I have this on my index.cshtml
BUT I have noticed that 'Index.min.js' is being loaded on Development mode. How do I come around this. See below
19 Answer(s)
-
0
Anyone who can assist with this??
-
0
The js file will not be uglify in the development environment.
BUT I have noticed that 'Index.min.js' is being loaded on Development mode
This is the abp-src tag helper design.
-
0
see below
-
0
Have you executed the
npm run create-bundlescommand? -
0
yes I did
-
0
What is your product version?
By default all js in the view-resources directory will be processed by gulp and generate min.js
-
0
v7.2.0.0
-
0
@siyeza
Can you share your code? I can check it locally. Or you can use Zero's Demo project to reproduce the problem.
liming.ma@volosoft.com -
0
please send me your microsoft linked email.
-
0
-
0
U must have recieved an invite
-
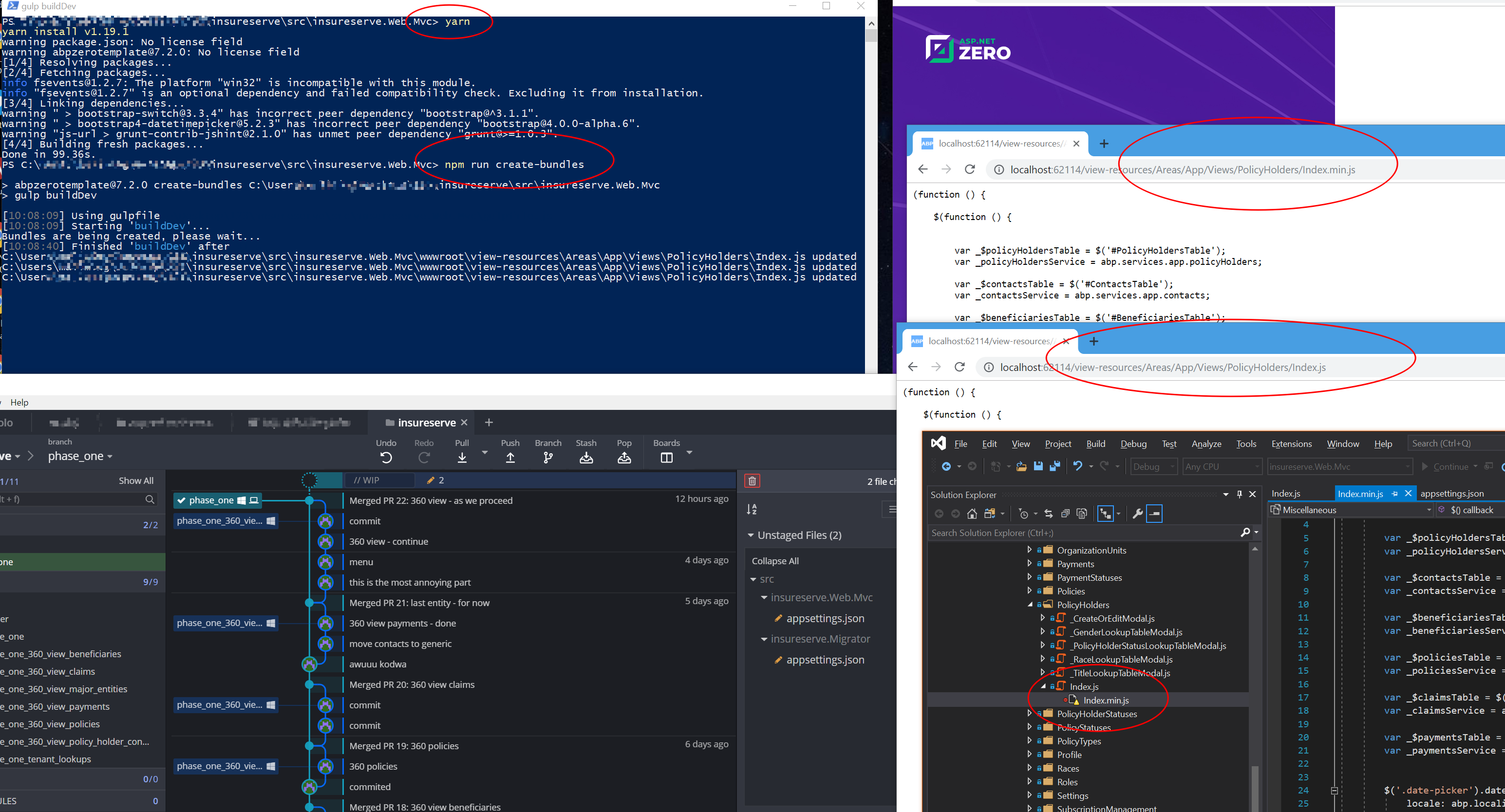
Get the 'phase_one' branch
-
PolicyHolders -> Index.cshtml -> change the line below and put abp-src
<script src="/view-resources/Areas/App/Views/PolicyHolders/Index.js" asp-append-version="true"></script>
delete the .min.js file and try to run
-
-
0
I cannot reproduce the problem you mentioned.

-
0
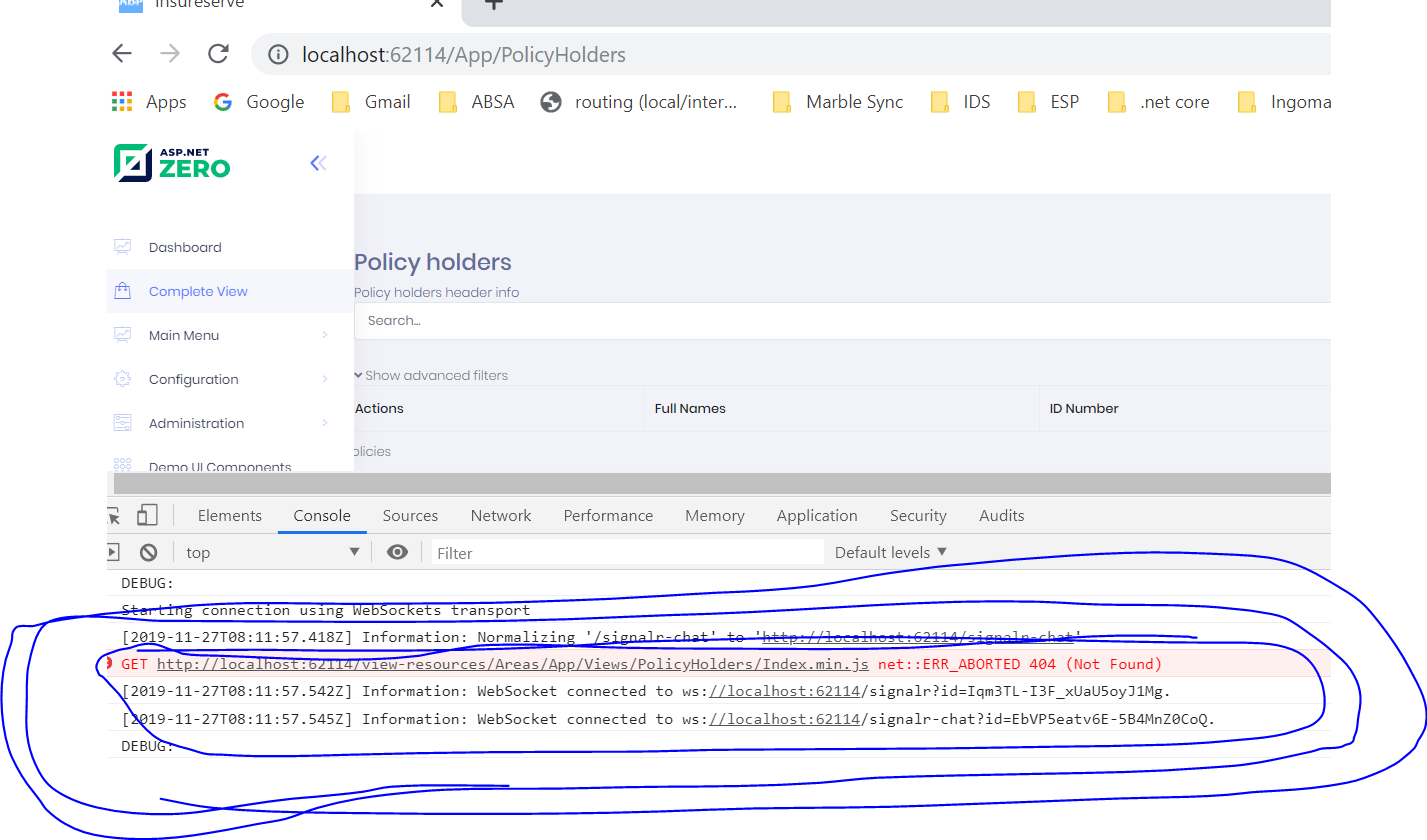
I think we are not understanding each other. Let me try and explain again. It is not that I do not have the minified script file. The problem I am having is that, below is the line on my index.cshtml file.
<script abp-src="/view-resources/Areas/App/Views/PolicyHolders/Index.js" asp-append-version="true"></script>
This is supposed to load 'index.js' not 'index.min.js' in development. To emulate what I am saying, delete that 'index.min.js' and then run the app how ever you running it. When I do, I get this below.

-
0
hi siyeza
This is the abp-src tag helper design. It will replace the src content of the script from xx.js to xx.min.js
Because xx.js will be automatically ugly into xx.min.js. (by
npm run create-bundles)But in the development environment, the content of xx.min.js is the same as xx.js and will not be ugly. In the production environment, the content of xx.min.js will be compressed & ugly.
-
0
Hi Maliming, I understand all this above, what I am asking is, locally or in development, how do I run my solution and load xx.js NOT xx.min.js?
From the screen above clearly as I am running on localhost (xx.min.js) is being loaded.
-
1
Upgrade your
XXXScriptSrcTagHelperto the latest version. Then no longer useabp-src.eg:
⇊ -
0
Hi,
By design, AspNet Zero always loads "xx.min.js". When you run "npm run create-bundles" (this command is for development time usage), the content of "xx.min.js" will not be minified.
When you run "npm run build" (this command is designed for production usage), content of "xx.min.js" will be minified.
I hope it is clear.
If you want to change that behaviour, you can modify https://github.com/aspnetzero/aspnet-zero-core/blob/dev/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Mvc/TagHelpers/AbpZeroTemplateScriptSrcTagHelper.cs in your project.
-
0
"abp-src" after updating these files, should I still use this "abp-src"
-
0
The solution to change from "abp-src" to "src" is right for normal pages.
ButFor widgets as we are defining widget with specific min.js file only as target in DashboardCustomization.cs file.
So, here we have to make changes in min file and after we are done we need to copy the changes back in regular .js file to be committed to git.Is there any work around in the case of Widget?
As we have 15 widgets and its hard for front end/UX developer to remember and copy any changes related to widgets.