How can I set the the Notification persistence - the time the notification remains visible to the user? Notification System
21 Answer(s)
-
0
INotificationStore has been implemented in the Zero project.
https://github.com/aspnetboilerplate/aspnetboilerplate/blob/c0604b9b1347a3b9581bf97b4cae22db5b6bab1b/src/Abp.Zero.Common/Notifications/NotificationStore.cs#L17
https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Features-Angular-Notifications
-
0
My mistake. I mean the notification messages on the client that appear in the lower right corner as...

from the service:
export declare class NotifyService { info(message: string, title?: string, options?: any): void; success(message: string, title?: string, options?: any): void; warn(message: string, title?: string, options?: any): void; error(message: string, title?: string, options?: any): void; } -
0
Hi,
abp.notify.info("Message", "Title", {timer: 5000})5000 is milliseconds.
-
0
Extending the time works beautifully.
Is there documenation somewhere that specifies all the options and their formats?
-
0
hi timmackey
see https://sweetalert2.github.io/#configuration
-
0
Thank you!
-
0
The 'timer' and 'position' options work ok. Other options do not work. For example ...
this.notify.info(this.l('InvitationSent'), '', {timer: 5000, position: 'center', customClass: {content: 'notify-content-class', container: 'notify-content-class', header: 'notify-content-class', title: 'notify-content-class'} });.notify-content-class { font-size: large; font-weight: 900; }... has no effect on the font. And 'html' option is not available because 'message' parameter is required, and overrides 'html' settings (per documentation, and verified).
How can I increase the font size of the message.
-
0
Metronic already sets
font-size:.swal2-popup.swal2-toast .swal2-content { justify-content: flex-start; font-size: 1em; }To override that, you can specify
!important:.notify-content-class { font-size: large !important; font-weight: 900; } -
0
that doesn't work. Font is still the same (small) size.
-
0
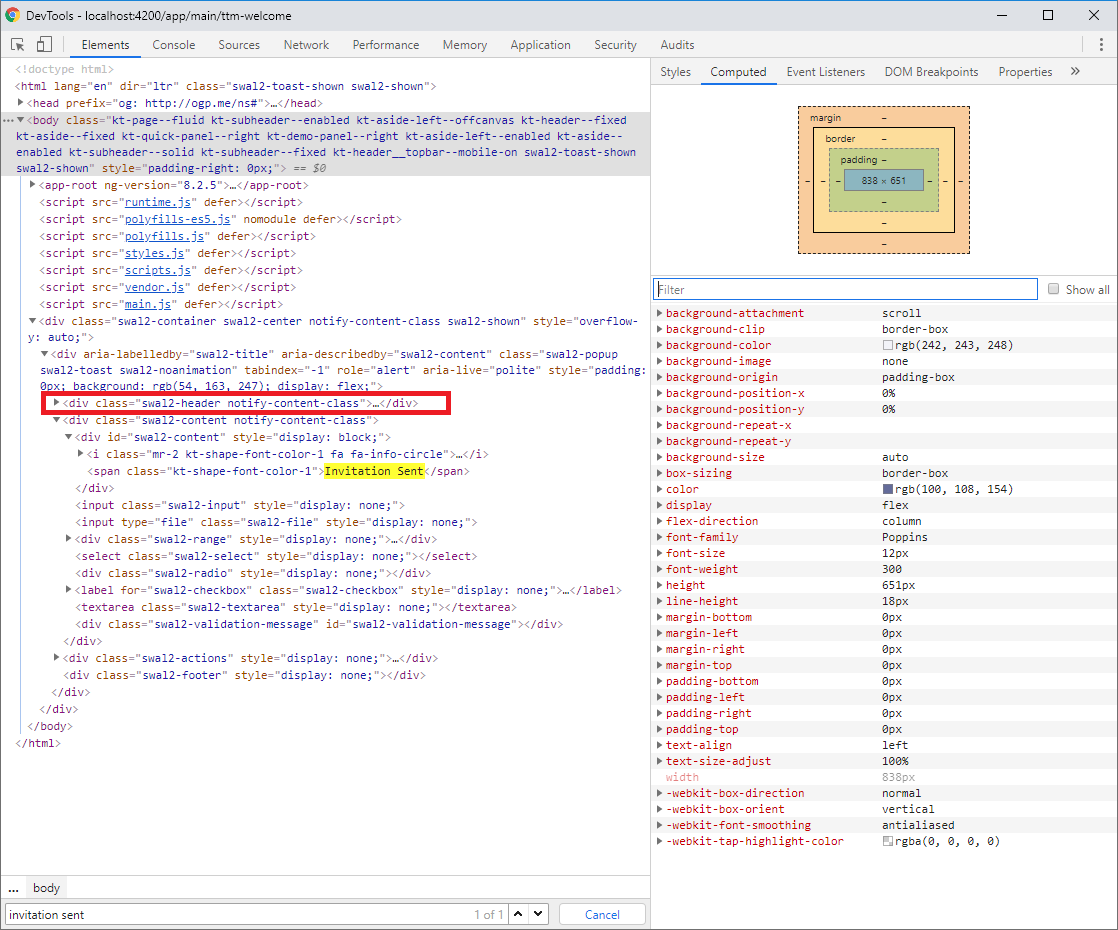
Is the class added to the element in the DOM?
Which version of ASP<span></span>.NET Zero (ASP<span></span>.NET Core + Angular) are you on?
-
0
Angular/Core release 8.0.0
Everything in the code below works as expected, EXCEPT the notify.info fonts are default fonts.
invite-modal.component.css:
.modal { text-align: center; padding: 0!important; } .modal:before { content: ''; display: inline-block; height: 100%; vertical-align: middle; margin-right: -4px; } .modal-dialog { display: inline-block; text-align: left; vertical-align: middle; } .notify-content-class { font-size: large !important; font-weight: 900 !important; } .swal2-popup.swal2-toast .swal2-content { font-size: large !important; }invite-modal-component.ts:
import { Component, ElementRef, Injector, ViewChild, OnInit } from '@angular/core'; import { AppComponentBase } from '@shared/common/app-component-base'; import { ProfileServiceProxy, InvitationInput, ServiceStatusDto } from '@shared/service-proxies/service-proxies'; import { ModalDirective } from 'ngx-bootstrap'; import { finalize } from 'rxjs/operators'; import { setTimeout } from 'timers'; @Component({ selector: 'inviteModal', templateUrl: './invite-modal.component.html', styleUrls: ['./invite-modal.component.css'] }) export class InviteModalComponent extends AppComponentBase implements OnInit { @ViewChild('inviteModal', {static: true}) modal: ModalDirective; inviteeName: string; emailAddress: string; saving = false; active = false; constructor( injector: Injector, private _profileService: ProfileServiceProxy ) { super(injector); } ngOnInit() { } show(): void { this.active = true; this.modal.show(); } onShown(): void { } close(): void { this.active = false; this.modal.hide(); } save(): void { let input = new InvitationInput(); input.inviteeEmail = this.emailAddress; input.inviteeName = this.inviteeName; this.saving = true; this._profileService.invite(input) .pipe(finalize(() => setTimeout(() => { this.saving = false; }, 10000))) .subscribe((result: ServiceStatusDto) => { if (result.success) { this.notify.info(this.l('InvitationSent'), '', {timer: 3000, position: 'center', customClass: {content: 'notify-content-class', container: 'notify-content-class', header: 'notify-content-class', title: 'notify-content-class'} }); setTimeout(() => this.close(), 3000); } else { this.notify.error(result.failureReason, '', {timer: 5000, position: 'center'}); let savingTimeout = 5000; if (result.failureRecourse) { setTimeout(() => this.notify.info(result.failureRecourse, '', {timer: 5000, position: 'center'}), 5000); savingTimeout = 10000; } setTimeout(() => { this.saving = false; }, savingTimeout); } }); } }invite-modal.component.html:
<div bsModal #inviteModal="bs-modal" (onShown)="onShown()" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true" [config]="{backdrop: 'static'}"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <form *ngIf="active" #inviteModalForm="ngForm" (ngSubmit)="save()" autocomplete="off"> <div class="modal-header"> <h5 class="modal-title"> <span>{{"Invite" | localize}}</span> </h5> <button type="button" class="close" [attr.aria-label]="l('Close')" (click)="close()"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <label>{{"InvitationPrompt" | localize}}</label> <div class="form-group"> <label for="Email">{{"EmailAddress" | localize}} *</label> <input id="EmailAddress" #EmailAddress="ngModel" type="email" name="EmailAddress" class="form-control" [(ngModel)]="emailAddress" required maxlength="256" email placeholder="{{'EmailAddress' | localize}} *" pattern="^\w+([-+.']\w+)*@\w+([-.]\w+)*.edu$"/> <validation-messages [formCtrl]="EmailAddress"></validation-messages> <!-- <div [hidden]="inviteModalForm.form.valid || inviteModalForm.form.pristine"> <ul class="help-block text-danger" *ngIf="EmailAddress.errors"> <li [hidden]="!EmailAddress">{{"InvalidEmailAddress" | localize}}</li> </ul> </div> --> </div> <div class="form-group"> <label for="InviteeName">{{"Name" | localize}}</label> <input required id="InviteeName" type="text" name="InviteeName" class="form-control" [(ngModel)]="inviteeName" #InviteeName="ngModel"> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" (click)="close()" [disabled]="saving" > {{"Cancel" | localize}} </button> <button type="submit" class="btn btn-primary" [buttonBusy]="saving" [disabled]="!inviteModalForm.form.valid || saving" > <i class="fa fa-check"></i> <span>{{"SendInvitation" | localize}}</span> </button> </div> </form> </div> </div> </div> -
0
Is the class added to the element in the DOM when you call
notify.info? -
0
-
0
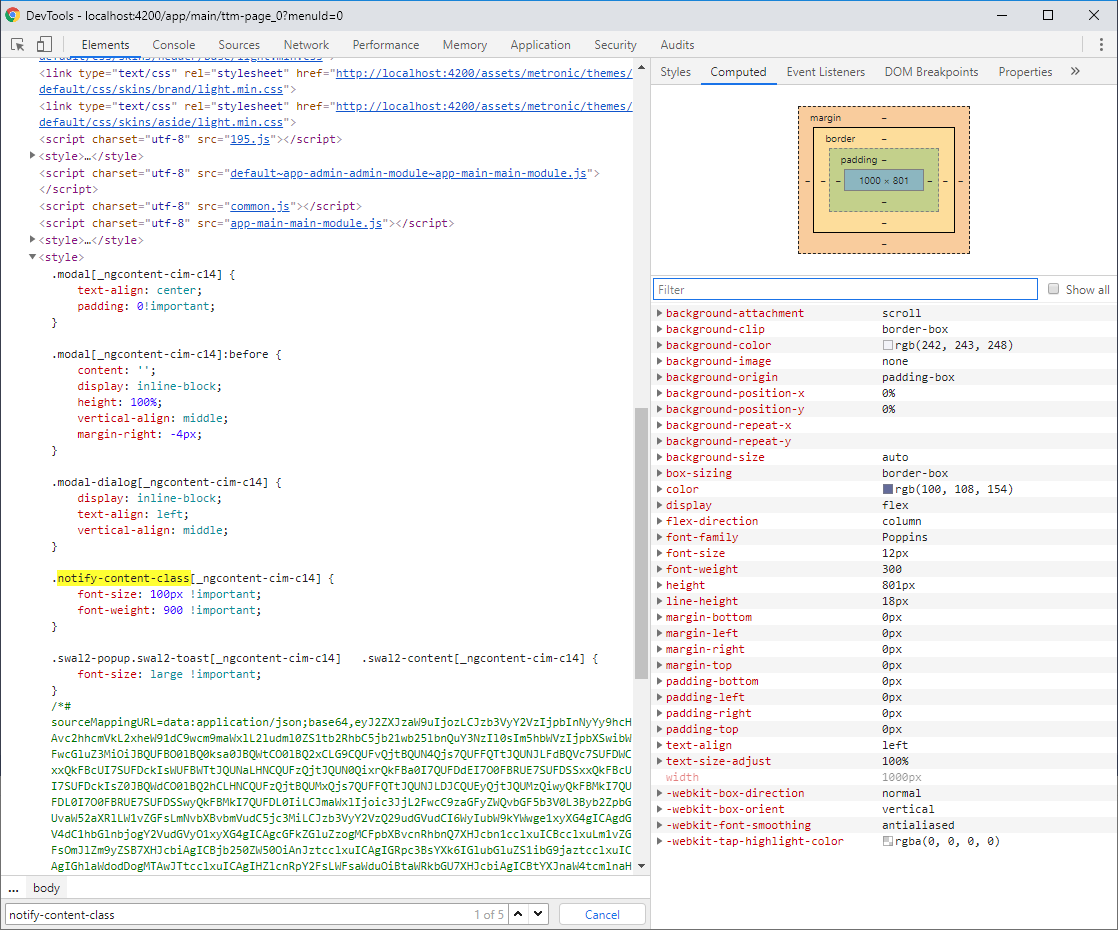
That looks correct. Are you sure the font size is not already
large? Try100px !important. Or it could be that your CSS is not loaded. -
0
-
0
The
[_ngcontent-cim-c14]selector (possibly scoped by invite-modal.component.css) may not be correct since the popup is not nested in the modal element. -
0
notifyis defined in app-compoent.base.ts. So, yes, scope may be the issue What I really want to accomplish is increasing the font size for all notifications. How can I controlnotifystyle on a global basis?I seems that
NotifyServiceis defined in abp-ng2-module, which wraps abp.notify. I'm unable to see inside this wrapper. The service is not documented. It does not behave as sweetalert2. Isnotifya legacy service? Is Alerts the recommended (and documented) notification service? -
0
How can I control
notifystyle on a global basis?You can define your
.notify-content-classstyles in src/styles.css. ASP<span></span>.NET Zero base solution already has some.swal2-*styles there.Is
notifya legacy service?No,
abp.notifyis a JS abstraction from ABP's JavaScript API - Notification.NotifyServiceis a TS abstraction (for Angular) that wraps the JS abstraction.Is Alerts the recommended (and documented) notification service?
I suppose you are referring to SweetAlert2, which is used to implement the
abp.notifyJS abstraction. You can use the abstractions (thoughoptionsare SweetAlert2-specific) or the SweetAlert2 API directly. -
0
Is Alerts the recommended (and documented) notification service?
I was referring to UI Alerts Upon closer inspection it appears that this is for MVC apps only (please correct me if I misunderstand).
How can I control notify style on a global basis?
In src/styles.css I modified
.swal2-popup.swal2-toast .swal2-header, .swal2-popup.swal2-toast .swal2-title, .swal2-popup.swal2-toast .swal2-contentclass to globally affect all notifiy messages. Thank you for that.How can I change the position and timer on global basis? I don't want to edit every notify message with
{timer: 5000, position: 'center'} -
0
I was referring to UI Alerts Upon closer inspection it appears that this is for MVC apps only (please correct me if I misunderstand).
Yes, for MVC apps only. Anyway, UI Alerts are not meant to replace
abp.notify.How can I change the position and timer on global basis? I don't want to edit every notify message with
{timer: 5000, position: 'center'}You can modify
defaultOptionsin angular/src/assets/abp-web-resources/abp.notify.js. -
0
Works great! Thanks.