Hi,
Currentlly We are using MVC with .NET latest vesrion (v8.1.0 with .NetCore 3.1) and Visual studio 2019.
When edit any js file during debug , i have to minify the file to be able to see the updates on broswer. how i can force the debug to read from js file (not min file) during development. and just read form minified file during release version.
Regards
4 Answer(s)
-
0
-
0
Thanks for the link, it is very helpfull.
However i still have an issue.
I have another aspnetzero older project with visual studio 2017 and aspnetzero v6.3. where when editing any js file, i don't have to minify the file during development. any changes on the js file will be seen in browser directlly.
Now in visual studio 2019 with latest aspnetzero version, i have to update the min.js file on every edit on js file during development. or run " npm run create-bundles"
My question, can i have the old senario? where i can see the js file updates with the need to minify the file on development.
-
0
I suggest you follow the design of the zero project.
But ismail also mentioned:
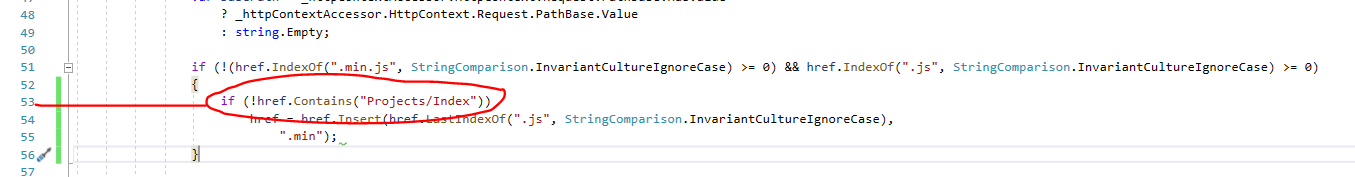
If you want to change that behaviour, you can modify https://github.com/aspnetzero/aspnet-zero-core/blob/dev/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Mvc/TagHelpers/AbpZeroTemplateScriptSrcTagHelper.cs in your project.
-
0
Thanks, it is clear now.
we asked the developers to add this line while there are working on any js file, and remove it once finished.