21 Answer(s)
-
0
hi siyeza
Can you share screenshots? And the steps to reproduce the problem.
-
0
https://insureserveuat.co.za/ client : Default (case sensitive) username : maliming password : 1020
Main->Policies->'Actions'-Edit (you will notice that there is a field there Inception Date), but when you select 'Edit' it is not binded into the dialog
I hope this is clear...
-
0
Hi,
Do you set the value on cshtml file like this https://github.com/aspnetzero/aspnet-zero-core/blob/dev/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Mvc/Areas/AppAreaName/Views/Tenants/_EditModal.cshtml#L53 ?
If so, could you share related cshtml and JS files ?
-
0
This is another RAD generated entity. See the property/field 'InceptionDate' which is of DateTime - when EDITING, that field doesnt get populated. See below. cshtml & js files
<div class="modal-body"> <div id="PolicyInformationsTab"> <form name="PolicyInformationsForm" role="form" novalidate class="form-validation">
@if (Model.IsEditMode) { <input type="hidden" name="id" value="@Model.Policy.Id" /> } <div class="form-group m-form__group"> <label for="PaymentDayDescrition">@L("PaymentDay")</label> <div class="input-group"> <input class="form-control" id="PaymentDayDescrition" name="paymentDayDescrition" value="@Model.PaymentDayDescrition" type="text" disabled> <div class="input-group-append"> <button class="btn btn-primary blue" id="OpenPaymentDayLookupTableButton" type="button"><i class="fa fa-search"></i> @L("Pick")</button> </div> <div class="input-group-prepend"> <button class="btn btn-danger" type="button" id="ClearPaymentDayDescritionButton"><i class="fa fa-times"></i></button> </div> </div> </div> @if (Model.IsEditMode) { <input class="form-control" value="@Model.Policy.PaymentDayId" type="text" name="paymentDayId" required hidden /> } else { <input class="form-control" value="" type="text" name="paymentDayId" required hidden /> } <div class="form-group m-form__group"> <label for="PolicyStatusDescription">@L("PolicyStatus")</label> <div class="input-group"> <input class="form-control" id="PolicyStatusDescription" name="policyStatusDescription" value="@Model.PolicyStatusDescription" type="text" disabled> <div class="input-group-append"> <button class="btn btn-primary blue" id="OpenPolicyStatusLookupTableButton" type="button"><i class="fa fa-search"></i> @L("Pick")</button> </div> <div class="input-group-prepend"> <button class="btn btn-danger" type="button" id="ClearPolicyStatusDescriptionButton"><i class="fa fa-times"></i></button> </div> </div> </div> @if (Model.IsEditMode) { <input class="form-control" value="@Model.Policy.PolicyStatusId" type="text" name="policyStatusId" required hidden /> } else { <input class="form-control" value="" type="text" name="policyStatusId" required hidden /> } <div class="form-group m-form__group"> <label for="PolicyTypeDescription">@L("PolicyType")</label> <div class="input-group"> <input class="form-control" id="PolicyTypeDescription" name="policyTypeDescription" value="@Model.PolicyTypeDescription" type="text" disabled> <div class="input-group-append"> <button class="btn btn-primary blue" id="OpenPolicyTypeLookupTableButton" type="button"><i class="fa fa-search"></i> @L("Pick")</button> </div> <div class="input-group-prepend"> <button class="btn btn-danger" type="button" id="ClearPolicyTypeDescriptionButton"><i class="fa fa-times"></i></button> </div> </div> </div> @if (Model.IsEditMode) { <input class="form-control" value="@Model.Policy.PolicyTypeId" type="text" name="policyTypeId" required hidden /> } else { <input class="form-control" value="" type="text" name="policyTypeId" required hidden /> } <div class="form-group m-form__group"> <label for="PolicyHolderFullNames">@L("PolicyHolder")</label> <div class="input-group"> <input class="form-control" id="PolicyHolderFullNames" name="policyHolderFullNames" value="@Model.PolicyHolderFullNames" type="text" disabled> <div class="input-group-append"> <button class="btn btn-primary blue" id="OpenPolicyHolderLookupTableButton" type="button"><i class="fa fa-search"></i> @L("Pick")</button> </div> <div class="input-group-prepend"> <button class="btn btn-danger" type="button" id="ClearPolicyHolderFullNamesButton"><i class="fa fa-times"></i></button> </div> </div> </div> @if (Model.IsEditMode) { <input class="form-control" value="@Model.Policy.PolicyHolderId" type="text" name="policyHolderId" required hidden /> } else { <input class="form-control" value="" type="text" name="policyHolderId" required hidden /> } <div class="form-group"> <label for="Policy_ReferenceNumber">@L("ReferenceNumber")</label> <input class="form-control" id="Policy_ReferenceNumber" value="@Model.Policy.ReferenceNumber" type="text" name="referenceNumber" required maxlength="@insureserve.Main.Policy.PolicyConsts.MaxReferenceNumberLength" minlength="@insureserve.Main.Policy.PolicyConsts.MinReferenceNumberLength" /> </div> <div class="form-group"> <label for="Policy_InceptionDate">@L("InceptionDate")</label> <input class="form-control m-input date-picker" id="Policy_InceptionDate" type="text" name="inceptionDate" value="@Model.Policy.InceptionDate" /> </div> </form> </div></div>
SCRIPT
(function ($) { app.modals.CreateOrEditPolicyModal = function () {
var _policiesService = abp.services.app.policies; var _modalManager; var _$policyInformationForm = null; var _paymentDayLookupTableModal = new app.ModalManager({ viewUrl: abp.appPath + 'App/Policies/PaymentDayLookupTableModal', scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/Policies/_PaymentDayLookupTableModal.js', modalClass: 'PaymentDayLookupTableModal' }); var _policyStatusLookupTableModal = new app.ModalManager({ viewUrl: abp.appPath + 'App/Policies/PolicyStatusLookupTableModal', scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/Policies/_PolicyStatusLookupTableModal.js', modalClass: 'PolicyStatusLookupTableModal' }); var _policyTypeLookupTableModal = new app.ModalManager({ viewUrl: abp.appPath + 'App/Policies/PolicyTypeLookupTableModal', scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/Policies/_PolicyTypeLookupTableModal.js', modalClass: 'PolicyTypeLookupTableModal' }); var _policyHolderLookupTableModal = new app.ModalManager({ viewUrl: abp.appPath + 'App/Policies/PolicyHolderLookupTableModal', scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/Policies/_PolicyHolderLookupTableModal.js', modalClass: 'PolicyHolderLookupTableModal' }); this.init = function (modalManager) { _modalManager = modalManager; var modal = _modalManager.getModal(); modal.find('.date-picker').datetimepicker({ locale: abp.localization.currentLanguage.name, format: 'L' }); _$policyInformationForm = _modalManager.getModal().find('form[name=PolicyInformationsForm]'); _$policyInformationForm.validate(); }; $('#OpenPaymentDayLookupTableButton').click(function () { var policy = _$policyInformationForm.serializeFormToObject(); _paymentDayLookupTableModal.open({ id: policy.paymentDayId, displayName: policy.paymentDayDescrition }, function (data) { _$policyInformationForm.find('input[name=paymentDayDescrition]').val(data.displayName); _$policyInformationForm.find('input[name=paymentDayId]').val(data.id); }); }); $('#ClearPaymentDayDescritionButton').click(function () { _$policyInformationForm.find('input[name=paymentDayDescrition]').val(''); _$policyInformationForm.find('input[name=paymentDayId]').val(''); }); $('#OpenPolicyStatusLookupTableButton').click(function () { var policy = _$policyInformationForm.serializeFormToObject(); _policyStatusLookupTableModal.open({ id: policy.policyStatusId, displayName: policy.policyStatusDescription }, function (data) { _$policyInformationForm.find('input[name=policyStatusDescription]').val(data.displayName); _$policyInformationForm.find('input[name=policyStatusId]').val(data.id); }); }); $('#ClearPolicyStatusDescriptionButton').click(function () { _$policyInformationForm.find('input[name=policyStatusDescription]').val(''); _$policyInformationForm.find('input[name=policyStatusId]').val(''); }); $('#OpenPolicyTypeLookupTableButton').click(function () { var policy = _$policyInformationForm.serializeFormToObject(); _policyTypeLookupTableModal.open({ id: policy.policyTypeId, displayName: policy.policyTypeDescription }, function (data) { _$policyInformationForm.find('input[name=policyTypeDescription]').val(data.displayName); _$policyInformationForm.find('input[name=policyTypeId]').val(data.id); }); }); $('#ClearPolicyTypeDescriptionButton').click(function () { _$policyInformationForm.find('input[name=policyTypeDescription]').val(''); _$policyInformationForm.find('input[name=policyTypeId]').val(''); }); $('#OpenPolicyHolderLookupTableButton').click(function () { var policy = _$policyInformationForm.serializeFormToObject(); _policyHolderLookupTableModal.open({ id: policy.policyHolderId, displayName: policy.policyHolderFullNames }, function (data) { _$policyInformationForm.find('input[name=policyHolderFullNames]').val(data.displayName); _$policyInformationForm.find('input[name=policyHolderId]').val(data.id); }); }); $('#ClearPolicyHolderFullNamesButton').click(function () { _$policyInformationForm.find('input[name=policyHolderFullNames]').val(''); _$policyInformationForm.find('input[name=policyHolderId]').val(''); }); this.save = function () { if (!_$policyInformationForm.valid()) { return; } var policy = _$policyInformationForm.serializeFormToObject(); _modalManager.setBusy(true); _policiesService.createOrEdit( policy ).done(function () { abp.notify.info(app.localize('SavedSuccessfully')); _modalManager.close(); abp.event.trigger('app.createOrEditPolicyModalSaved'); }).always(function () { _modalManager.setBusy(false); }); }; };})(jQuery);
-
0
on the javascript above, see my comments below...if you can help with that
var modal = _modalManager.getModal(); //modal.find('Policy_InceptionDate').datetimepicker({ **//this brings up the DATE (BUT) the date picker stops working** modal.find('.date-picker').datetimepicker({ **//this here does not bring up the DATE (BUT) datepicker continues to work** locale: abp.localization.currentLanguage.name, format: 'L' }); -
0
Thanks @Jobe,
We will test this and fix the problem.
-
0
Hi, any progress on this? It is giving us some real problems. Was not tested proper..now it is on production
-
0
Hi @Jobe,
We will release the fix on monday or tuesday.
-
0
Hi @Jobe, I could not reproduce it. Can you please send your project to [email protected] with that issue number.
-
0
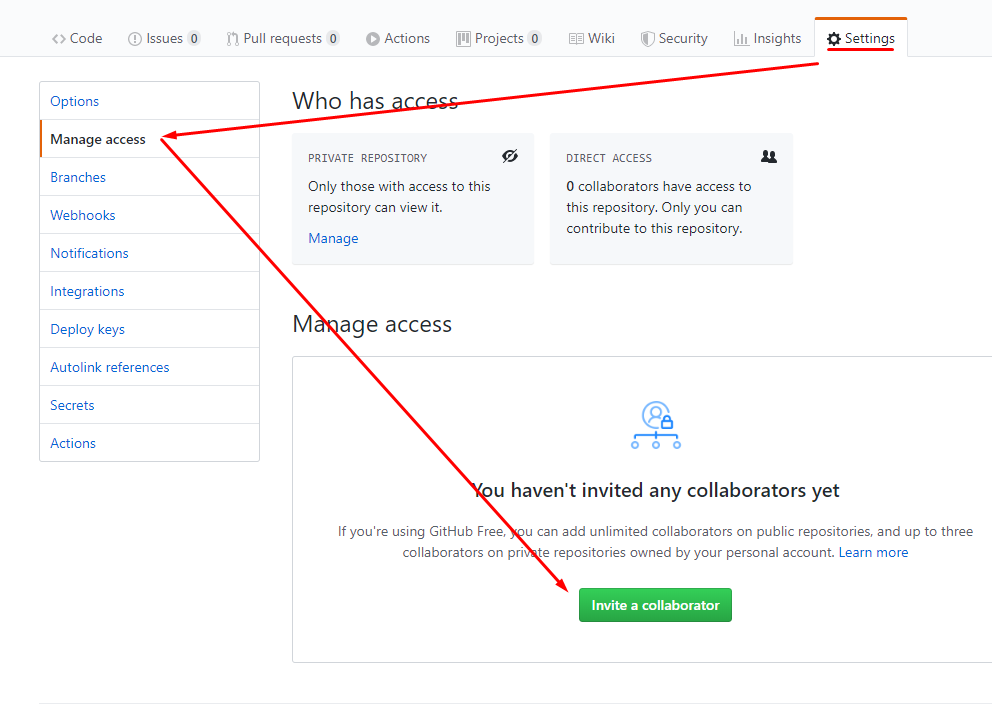
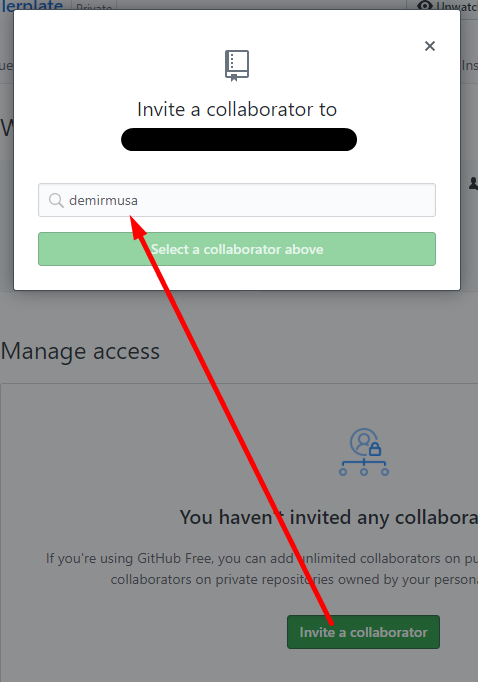
Hi @demirmusa, you may please give me an email address that u can use on git, I will give you access to my repository, then you can run it locally...is that fine? If yes, please give me your email.
-
0
-
0
Hi @demirmusa, I am using DevOps ... I will need just an email...
-
0
Hi, anything here?
-
0
Hi @Jobe,
We will send the email addres to your email.
Thanks,
-
0
hi @ismcagdas, I have added the email to my private repository. This is really strange. What I have just did, I created another simple entity using the RAD tool with some few fields and the date. That worked. The code looks axaclty the same. Please help guys.
-
0
Hi,
Thanks, we will take a look at your app.
-
0
Hi any progress on this?
-
0
Hi @Jobe,
We are working on your project and will inform you soon. Sorry for the delay.
-
0
I responded you via mail. Did you get it?
-
0
I did get the email. I am not sure how are we going to go around this one. I am going to close this for now.
-
0
Hello @Jobe
We made fixes about datetime properties in Power Tools. It may fix your problem. They will be included to next release.