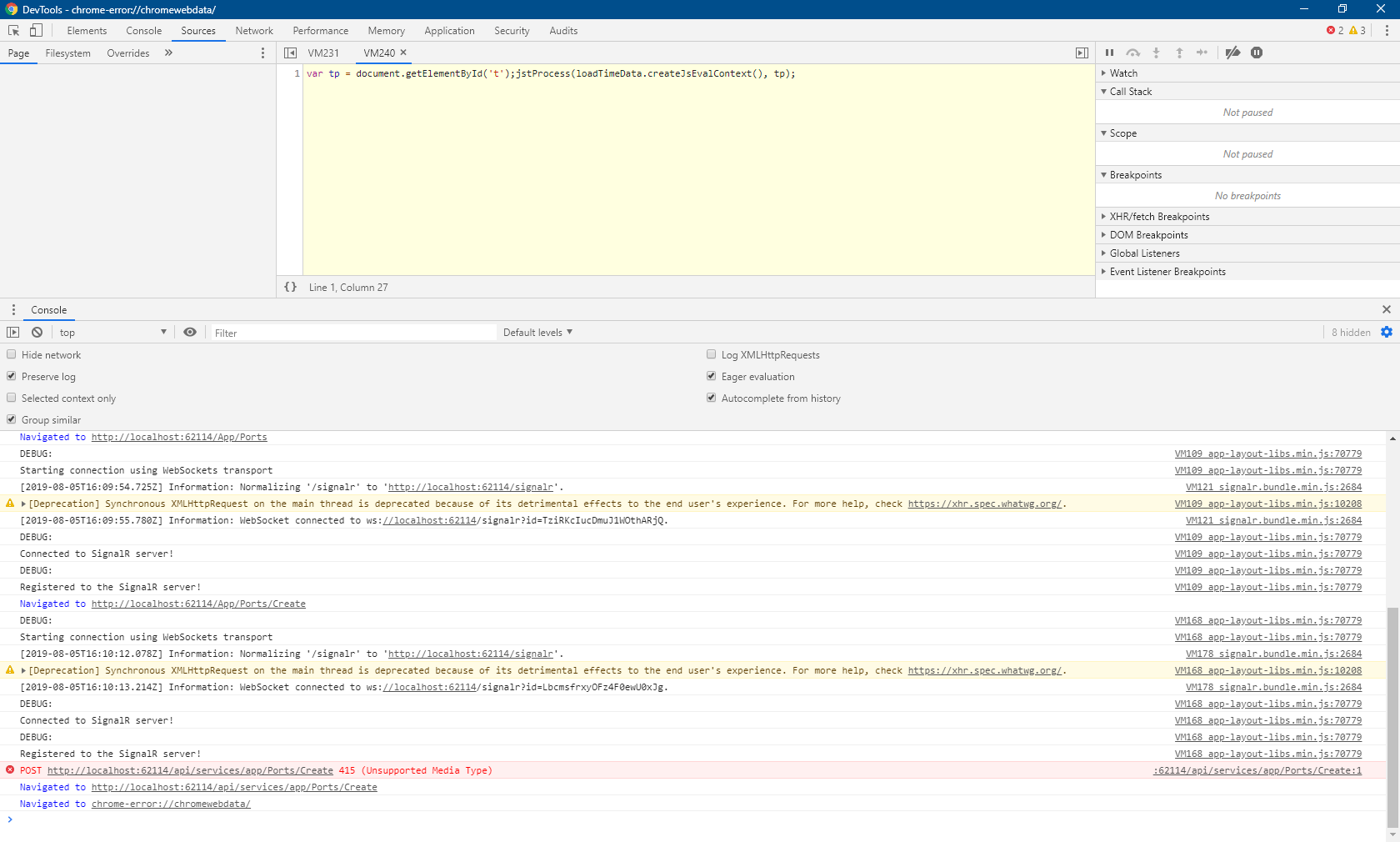
Sorry for the late response, I was out of the office last week. I enabled the Preserve log in Dev Tools and tried to Save a new port. At first I had a javascript error, the script file was not loading. I fixed this, and now I get this error in the Dev Tool Console:
POST http://localhost:62114/api/services/app/Ports/Create 415 (Unsupported Media Type)

Thanks for your help.
-
0
@oaalvarado Can I take a look at it remotely?
If you can, please send a teamviewer connection info to liming.ma@volosoft.com
-
0
Hi @maliming,
The organization I work for doesn't allow the use of Teamviewer. I have Skype for Business. Is there another way to connect?
-
0
Hi @maliming,
I did the following as a test, created a simple View with 2 fields, added the code in controller and model to save the data from the View, but when I click the button to do the Post action, it displays the error message HTTP Error 415. I did this in a demo project, not the one I'm working on.
-
0
hi @oaalvarado
Can you reproduce your problem using Zero's Demo project and share it with me(liming.ma@volosoft.com)?
I think it should be easy for you to reproduce the problem.
This way I can locate and solve your problem as quickly as possible. : ) -
0
Hi maliming,
The issue was with the javascript. It works now. Thanks for your help.