I updated my Core+Angular project to V7.2.2 and now flaticons are wrong? Any adwise? For example I have flaticon2-trash being used but now the symbol looks like
flaticon2-user-outline-symbol..
8 Answer(s)
-
0
hi mika
Can you share a few screenshots to illustrate the problem?
-
0
@mika - I also encountered this problem. Two or three of our icons were incorrect after the 7.2 update.
To fix the issue I went into
vendors.bundle.cssand re-mapped the classes with the right codes where necessary.This might be of use to you
https://keenthemes.com/metronic/preview/demo1/components/icons/flaticon.html
-
0
@xugowebteam
Could you explain bit more how did you re-map the classes? How did you get the right code?For example I have
flaticon2-trash:before{content:"\f186"}
-
0
@mika,
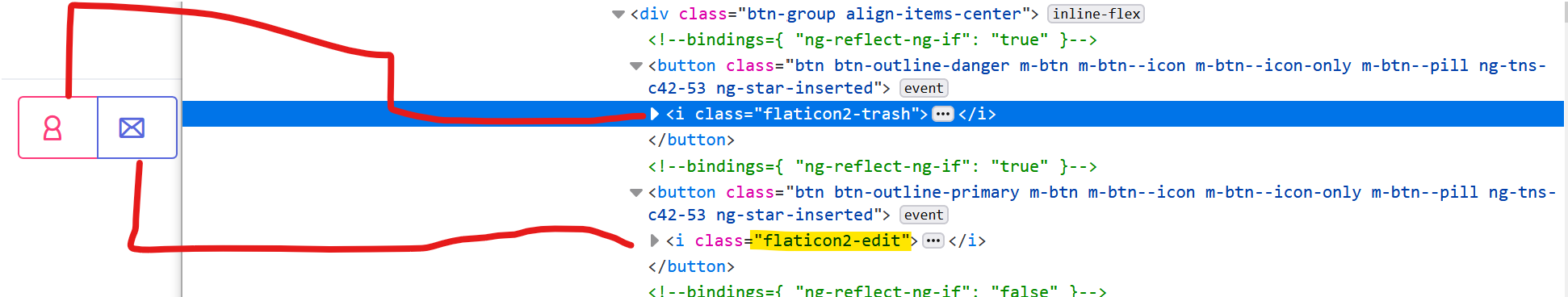
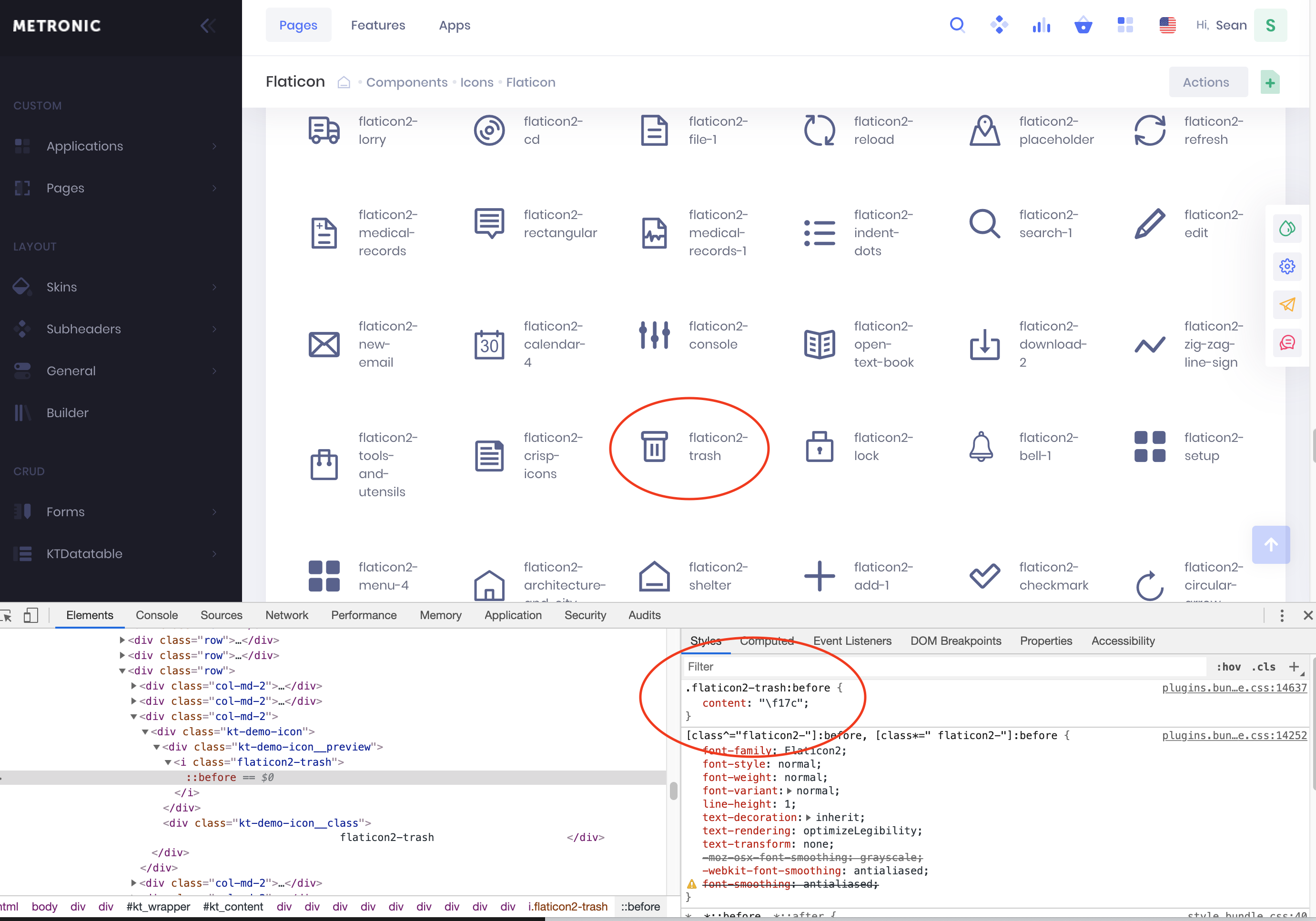
I think I just used the Metronic resource that I posted above. I inspected the icons in Chrome devtools. You need to expand the <i element in order to see the** ::before** pseudo element inside
So in your example it looks like that the code you're looking for is "\f17c"

-
0
Hi mika
I couldn't see such a breaking change in Metronic changelogs but it seems like it changed.
Could you create an issue on GitHub and let us check this ?Thanks.
-
0
Hi everyone,
I have the same problem. After updating to V=7.2.2, some flaticons are not working correctly, because despite showing an image, it is not the corresponding one to these icon.This problem seems to be only with the "flaticon2". Could it be?
Hope to find a solution soon.
Thanks.
-
0
Hi all
Github issue created by someone else:
Issue@xugowebteam
Thank you, I found the codes after pressing the ::before as you suggested. I changed the codes in vendors.bundle.css and it now works. I hope that there will be soon fixed file with all codes at the github.@SASIMEXICO
I searched with visual studio "flaticon2-" in all my angular files and figured out all the icons I needed to check for a quick fix. -
0
Thank you @mika for reporting this, it will be fixed, please follow the GitHub issue.