Hi,
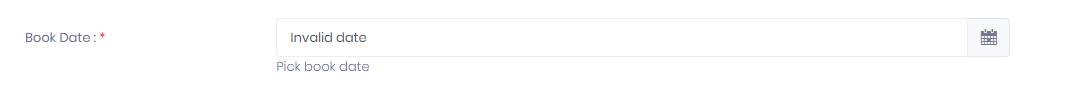
<span class="colour" style="color: rgb(34, 34, 34);">We are facing an issue in our date picker that shows "invalid date" as well as getting previous day date when we set date to field, we tried many option which found in support, but still we couldn't solve the problem. need a help to move on.</span>
We need to set date format as "dd/mm/yyyy" in though out the app regardless of culture. but we cannot set <span class="colour" style="color: rgb(34, 34, 34);">ClockProviders.Local as the users will be from different countries and need to keep UTC.</span>
Tried with adding new language as en-GB to get this date format also tried in ngx-bootstrap-datepicker-config.service.ts, but no luck.
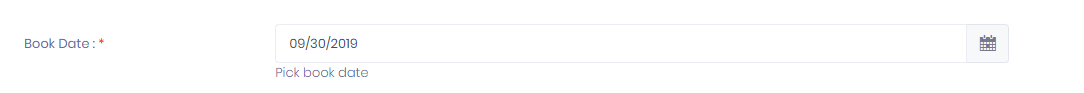
<span class="colour" style="color: rgb(34, 34, 34);">While we are saving the date, below format will come </span>
<span class="colour" style="color: rgb(34, 34, 34);">When we set the value while edit form</span>
<span class="colour" style="color: rgb(34, 34, 34);">I changed language to English GB to get date format as 'dd/mm/yyyy'. but format is not changing.</span>
As requested, ngx-bootstrap-datepicker-config.service.ts<span class="colour" style="color: rgb(34, 34, 34);"> code is below:</span>
static getDaterangepickerConfig(): BsDaterangepickerConfig {
return Object.assign(new BsDaterangepickerConfig(), {
containerClass: 'theme-' + NgxBootstrapDatePickerConfigService.getTheme()
});
}
static getDatepickerConfig(): BsDatepickerConfig {
return Object.assign(new BsDatepickerConfig(), {
containerClass: 'theme-' + NgxBootstrapDatePickerConfigService.getTheme()
});
}
static getTheme(): string {
return ThemeHelper.getTheme();
}
static getDatepickerLocale(): BsLocaleService {
let localeService = new BsLocaleService();
localeService.use(abp.localization.currentLanguage.name);
//localeService.use('en-GB');
return localeService;
}
static registerNgxBootstrapDatePickerLocales(): Promise<boolean> {
if (abp.localization.currentLanguage.name === 'en') {
return Promise.resolve(true);
}
let supportedLocale = new NgxBootstrapLocaleMappingService().map(abp.localization.currentLanguage.name).toLowerCase();
let moduleLocaleName = new NgxBootstrapLocaleMappingService().getModuleName(abp.localization.currentLanguage.name);
return new Promise<boolean>((resolve, reject) => {
import(ngx-bootstrap/chronos/esm5/i18n/${supportedLocale}.js)
.then(module => {
defineLocale(abp.localization.currentLanguage.name.toLowerCase(), module[${moduleLocaleName}Locale]);
resolve(true);
}, reject);
});
}
<br> Thanks.
13 Answer(s)
-
0
We can't see the screenshot you shared, what is your version of Zero?
-
0
Angular version 8.2
-
0
-
0
Ooh sorry, that was my mistake, the version is 7.2. Images uploaded as you instructed.
While we are saving the date, below format will come
 <span class="colour" style="color:rgb(34, 34, 34)">When we set the value while edit form
<span class="colour" style="color:rgb(34, 34, 34)">When we set the value while edit form </span>
<span class="colour" style="color:rgb(34, 34, 34)">I changed language to English GB to get date format as 'dd/mm/yyyy'. but format is not changing.
</span>
<span class="colour" style="color:rgb(34, 34, 34)">I changed language to English GB to get date format as 'dd/mm/yyyy'. but format is not changing. </span>
Please check, i already gave it in email.
</span>
Please check, i already gave it in email.Thanks.
-
0
Hi @mujthabagroad
As I understand you have two problems.
- Invalid date
- Getting one day before from selected date.
We can help you with problem #1 but #2 is not a problem since you are using UtcClockProvider. When you use UtcClockProvider all dates are converted to UTC when you post a date to server and it will be send back to client as UTC. So, if you use momentFormat pipe on client side, it should display the correct date to end user.
For problem #1, have you tried replacing all occurances of "abp.localization.currentLanguage.name" in ngx-bootstrap-datepicker-config.service.ts with the value 'en-GB' ? If you did that, could you share your project via email and let us check it for you ?
Thanks,
-
0
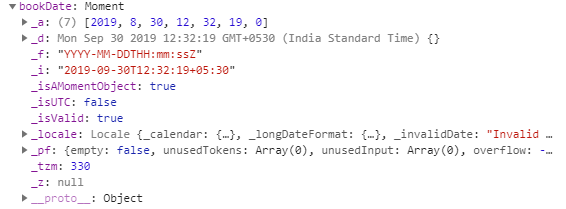
i tried with that. used like localeService.use('en-GB');, but didn't work. Checked with** bookDate._d **and it is working in dev environment, but when running with AOT, getting this error
ERROR in src/app/main/operation/shared/component/purchase-sale-common/general/general.component.html(30,20): Property '_d' does not exist on type 'Moment'. src/app/main/operation/shared/component/purchase-sale-common/general/general.component.html(30,20): ``Property ``'_d' does not exist on type 'Moment'.<br>I don't want to hard code it since there is an option to add language and make it default to work with right?, how we can do it using language menu?. the UTC will convert automatically based on their timezone right how to set it with <span class="colour" style="color: rgb(0, 0, 0);">momentFormat?</span> Clear me if am wrong. is it possible to take remote and look into it?.
Thanks.
<br> <br>
-
0
Hi @mujthabagroad
Each user can select their timezone in user profile menu and admin users can select default timezone in settings page.
If you can send your project via email to [email protected], we can find the problem faster and help you.
Thanks,
-
0
Hi @ismcagdas
I couldn't find those option in settings, can u take remote access and check, there are some limitations to share the code.
Thanks.
-
0
Hi,
Awaiting for the response.
Thanks
-
0
Hi,
It should be visible on settings page both for host and tenant like this https://docs.aspnetzero.com/documents/aspnet-core-angular/latest/Features-Angular-Tenant-Settings#general if you set
Clock.Provider = ClockProviders.Utcin your app. -
0
Hi ,
Is there any updateg on this issue? I am also using ngx-bootstrap datepicker. While displaying date for different locale like 'zh-Hans', its displaying invalid date. But if we display the same data on a td, its displaying as expected on chinese.
Please see the original support tlicket for this issue below,https://support.aspnetzero.com/QA/Questions/8190
-
0
Hi @MellowoodMedical
Does this also happen in one of AspNet Zero pages ? Like audit logs or when editing a tenant ?
-
0
This issue is closed because of no recent activity. Please open a new issue if you are still having this problem.